brew安装nginx出现404
最近想给自己的mac搭一个lnmp的环境。上网查找资料说使用brew安装是十分轻松简单的事情。于是就开始动手安装。
但是在安装nginx的时候就遇到一个问题。别人安装之后访问localhost,显示的是这样的。

但是我的是这样的。

这里显示了nginx服务器,证明已经是成功搭建好了,但是没有找到index文件。于是我开始查找原因。查看nginx.conf,
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
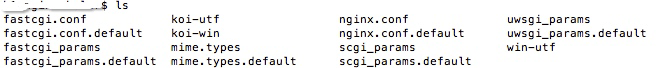
根据这里的设置,根目录应该是在指向html文件夹。查看当前的目录如下

原来是没有html文件夹!好,我在这里建一个html文件夹,再在里面新建一个index.html文件。
然后刷新一下浏览器。什么,还是404!
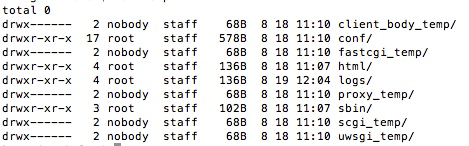
这就奇怪了。于是我上网查找相关的资料。但并没有找到解决的办法。后来在同事的建议下,我不使用brew安装了nginx。这次在nginx里面的目录结构是这样的。

执行 ./sbin/nginx,打开localhost。这时能够正常显示’welcome to nginx’的页面。这里安装的nginx.conf其实是和上面的一样的。而配置里的html就是上图的html。
虽然这时已经可以正常的使用nginx了。但我还是想探究明白为什么brew安装的nginx到底出了什么问题。于是我有了下面的发现。
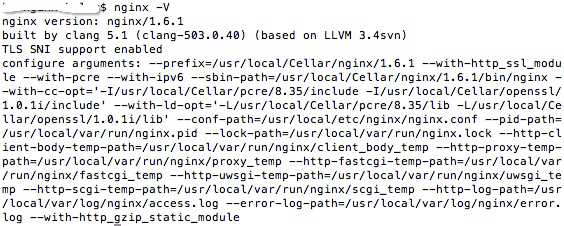
使用nginx -V命令,显示以下信息。

这里可以看到,这个命令是来自/usr/local/Cellar/nginx/1.6.1路径下面。进入该路径,看到一下的目录结构。

重要发现!这里有一个html链接到外面去了。继续查找下去,发现链接的路径不存在。难道,nginx.conf里面的html就是指这个?因为找不到路径所以404?
于是我把手动安装的nginx的html cp 到这里。终于出现了’welcome to nginx’的页面!
原来如此!真不知道为什么brew这么坑,搞一个html指向一个不存在的路径。
如果不想在这个路径下放项目的文件,可以建一个软链即可。 ln -s /我的项目路径/ html
enjoy nginx!!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号