PythonGUI实现文本转换、复制、顶置窗口等功能
需求描述:
- 实现对文本的处理,比如输入123输出 ('123')
- 窗口顶置、取消顶置功能
- 一键清空文本内容、一键复制到剪切板
基于PYQT5
优点:使用灵活,组件调整简单,上手难度低;
缺点: 打包成exe文件占用大,启动慢;
源码
import re
import sys
from PyQt5 import QtCore
from PyQt5.Qt import *
class StrChangeOnQt5(QWidget):
def __init__(self):
super().__init__()
# 设置窗口标题
self.setWindowTitle("文本转换")
# 禁止调整窗口大小
self.setFixedSize(530, 750)
# 设置窗口大小 可调整窗口大小
# self.resize(530, 750)
# 创建文本标签控件: 待转换文本
self.labelTex1 = QLabel(self)
# 为控件设置文本 待转换
self.labelTex1.setText("待转换文本")
# 字体样式设置
self.labelTex1.setFont(QFont("黑体", 18, QFont.Bold))
# 移动控件的位置
self.labelTex1.move(50, 10)
# 创建文本标签控件: 转换后文本
self.labelTex2 = QLabel(self)
# 为控件设置文本 待转换
self.labelTex2.setText("转换后文本")
# 字体样式设置
self.labelTex2.setFont(QFont("黑体", 18, QFont.Bold))
# 移动控件的位置
self.labelTex2.move(350, 10)
"""多行文本框 待转换文本"""
self.TextEdit1 = QTextEdit(self)
# 设置字体颜色
# self.TextEdit1.setTextColor(QColor(0, 0, 225))
# 设置字体背景颜色
# self.TextEdit1.setTextBackgroundColor(QColor(255, 0, 255))
# 设置字体样式
self.TextEdit1.setFont(QFont("TimesNewRoman", 14, QFont.Thin))
# 水平滚动条
# self.TextEdit1.setHorizontalScrollBar()
# 移动控件的位置
self.TextEdit1.move(20, 50)
# 设置控件大小
self.TextEdit1.resize(200, 600)
"""多行文本框 转换完文本"""
self.TextEdit2 = QTextEdit(self)
# 设置字体颜色
# self.TextEdit2.setTextColor(QColor(0, 0, 225))
# 设置字体背景颜色
# self.TextEdit2.setTextBackgroundColor(QColor(255, 0, 255))
# 设置字体样式
self.TextEdit2.setFont(QFont("TimesNewRoman", 14, QFont.Thin))
# 水平滚动条
# self.TextEdit1.setHorizontalScrollBar()
# 移动控件的位置
self.TextEdit2.move(300, 50)
# 设置控件大小
self.TextEdit2.resize(200, 600)
"""转换按钮"""
self.ChangeBtn = QPushButton(self)
# 设置按钮文本
self.ChangeBtn.setText("转 换")
# 设置按钮位置
self.ChangeBtn.move(20, 660)
# 设置按钮大小
self.ChangeBtn.resize(200, 50)
# 设置按钮字体样式
self.ChangeBtn.setFont(QFont("宋体", 14, QFont.Bold))
"""复制按钮"""
self.CopyBtn = QPushButton(self)
# 设置按钮文本
self.CopyBtn.setText("复 制")
# 设置按钮位置
self.CopyBtn.move(300, 660)
# 设置按钮大小
self.CopyBtn.resize(200, 50)
# 设置按钮字体样式
self.CopyBtn.setFont(QFont("宋体", 14, QFont.Bold))
"""按钮"""
self.TopBtn = QPushButton(self)
# 设置按钮文本
self.TopBtn.setText("顶置窗口")
# 设置按钮位置
self.TopBtn.move(230, 50)
# 设置按钮大小
self.TopBtn.resize(60, 30)
# 设置按钮字体样式
self.TopBtn.setFont(QFont("宋体", 10, QFont.Thin))
"""取消顶置按钮"""
self.OffTopBtn = QPushButton(self)
# 设置按钮文本
self.OffTopBtn.setText("取消顶置")
# 设置按钮位置
self.OffTopBtn.move(230, 100)
# 设置按钮大小
self.OffTopBtn.resize(60, 30)
# 设置按钮字体样式
self.OffTopBtn.setFont(QFont("宋体", 10, QFont.Thin))
"""清除文本按钮"""
self.ClearBtn = QPushButton(self)
# 设置按钮文本
self.ClearBtn.setText("清空内容")
# 设置按钮位置
self.ClearBtn.move(230, 150)
# 设置按钮大小
self.ClearBtn.resize(60, 30)
# 设置按钮字体样式
self.ClearBtn.setFont(QFont("宋体", 10, QFont.Thin))
# 设置按钮事件
# 转换按钮事件
self.ChangeBtn.clicked.connect(self.ChangeTex)
# 复制按钮事件
self.CopyBtn.clicked.connect(self.CopyTex)
# 置顶窗口按钮事件
self.TopBtn.clicked.connect(self.TopWindow)
# 取消置顶按钮事件
self.OffTopBtn.clicked.connect(self.OffTopWindow)
# 清空按钮事件
self.ClearBtn.clicked.connect(self.ClearText)
"""点击转换按钮触发事件"""
def ChangeTex(self):
print("转换按钮被点击")
gettext = self.TextEdit1.toPlainText().strip()
# QMessageBox.warning(self,"警告! 文本为空!!")
if len(gettext) == 0:
self.TextEdit1.setPlaceholderText("请输入文本")
else:
print(gettext)
subtext = "('" + re.sub("\\n", "','", gettext) + "')"
print("转换完后文本:" + subtext)
self.TextEdit2.setText(subtext)
"""复制按钮触事件"""
def CopyTex(self):
print("复制按钮被点击")
gettext1 = self.TextEdit2.toPlainText()
self.TextEdit2.setFocus()
self.TextEdit2.selectAll()
self.TextEdit2.copy()
"""置顶窗口按钮触发事件"""
def TopWindow(self):
# 设置窗口置顶
self.setWindowFlags(QtCore.Qt.WindowStaysOnTopHint)
self.setVisible(True)
"""取消置顶按钮触发事件"""
def OffTopWindow(self):
# 取消窗口置顶
self.setWindowFlags(QtCore.Qt.Widget)
self.setVisible(True)
"""清空文本按钮触发事件"""
def ClearText(self):
self.TextEdit1.clear()
self.TextEdit2.clear()
if __name__ == '__main__':
# 创建一个应用程序对象
app = QApplication(sys.argv)
# 创建一个空白控件(窗口)
window = StrChangeOnQt5()
# 显示窗口
window.show()
# 进入程序主循环,通过exit函数确保主循环安全结束
sys.exit(app.exec_())
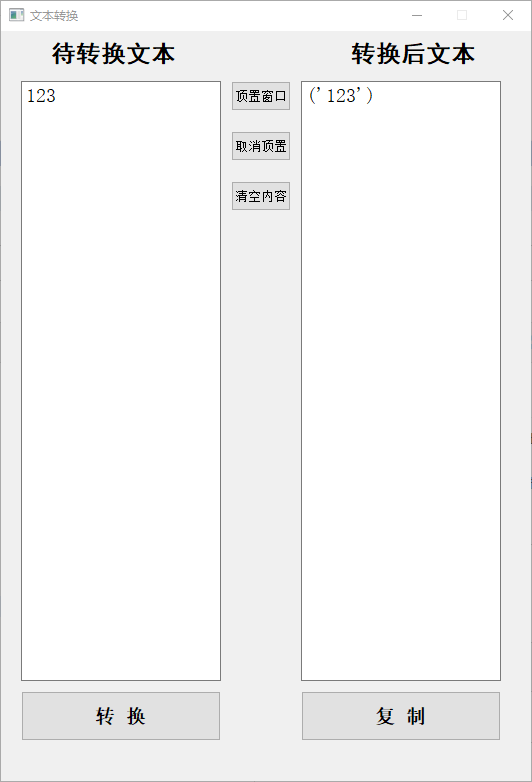
效果图

基于tkinter
优点:上手难度较高,界面有点古老,组件微调困难;
缺点: Python自带库,启动资源小,效率高;
源码
import re
import tkinter as tk
from tkinter import messagebox, INSERT
# 设置窗口居中
def center_window(window, width, height):
# 获取显示屏宽度
screenwidth = window.winfo_screenwidth()
# 获取显示屏高度
screenheight = window.winfo_screenheight()
# 设置窗口居中参数
size = '%dx%d+%d+%d' % (width, height, (screenwidth - width) / 2, (screenheight - height) / 2)
# 设置窗口位置
window.geometry(size)
# 实例化object 建立窗口window
window = tk.Tk()
# 窗口标题
window.title("文本转换")
# 设置窗口大小且居中
center_window(window, 530, 750)
# 设置禁止缩放
window.resizable(False, False)
# 设置文本标签1 待转换文本
labelText1 = tk.Label(window, text='待转换文本', font=('黑体', 16, 'bold'))
# 放置文本标签1
labelText1.place(x=50, y=10)
# 设置文本标签2 转换完文本
labelText1 = tk.Label(window, text='转换完文本', font=('黑体', 16, 'bold'))
# 放置文本标签2
labelText1.place(x=350, y=10)
# 文本框1 待转换文本
# width 一行可见的字符数 height显示的行数
text1 = tk.Text(window, width=20, height=30, font=('TimesNewRoman', 14))
# 创建Scrollbar对象
scroll1 = tk.Scrollbar(window, orient='vertical')
scroll1.place(x=220, y=50, height=580)
text1.place(x=20, y=50)
scroll1.config(command=text1.yview)
text1.config(yscrollcommand=scroll1.set)
# 文本框2 转换完文本
# width 一行可见的字符数 height显示的行数
text2 = tk.Text(window, width=20, height=30, font=('TimesNewRoman', 14))
# 创建Scrollbar对象
scroll2 = tk.Scrollbar(window, orient='vertical')
scroll2.place(x=515, y=50, height=580)
text2.place(x=320, y=50)
scroll2.config(command=text2.yview)
text2.config(yscrollcommand=scroll2.set)
# 点击转换按钮触发事件
def ChangeTex():
print("转换按钮被点击")
gettext1 = text1.get('1.0', 'end').strip()
if len(gettext1) == 0:
print("输入 为空")
messagebox.showinfo("提示", "请输入文本")
else:
print(gettext1)
subtext = "('" + re.sub("\\n", "','", gettext1) + "')"
# 先清空内容再插入实现覆盖操作
text2.delete('1.0', 'end')
text2.insert(INSERT, subtext)
# 设置焦点选中效果
text2.focus_set()
text2.tag_add('sel', '1.0', 'end')
print(subtext)
# 点击复制按钮触发事件
def CopyTex():
gettext2 = text2.get('1.0', 'end').strip()
# 复制到剪切板
text2.clipboard_clear()
text2.clipboard_append(gettext2)
# 点击置顶窗口按钮触发事件
def TopWindow():
window.attributes('-topmost', True)
# 点击取消置顶按钮触发事件
def OffWindow():
window.attributes('-topmost', False)
# 点击清空文本按钮触发事件
def ClearText():
text1.delete('1.0', 'end')
text2.delete('1.0', 'end')
# 转换按钮
ChangeBtn = tk.Button(window, text='转 换', font=('宋体', 16, 'bold'), width=16, height=2, command=ChangeTex)
ChangeBtn.place(x=20, y=660)
# 复制按钮
ChangeBtn = tk.Button(window, text='复 制', font=('宋体', 16, 'bold'), width=16, height=2, command=CopyTex)
ChangeBtn.place(x=320, y=660)
# 置顶窗口按钮
ChangeBtn = tk.Button(window, text='置顶窗口', font=('宋体', 10), width=8, height=1, command=TopWindow)
ChangeBtn.place(x=240, y=50)
# 取消置顶按钮
ChangeBtn = tk.Button(window, text='取消置顶', font=('宋体', 10), width=8, height=1, command=OffWindow)
ChangeBtn.place(x=240, y=100)
# 清空文本按钮
ChangeBtn = tk.Button(window, text='清空文本', font=('宋体', 10), width=8, height=1, command=ClearText)
ChangeBtn.place(x=240, y=150)
window.mainloop()
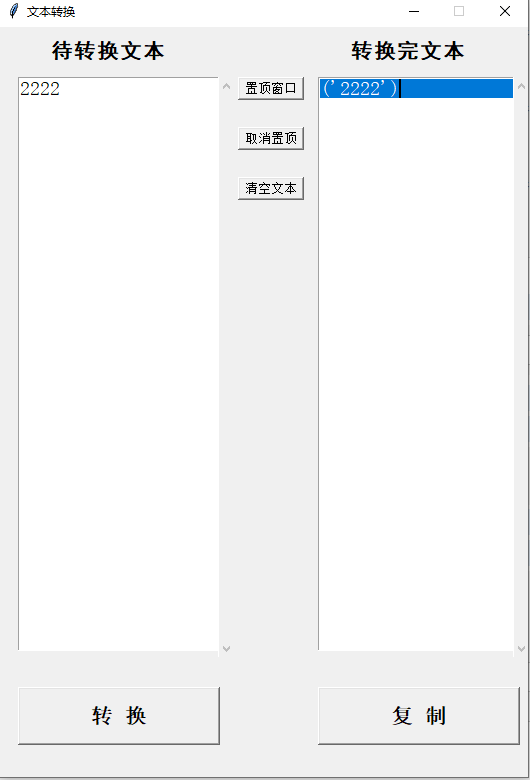
效果图:

后续可优化:
- 添加图标
- 字体优化
- 按钮位置调整
- 自动缩放




