Charles学习(三)之使用Map local代理本地静态资源以及配置网页代理在Mac模拟器调试iOS客户端
前言
问题一:我们在App内嵌H5开发的过程中,肯定会遇到一个问题就是我不想在chrome的控制台中调试,我想要在手机上调试,那么如何解决这个问题呢?
问题二:我们期待调试时达到的效果就是和Charles学习(二)之使用Map local代理本地静态资源在Mac上调试移动端中实现的效果相同,也就是说代码更改页面实时更新,这个问题如何解决呢?
方案
问题一解决方案:使用模拟器
问题二解决方案: 配置网页代理 | 使用Map local代理本地静态资源
使用模拟器
一、安装
通过xcode安装模拟器
二、使用
1、下载和xcode版本相对应的模拟器包
2、command + 空格
3、输入 Simulator
4、将下载的模拟器包拖入模拟器
5、安装完成
6、打开安装的App
7、选择环境
情况一:打开模拟器选择自定义环境 支付页 —》 paybeta(这样其他模块都是线上环境,而支付页是预发环境我们不需要担心其他模块的操作影响到我们)
情况二:打开模拟器选择预发环境 (因为是预发环境所以如果其他模块也在测试的话可能会受到其他模块的影响)
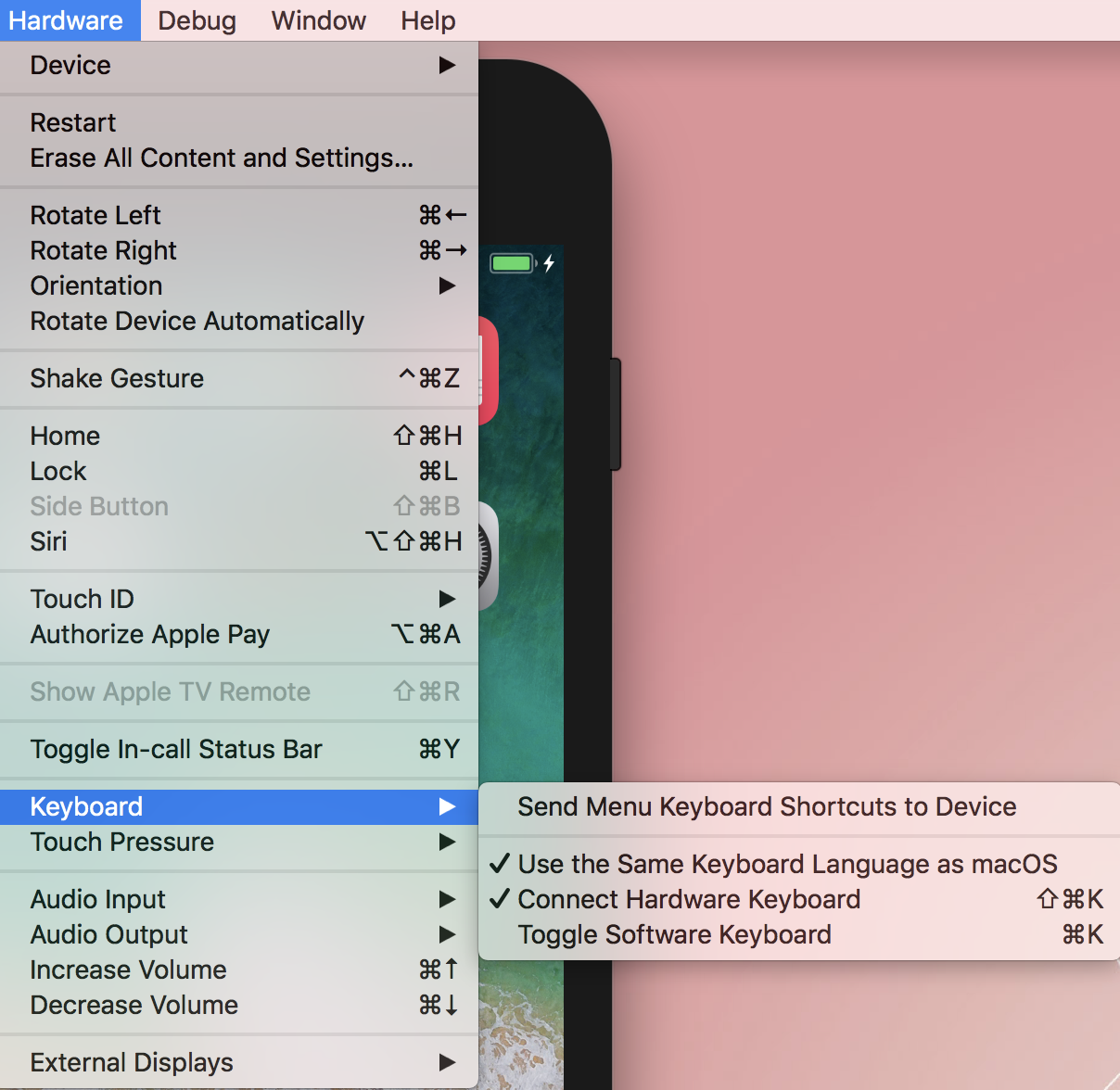
三、勾选项

勾选之后我们就可以在模拟器里操作了!
配置网页代理
详情见Charles学习(一)之macOS Charles 4.x版本的安装、激活、使用以及软件功能了解
Map local代理本地静态资源
详情见Charles学习(二)之使用Map local代理本地静态资源在Mac上调试移动端,需要的配置全部相同。
结果
此时我们在模拟器里操作发起的请求都会被charles抓取到,并且我们更改代码,也可以在模拟器里实时查看。





