Django-website 程序案例系列-1 最简单的web服务器
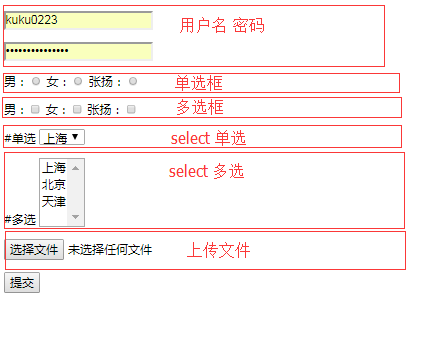
templates:html模板文件夹下面建立文件login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="POST" enctype="multipart/form-data">
<p>
<input type="text" name="user" placeholder="用户名" />
</p>
<p>
<input type="password" name="pwd" placeholder="密码" />
</p>
<p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
其他:<input type="radio" name="gender" value="3"/>
</p>
<p>
男:<input type="checkbox" name="favor" value="11"/>
女:<input type="checkbox" name="fovor" value="22"/>
其他:<input type="checkbox" name="fovor" value="33"/>
</p>
<p>
#单选
<select name="city">
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
</p>
<p>
#多选
<select name="city" multiple>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
</select>
</p>
<p>
<input type="file" name="upload">
</p>
<input type="submit" value="提交" />
</form>
</body>
</html>
urls.py:路由分发
from day1 import views
url(r'^index/', views.index)
url(r'^login/', views.login)
views.py:路由分发下来对应的函数
from django.shortcuts import render, HttpResponse, redirect
import os
# Create your views here.
def index(request):
return HttpResponse('index')
def login(request):
if request.method == "GET":
return render(request, 'login.html')
elif request.method == "POST":
#接收用户名和密码
u = request.POST.get('user')
p = request.POST.get('pwd')
#接收单选
v = request.POST.get('gender')
#接收多选
v = request.POST.getlist('favor')
#上传文件接收文件 上传文件要在html标签中加入属性<form enctype="multipart/form-data">
obj = request.FILES.get('upload')
f_path = os.path.join('download', obj.name)
f = open(f_path, mode="wb")
for i in obj.chunks():
f.write(i)
f.close()
print(u, p)
else:
return redirect('index')
访问路径:http://127.0.0.1:8000/login/