如何获取没有给出高度的元素的高度?
前言
最近在工作中遇到了一个问题,某个需求需要获取元素的高度,就假定是div元素,但是呢因为div中元素的内容高度是不确定的,所以并没有给div设置高度,在获取高度时,我们首先会想到3种方法
1、div.style.height;
我们会发现输出空,这是因为style对象获取的是定义在内联样式中的属性,所以不可行。
2、$(div).css("height");
我们会发现输出0,很正常因为我们根本没定义height
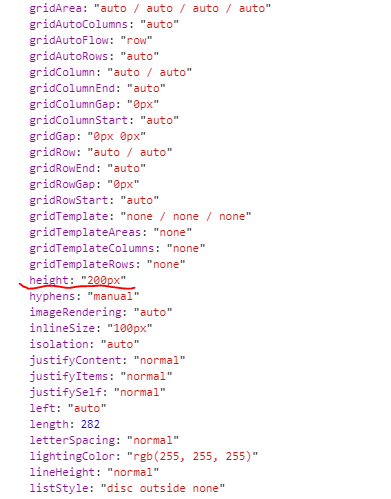
3、window.getComputedStyle(div)

图中仅截取部分属性
仍然输出0,getComputedStyle()会获取到最终应用在元素上的所有CSS属性对象(即使没有CSS代码,也会把默认的祖宗八代都显示出来),这样看来,因为我们没有定义height,为0也很正常
解决办法
其实我们可以使用jquery中的height()方法
$(div).height()
轻松解决,但是有个问题需要注意,使用这种方法获取到的高度是元素在页面中的实际高度,包括单位,因为存在一种情况就是,我们在css中给出的是px,但是在代码中我们通过某种方式将页面中所有的px转化为rem,所以我们使用height()获取到的高度值单位为rem,这种转换经常在移动端开发中应用
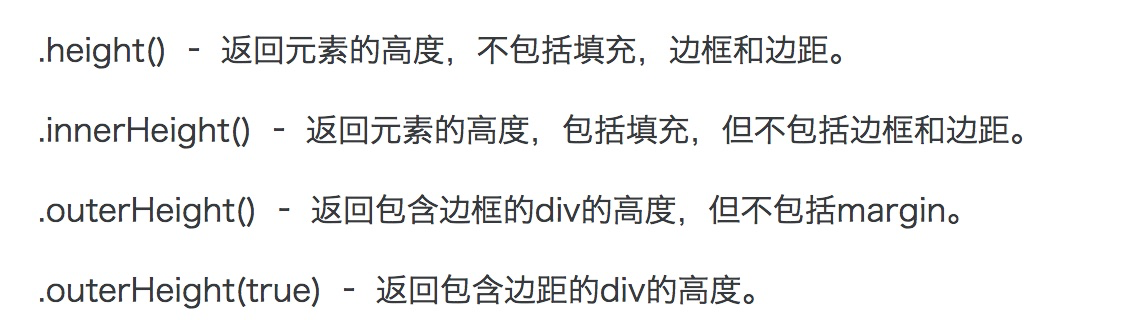
当然$(height).innerHeight()和$(height).outterHeight()都可以获取到,他们之间的区别如下图

终极battle
发现使用以上的四种方法也不好用,高度仍然为0
在这种情况下我们就要考虑页面中我们想要取其高度的元素以及其内容是否加载出来了,如果没加载出来高度当然为0!!!
实战情况
针对以上情况说几种开发中会遇到的
情况一:
假定我们现在有一个div,而这个div中的内容是后端传给我们的一个html大字段,我们可以在前端使用$(div).html(xxx)或div.innerHtml = xxx将后端传给我们的数据在前端页面展示出来,此时我们就要注意一定要在将数据渲染出来后再取其高度
情况二:
在情况一的基础上,如果这个html大字段中存在许多图片,那么可能存在的一种情况就是我们取到的元素高度小于元素的实际高度
原因:<img src=""/>资源加载需要时间,图片的src的加载机制为异步加载,所以如果我们在取包含很多图片并且高度不确定的元素的高度时,可以监听图片加载完的时间,然后在取其高度
方法:找到所有的img循环绑定onload事件
情况三:
切换三个tab展示不同内容,这种结构大家应该都见过,在开发中三个tab中的内容可能是后端传给我们的数据,假如我们有个需求就是根据每个tab内容的高度来决定是否显示一个see more按钮,这个需求我们肯定需要获取每个tab内容的高度,我们可以使用height(),当然要注意在内容加载出来后使用该方法获取,还有一个需要注意的是因为我们开始时是将除了第一个tab的其他tab内容隐藏的,点击时才展示出来的,所以对于第二个第三个tab我们要不仅要在内容加载出来后并且要在点击后获取他们的高度!!!
总结一下
第一个tab:内容加载完毕使用height()
第二个tab:内容加载完毕并点击后使用height()
第三个tab:内容加载完毕并点击后使用height()



