Chrome开发者工具详解(四)之Elements、Console、Sources面板
Elements面板
实时编辑DOM节点和CSS样式 双击DOM树视图里面的节点,可以实时编辑标签属性,修改的效果会立刻反应在浏览器里
点击右侧Style面板,可以实时修改CSS的属性值,这里面的所有样式Name和Value都是可以编辑的;在每个属性后面单击可以添加新的样式,如下图 :

查看网页的本地修改历史,点击Styles面板中修改过属性的文件名,会跳转到Source面板在文件位置右击选择Local modifications,可以查看本地的所有修改记录,点击指定的时间点可以看到粉红背景的删除内容和绿色背景的添加内容
 Console面板
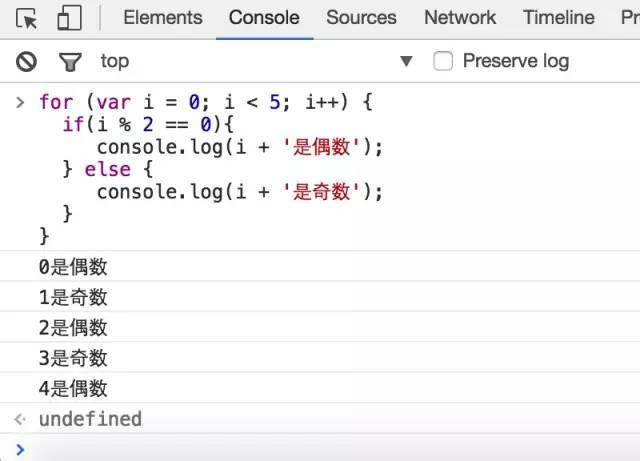
Console面板- 控制台输出日志,通过JS代码或者命令行console.log()、console.warn()和console.error()可以将日志信息输出到控制台
console.log:显示一般的基本日志信息
console.group:显示的基本日志太多时,将相关的日志进行分组
console.warn:显示带有黄色小图标的警告信息
console.error:显示带有红色小图标的红色的错误信息
console.assert:当第一个参数为false时,才会显示第一个参数的值可以根据JS条件判断输出不同的日志信息注: 当需要换到下一行而不是回车的时候,请按Shift+Enter

-
控制台交互
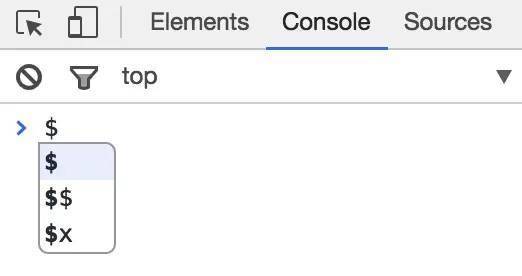
JS表达式计算,在上一小节,我们已经看到可以在控制台输入JS表达式点击Enter,即可得到表达式的值,当你在控制台输入命令时,会弹出相应的智能提示框,你可以用Tab自动完成当前的建议项选择元素

快捷方式
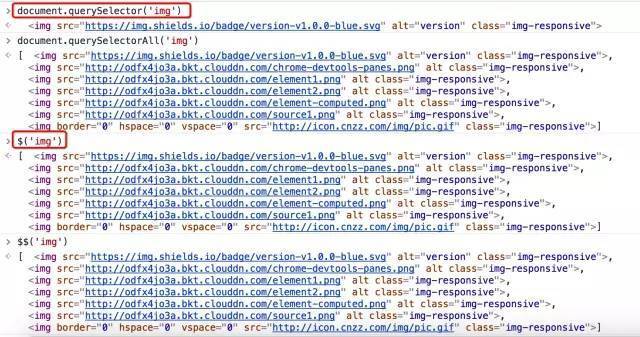
$():返回与指定的CSS选择器相匹配的第一个元素,等同于document.querySelector()
$$():返回与指定的CSS选择器相匹配的所有元素的数组,等同于document.querySelectorAll()
$x():返回与指定的XPath相匹配的所有元素的数组

-
设置断点
断点可以在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发
① DOM元素节点发生改变时
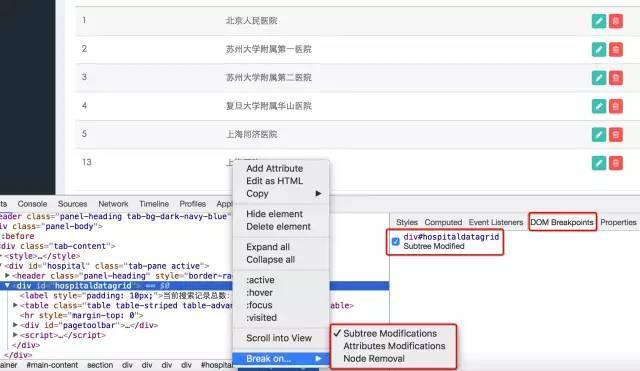
在Elements面板中指定的DOM节点上右击,在弹出的菜单中选择Break on...可以看到三个选择项,比如我们选择Subtree modifications,那么当选择的节点里面的子节点被添加、删除、修改,则断点就会被触发。设置方式如下图: 
下图是在我的系统里添加指定省市指定医院时由于增加了元素节点而触发的断点,通过单步调试可以看到会弹出一个div对话框供用户添加数据。

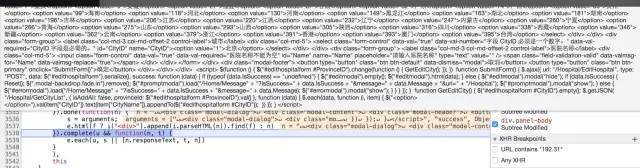
② XHR生命周期状态改变时
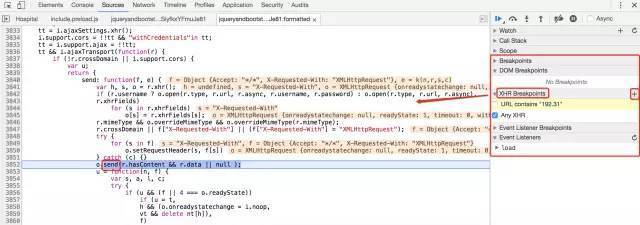
当XHR生命周期状态发生改变或者XHR的URL与Sources面板右侧的XHR Breakpoints栏设置的字符串匹配时,则断点就会有触发。

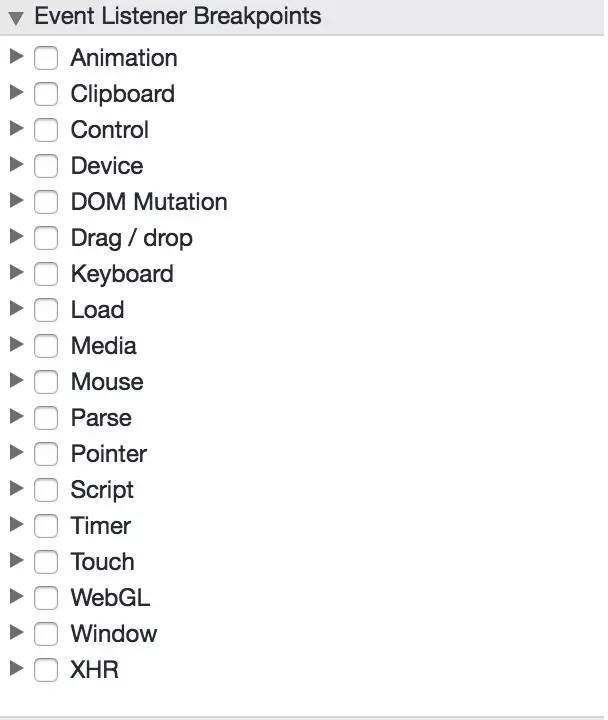
③ 指定的事件执行时
在Sources面板右侧的XHR Breakpoints栏下面是Event Listener Breakpoints,列出了各种类型的事件,勾选你要监听的事件, 在指定的事件执行时,断点就会有触发。