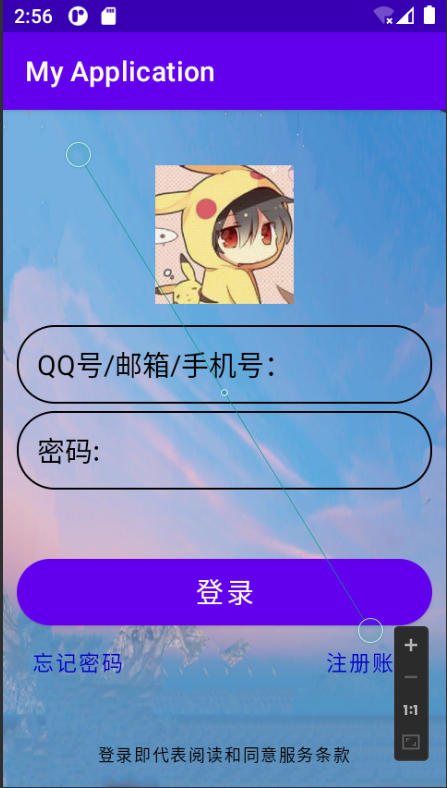
qq登录界面(简单代码,有点厄余)
l version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/b" android:orientation="vertical"> <!-- /*垂直分布*/--> <!-- 头--> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:layout_marginTop="40dp" android:background="@drawable/a" /> <LinearLayout android:id="@+id/l_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/iv" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="15dp" android:background="@drawable/c"> <TextView android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="QQ号/邮箱/手机号:" android:textColor="#000" android:textSize="20sp"/> <EditText android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:background="@null" android:padding="10dp"/> </LinearLayout> <LinearLayout android:id="@+id/l_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/l_number" android:layout_centerHorizontal="true" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/c"> <TextView android:id="@+id/tv_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="密码:" android:textColor="#000" android:textSize="20sp"/> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_toRightOf="@id/tv_password" android:background="@null" android:inputType="textPassword" android:padding="10dp" /> </LinearLayout> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/l_password" android:layout_marginLeft="10dp" android:layout_marginTop="50dp" android:layout_marginRight="10dp" android:text="登录" android:textColor="#ffffff" android:textSize="20sp" android:background="@drawable/d"/> <Button android:id="@+id/btu_loginb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btn_login" android:layout_alignLeft="@id/btn_login" android:background="@drawable/e" android:padding="10dp" android:text="忘记密码" android:textColor="#0000CD" android:textSize="15sp"/> <Button android:id="@+id/btu_loginc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btn_login" android:layout_alignRight="@id/btn_login" android:background="@drawable/e" android:padding="10dp" android:text="注册账号" android:textColor="#0000CD" android:textSize="15sp" /> <TextView android:id="@+id/btu_logind" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:background="@drawable/e" android:padding="10dp" android:text="登录即代表阅读和同意服务条款" android:textColor="#000000" android:textSize="12sp" /> </RelativeLayout>
res
c.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置透明背景色 -->
<solid android:color="#00000000" />
<!-- 设置一个黑色边框 -->
<stroke
android:width="2px"
android:color="#000000" />
<!-- 设置四个圆角的半径 -->
<corners
android:bottomLeftRadius="40px"
android:bottomRightRadius="40px"
android:topLeftRadius="40px"
android:topRightRadius="40px" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
d.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置透明背景色 -->
<solid android:color="#ffffff" />
<!-- 设置一个黑色边框 -->
<stroke
android:width="2px"
android:color="#000000" />
<!-- 设置四个圆角的半径 -->
<corners
android:bottomLeftRadius="40px"
android:bottomRightRadius="40px"
android:topLeftRadius="40px"
android:topRightRadius="40px" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
e.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置透明背景色 -->
<solid android:color="#00000000" />
<!-- 设置四个圆角的半径 -->
<corners
android:bottomLeftRadius="40px"
android:bottomRightRadius="40px"
android:topLeftRadius="40px"
android:topRightRadius="40px" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号