PC端
特点
PC端的屏幕具备以下特点:
-
屏幕大小一般是大于 13.3英寸
-
用户会经常拖拉浏览器的大小

原因
正是因为 PC端上的浏览器大小会经常被改变,而且改变的范围还很大,用户会全屏浏览器,用户也会缩小浏览器到一个很小的值,如600px左右。 所以pc端上如果使用流式布局(百分比布局),会导致页面很难看。

解决
所以,PC端上只能通过版心布局来解决这种情况。
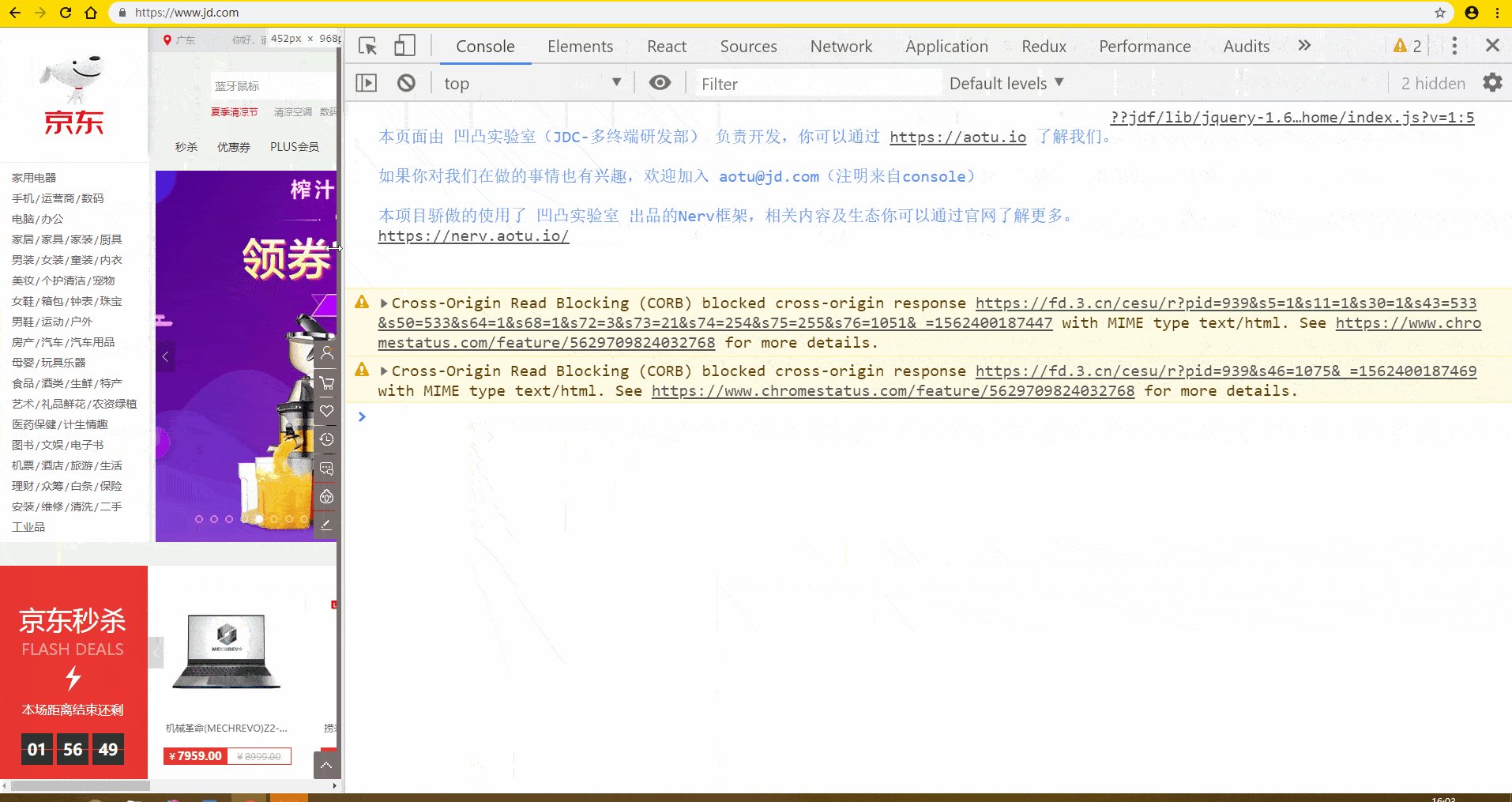
- 当屏幕大于版心宽度时,版心居中显示
- 当屏幕小于版心宽度时,屏幕出现一个横向的滚动条,这种方案几乎所有的PC端网站都在采用。
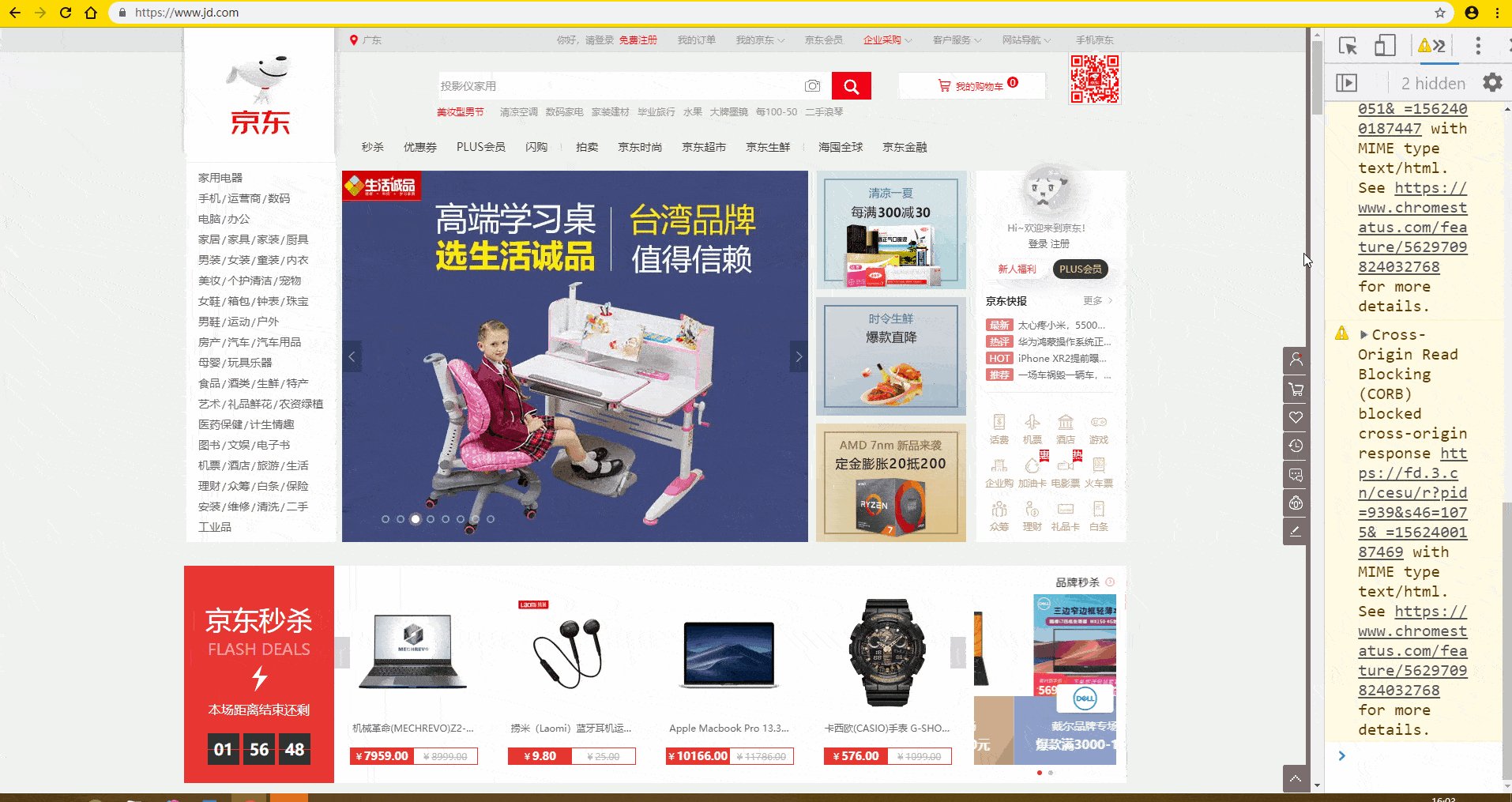
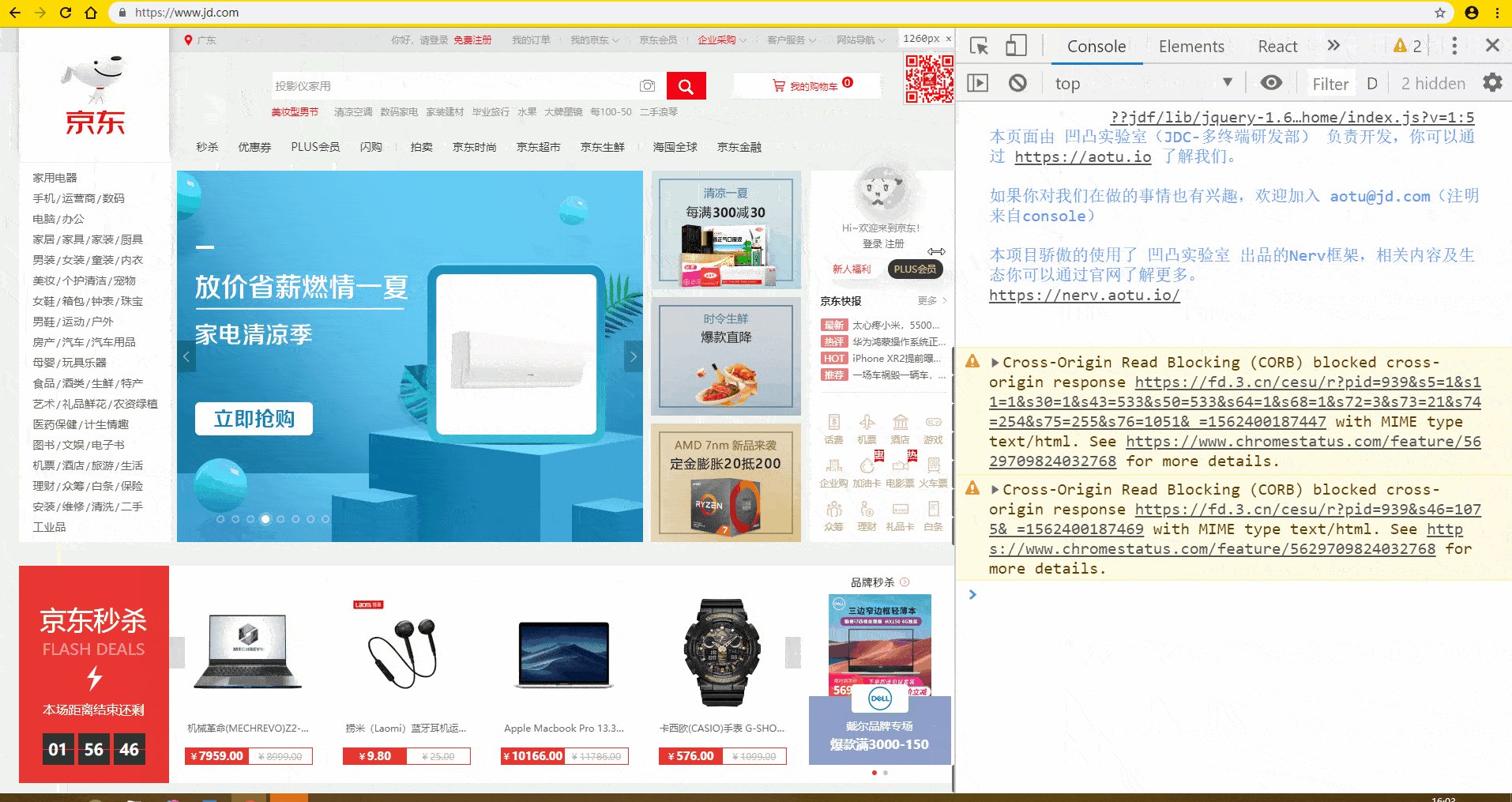
案例

代码
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>版心布局</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
height: 100%;
background-color: #ccc;
}
main{
width: 1200px;
height: 100%;
margin: 0 auto;
font-size: 40px;
background-color: pink;
}
header{
height: 80px;
background-color: aqua;
}
</style>
</head>
<body>
<main>
<header>版心</header>
<section>内容</section>
</main>
</body>
</html>
|
效果