无障碍开发(一)之初认识
ARIA是什么?
ARIA是W3C的 Web无障碍推进组织发布的可访问富互联网应用实现指南。WAI-ARIA是一个为残疾人士等提供无障碍访问动态、可交互Web内容的技术规范。是Web Accessibility Initiative - Accessible
Rich Internet Applications 的缩写,WAI-ARIA是指无障碍的网页应用技术。
主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。
而ARIA就是可以让屏幕阅读器准确识别网页中的内容,变化,状态的技术规范,可以让盲人这类用户也能无障碍阅读!
-
ARIA是W3C的一个独立规范,帮助Web应用程序和Web页面变得更具可访问性
-
ARIA主要是为了提升网页的可用性,网页对残疾人士的无障碍化
-
HTML5已经开始使用ARIA,并且W3C发布的很多其他标准也开始使用ARIA
-
ARIA 是对 HTML 语义化的补充。它具备比现有的 HTML 元素和属性更完善的表达能力,并让你页面中元素的关系和含义更明确
-
ARIA 是一组特殊的易用性属性,可以添加到任意标签上,尤其适用于 HTML。
-
ARIA 规范为浏览器和解析 HTML 文档的辅助性技术提供了一种可以让人们以多种方式访问和使用 Web 的标准方法
为什么需要ARIA?
回答标题问题前我先问其他几个问题?
-
如何让盲人用户知道当前浏览区域就是网站主导航?
-
如果让盲人用户知道点击某个按钮后出来的是弹框?
-
如何让盲人用户知道点击某个按钮后页面另外一个区域的文字发生了变化?
-
如何让盲人用户知道您使用了
li标签是用来模拟标准select控件呢? -
如何让盲人用户知道您模拟的select控件是单选呢还是可以多选呢?
在你现有的知识范围内,您有办法解决上面的问题吗?有人会说,我使用HTML5, 恩,确实,HTML5的出现大大增强了网页的可访问性和无障碍阅读,但是,其不是万能的,例如无法让盲人知道模拟控件的类型等。
因此,才需要ARIA.
ARIA是个是非主流?
ARIA是非主流吗?ARIA规范一直在更新维护,浏览器方面IE8+以及其他所有现代浏览器都都已支持ARIA, 几乎可以说是全方位支持。流行的JavaScript库jQuery, 以及衍生的jQuery Mobile早早支持了ARIA
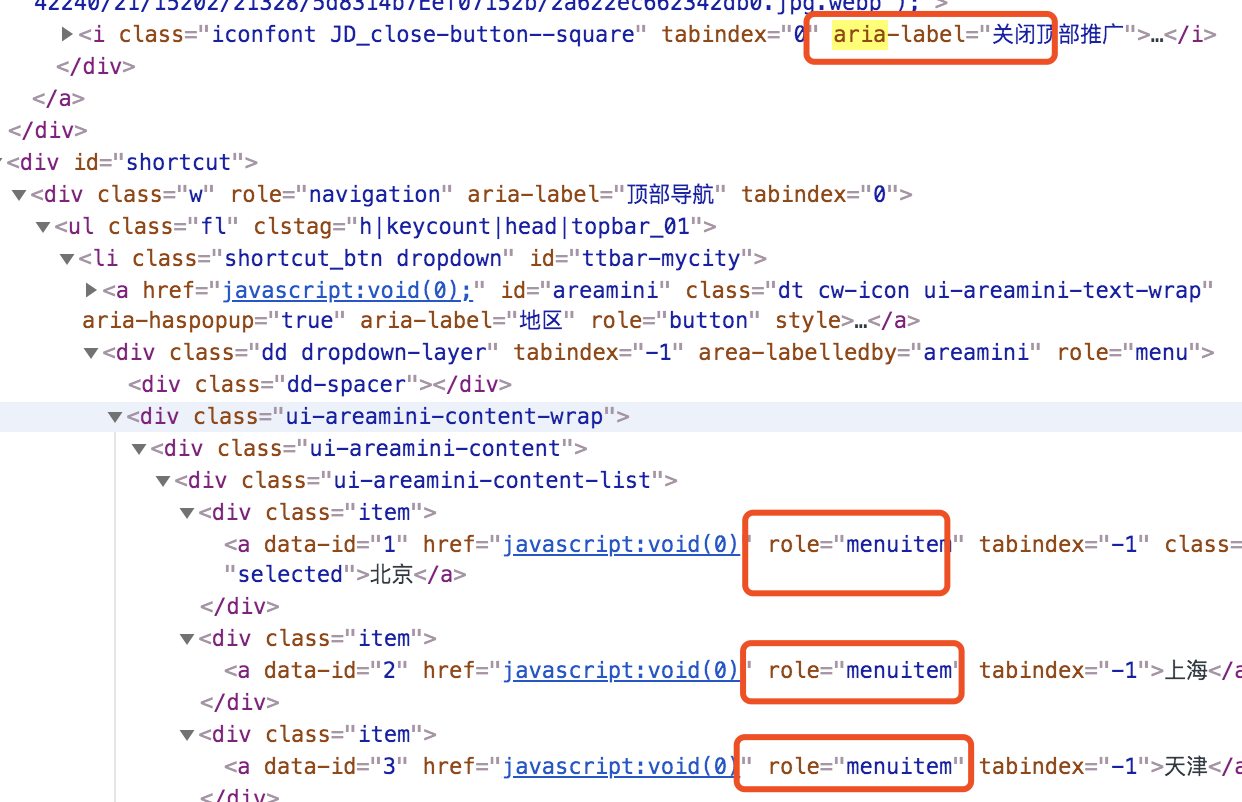
京东首页

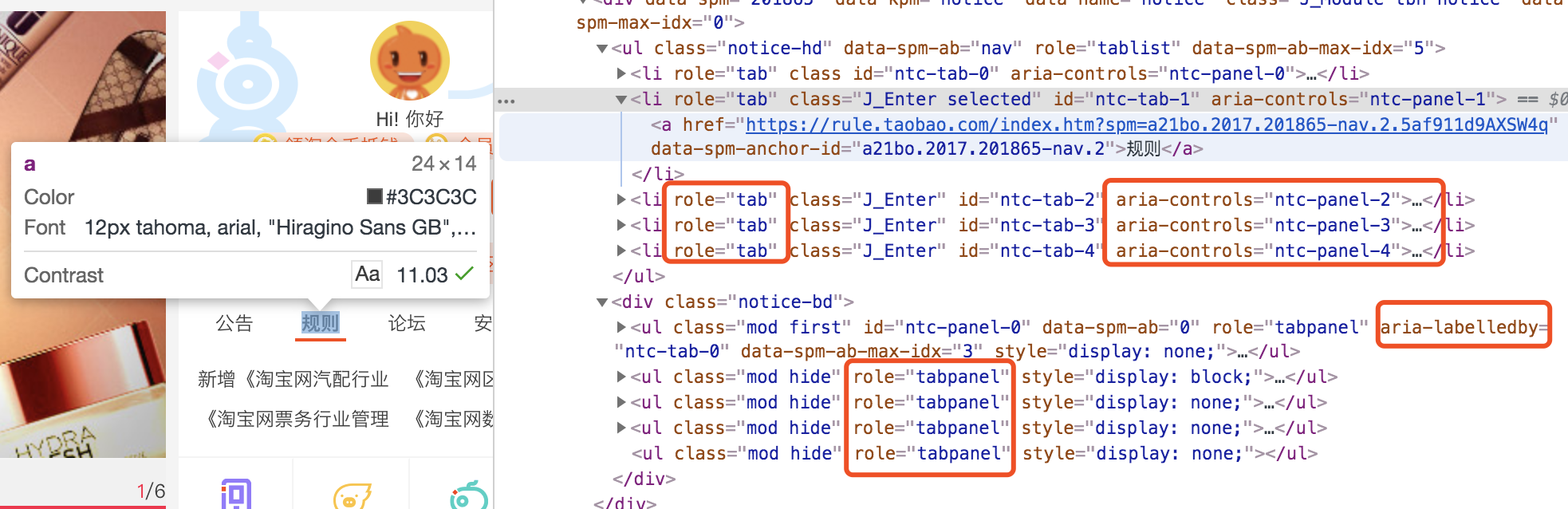
淘宝首页
案例一:

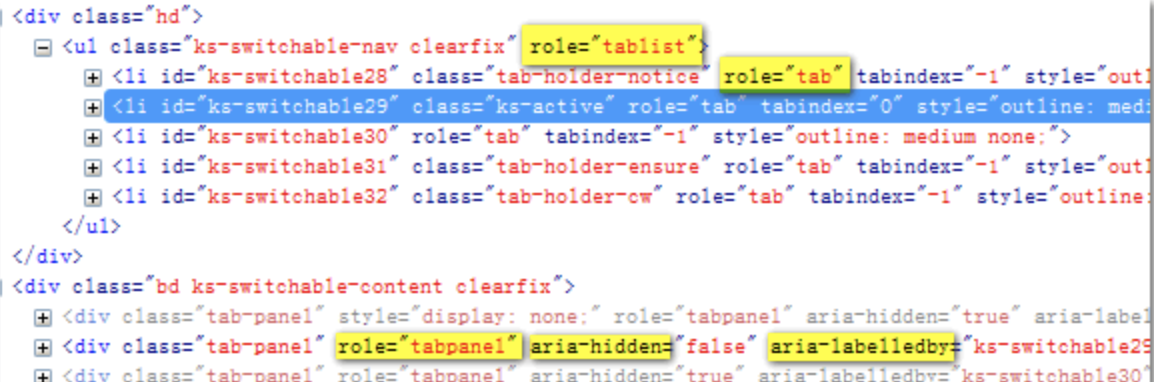
案例二:

这可是标准的选项卡ARIA属性应用(该用的属性都有),OK,对于常用的选项卡,就套用淘宝网这里的结构吧,很标准的。就是增加几个role属性,增加几个aria-属性就可以了
ARIA组成部分
应用于HTML的ARIA有两部分组成: **role** (角色)和带 **aria-** 前缀的属性,其作用:
-
role (角色)标识了一个元素的作用, 其实就是描述一个非标准的tag的实际作用,比如用div做button,那么设置div 的 role="button",辅助工具就可以认出这实际上是个button。
-
aria- 属性描述了与之有关的事物(特征)及其是什么样的(状态)HTML中的ARIA,其实就是描述这个tag在可视化的情境中的具体信息



