IE6下select覆盖div z-index无效 解决方案
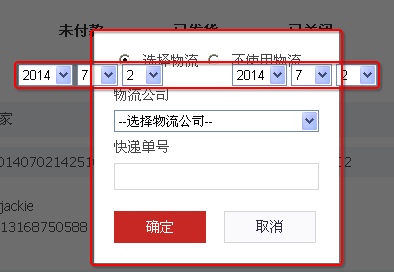
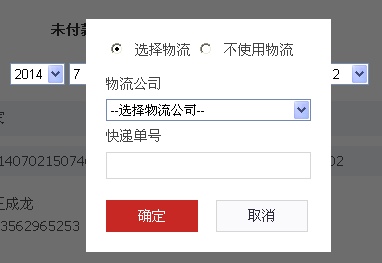
遇到了IE6 select遮挡div的bug,这个bug表现为页面有浮动元素(某个div元素)在select上面时,在IE6里面select总是显示在这个浮动元素上方,该元素z-index的值多大都没有作用。
解决的思路是:IE6中iframe可以覆盖select,而div可以覆盖iframe,所以解决办法就是使用iframe元素包裹或者覆盖select元素或浮动元素,或者在select元素或浮动元素添加一个Iframe作为子元素。
方法一:Iframe包裹select元素
使用iframe包住select,这样iframe有z-index,只要在div上设置的z-index比iframe的高即可~这种方法有一定的局限性,不可能每个select都要加个iframe吧?所以不推荐
代码如下:
1 <iframe style="z-index:1" style="z-index:1"><!-- 用iframe 解决此bug —> 2 <select name="country”> 3 <option value="1">china</option> 4 <option value="2">japanese</option> 5 <option value="1">U.S.A</option> 6 </select> 7 </iframe>
方法二:以Iframe作为div的子元素,覆盖select元素
建立一个跟div同宽同高的iframe,并且z-index比div要低。这种方法推荐使用
代码如下:
1 <style>.T_iframe { 2 position: absolute;/*绝对定位保证iframe不会占用流布局空间*/ 3 width: 100%; /*100%保证可以覆盖整个div*/ 4 height: 100%; 5 z-index:-1; /*-1保证iframe显示在div下方*/ 6 } 7 .T_div { 8 position: absolute; 9 left:100px; 10 top:50px; 11 width: 300px; 12 height: 200px; 13 background : blue; 14 z-index:100; 15 } 16 </style> 17 <div class="T_div"> 18 <span>这里可以包含其他dom元素</span> 19 <iframe class="T_iframe"></iframe> 20 </div>
方法三:使用jQuery的bgiframe插件 如果项目引用了jQuery,推荐使用bgiframe插件来解决select的遮挡div问题,原理很简单,就是建立一个同高同宽的iframe插入到浮动元素里面,让iframe覆盖下面的select元素。
bgiframe下载地址:https://github.com/brandonaaron/bgiframe
代码如下:
1 $(‘#dialog').bgiframe({width: '245px', height:'230px'});// dialog为上方浮动元素的id
参数说明:
top:设置top位置,默认为auto
left:设置left位置,默认为auto
width:设置iframe宽度,默认为auto
height:设置iframe高度,默认为auto
opacity:设置是否透明,默认为true
src:设置iframe的src,默认为javascript:false

资料来源:http://liuna718-163-com.iteye.com/blog/1796760
http://www.educity.cn/jianzhan/630261.html

 浙公网安备 33010602011771号
浙公网安备 33010602011771号