元素的定位
这是默认的定位方式,指示元素按照标准流进行布局。
这种定位方式是与 static 定位方式相结合,首先以 static 定位方式为元素进行定位,然后在通过 top、left、right、bottom 四个 CSS 属性来定义偏移量,偏移量是相对于 static 定位方式所定义的位置的。
例:
 代码
代码<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>relative 定位</title>
<style type="text/css">
body{
margin:20px;
font-family: Arial;
font-size:12px;
}
#father {
background-color:#a0c8ff;
border:1px dashed #000000;
padding:15px;
}
#father div {
background-color:#fff0ac;
border:1px dashed #000;
padding:10px;
}
#block1 {
}
#block2 {
}
</style>
</head>
<body>
<div id="father">
<div id="block1">Box-1</div>
<div id="block2">Box-2</div>
</div>
</body>
</html>
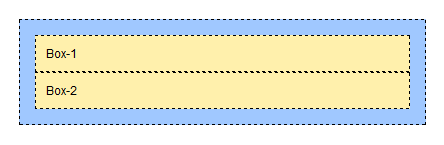
显示效果如下:

然后改一下 #block1 的样式:
position:relative;
bottom:30px;
right:30px;
}
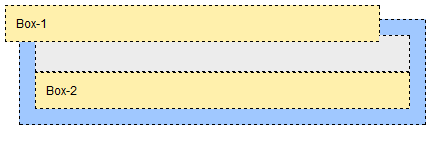
显示效果如下:

在上图中,灰色的框是 Box-1 框的 static 定位方式的位置,而黄色的 Box-1 框是最后显示的位置,从图中可以看出以下特点:偏移量是相对于 static 定位方式所定义的位置,static 定位方式为元素定义的位置和大小始终保留,就算元素已经不在这个位置上,如上图灰色框。relative 定位不影响父级元素和同级元素,如上图,Box-1 元素已经移到父级元素的外面,Box-2 元素还是把 Box-1 元素当作一个 static 定位方式看待。
absolute:绝对定位
绝对定位与相对定位有点类似,有两点主要的不同点是相对偏移量的位置和绝对定位的元素会脱离标准流,会影响子级元素的排版。
绝对定位偏移量相对的位置有两种,一种就是窗口(BODY 或 HTML 元素), 另一种是元素最近的一个“已经定位”的父级元素(已经定位是指元素指定了 position 属性,其值为 relative、absolute 和 fixed 其中任意一种)。
例:使用窗口作为相对对象:
 代码
代码<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>absolute 定位</title>
<style type="text/css">
body {
margin: 20px;
font-family:宋体;
font-size:12px;
}
#father {
background-color:#a0c8ff;
border:1px dashed #000;
padding:15px;
}
#father div {
background-color:#fff0ac;
border:1px dashed #000;
padding:10px;
}
#block2 {
position:absolute;
top:0px;
right:0px;
}
</style>
</head>
<body>
<div id="father">
<div>Box-1</div>
<div id="block2">Box-2</div>
<div>Box-3</div>
</div>
</body>
</html>
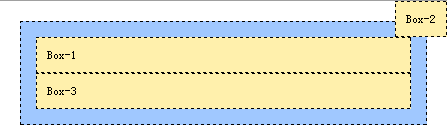
显示效果如下:

从上图中可以看出, Box-2 已经脱离了标准流,而偏移量是相对于窗口。
例:使用父级元素作为相对对象:
修改上面的示例的 CSS:
background-color:#a0c8ff;
border:1px dashed #000;
padding:15px;
position:relative;
}
#block2 {
position:absolute;
top:30px;
right:30px;
}
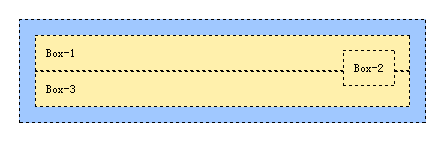
显示效果如下:

fixed: 固定定位
以上三种定位方式都受滚动条的影响,就是说,移动滚动条,元素就会跟着移动,而固定定位,是固定在某一个地方,不受滚动条的影响,而且因定定位使用的坐标是相对于客户区的坐标,客户区的是指元素可见的部分,假如一个网页里有很多的文字,需要移动滚动条才能看完,那客户区的大小是指可见部分,需要移动滚动条才能看到的这部分是不算入客户区大小。
固定定位在 IE6 下不支持,所以现在的应用还相对比较少。




