【转】常用插件的使用—grunt入门指南(上)
grunt-contrib-concat
非常常用的grunt插件,用于合并任意文件,用法也非常简单:
npm install grunt-contrib-concat --save-dev
grunt.loadNpmTasks('grunt-contrib-concat');
(后面的插件演示就不再贴安装插件和注册插件的代码,大同小异。)
任务:合并src下的js文件到build目录,合并后文件名为built.js。
grunt.initConfig({ concat: { options: { //文件内容的分隔符 separator: ';' }, dist: { src: ['src/*.js'], dest: 'build/built.js' } } });
向文件追加一些额外信息:
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { //文件内容的分隔符 separator: ';', stripBanners: true, banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' + '<%= grunt.template.today("yyyy-mm-dd") %> */' }, dist: { } } });
自定义进程函数,比如你需要在合并文件前,对文件名进行处理等。
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { // Replace all 'use strict' statements in the code with a single one at the top banner: "'use strict';\n", process: function(src, filepath) { return '// Source: ' + filepath + '\n' + src.replace(/(^|\n)[ \t]*('use strict'|"use strict");?\s*/g, '$1'); } }, dist: { } } });
grunt-contrib-copy
顾名思义,用于复制文件或目录的插件。
copy: { main: { files: [ {src: ['path/*'], dest: 'dest/', filter: 'isFile'}, // 复制path目录下的所有文件 {src: ['path/**'], dest: 'dest/'}, // 复制path目录下的所有目录和文件 ] } }
有复制,必然有删除。
grunt-contrib-clean
clean: { build: { src: ["path/to/dir/one", "path/to/dir/two"] } }
grunt-contrib-compress
用于压缩文件和目录成为zip包,不是很常用。
compress: { main: { options: { archive: 'archive.zip' }, files: [ {src: ['path/*'], dest: 'internal_folder/', filter: 'isFile'}, path下所有的js {src: ['path/**'], dest: 'internal_folder2/'}, // path下的所有目录和文件 ] } }
grunt-contrib-jshint
jshint用于javascript代码检查(并会给出建议),发布js代码前执行jshint任务,可以避免出现一些低级语法问题。
jshint拥有非常丰富的配置,可以自由控制检验的级别。
module.exports = function(grunt) { // 构建任务配置 grunt.initConfig({ //读取package.json的内容,形成个json数据 pkg: grunt.file.readJSON('package.json'), jshint: { options: { //大括号包裹 curly: true, //对于简单类型,使用===和!==,而不是==和!= eqeqeq: true, //对于首字母大写的函数(声明的类),强制使用new newcap: true, //禁用arguments.caller和arguments.callee noarg: true, //对于属性使用aaa.bbb而不是aaa['bbb'] sub: true, //查找所有未定义变量 undef: true, //查找类似与if(a = 0)这样的代码 boss: true, //指定运行环境为node.js node: true }, //具体任务配置 files: { src: ['src/*.js'] } } }); // 加载指定插件任务 grunt.loadNpmTasks('grunt-contrib-jshint'); // 默认执行的任务 grunt.registerTask('default', ['jshint']); };
配置的含义,明河都写在代码注释中,就不再累述了。
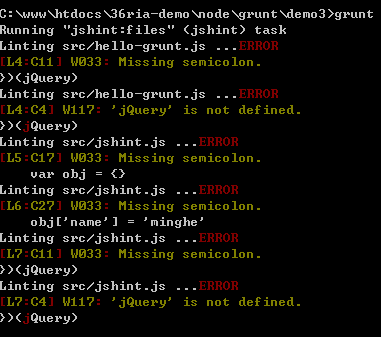
运行grunt命令后:

jshint比较有意思的是还可以结合grunt-contrib-concat插件使用,在合并文件前(后)对js进行检查。
grunt.initConfig({ concat: { dist: { src: ['src/foo.js', 'src/bar.js'], dest: 'dist/output.js' } }, jshint: { beforeconcat: ['src/foo.js', 'src/bar.js'], afterconcat: ['dist/output.js'] } });
类似的还有个grunt-contrib-csslint插件,用于css代码检查,用法基本一样,只是配置上存在差异,貌似css检查的需求有些鸡肋,就不再演示了。
grunt-contrib-mincss
非常常用的插件,用于css压缩。
用法相对于grunt-contrib-uglify简单很多:
mincss: { compress: { files: { "path/to/output.css": ["path/to/input_one.css", "path/to/input_two.css"] } } }
grunt-css-combo
我的同事紫英写的css合并的插件,用于css分模块书写时的合并(如果你不使用less、sass、stylus,建议使用这个插件)。
grunt.initConfig({ css_combo: { files: { 'dest/index.combo.css': ['src/index.css'], }, }, })
文件目录的demo请看github。
src/index.css的代码如下:
@import "./mods/mod1.css";
@import "./mods/mod2.css";
#content {}
原文地址:http://www.36ria.com/6226

