canvas应用-思维导图
canvas应用例子-思维导图
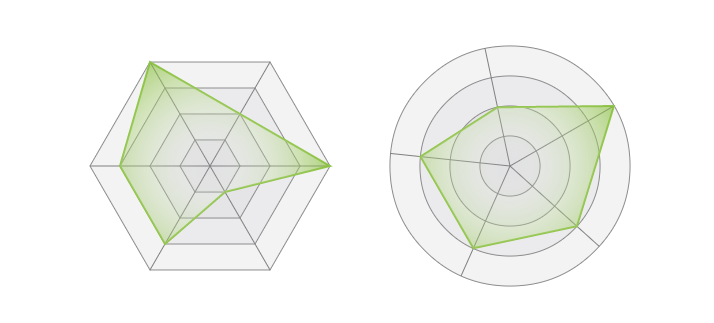
效果图如下:
函数说明:
// 求圆上一点坐标,返回坐标点 function circlePoint(x, y, r, a) { var tmpx = x + r * Math.cos(a * Math.PI / 180); var tmpy = y + r * Math.sin(a * Math.PI / 180); return { x: tmpx, y: tmpy } }
//画正多边形 function polygon(context,x, y, n, r) { context.beginPath(); context.fillStyle = "rgba(215,216,217,.3)"; context.strokeStyle = "hsl(210,0%,50%)"; context.lineWidth = 1; for(var i=0;i<n;i++){ var tmpPoint = circlePoint(x, y, r, (360 / n) * i); if(0===i){ context.moveTo(tmpPoint.x, tmpPoint.y); } else{ context.lineTo(tmpPoint.x, tmpPoint.y); } } context.closePath(); context.stroke(); context.fill(); }
//画圆形 function circle(context,x,y,n,r){ context.beginPath(); context.arc(x, y, r, 0, Math.PI * 2, true); context.strokeStyle = "hsl(210,0%,50%)"; context.fillStyle = "rgba(215,216,217,.3)"; context.lineWidth = 1; context.stroke(); context.fill(); }
// x坐标 // y坐标 // rnum 正多变行的边的个数, 至少为3个,否则为圆形 // cnum 同心图形个数 // radnum 圆形放射条数,只有圆形起作用 // R 最大半径 // rot 旋转角度 // arr 交点,交点个数与正多边形边数相同或与圆形放射条数相同 function drawGraph(ctx,x,y,rnum,cnum,radnum,R,rot,arr){ var isCircle = rnum<3?true:false; var tmpNum = 0; if(isCircle){ tmpNum = radnum; } else{ tmpNum = rnum; } for(var i =0;i<cnum;i++){ if(isCircle){ circle(ctx,x, y, rnum, R-(R/cnum)*i); } else{ polygon(ctx,x, y, rnum, R-(R/cnum)*i); } } for (var i = 0; i < tmpNum; i++) { ctx.beginPath(); ctx.strokeStyle = "#99999"; ctx.lineWidth = 1; ctx.moveTo(x, y); var tmpPoint = circlePoint(x, y, R, rot + (360 / tmpNum) * i); ctx.lineTo(tmpPoint.x, tmpPoint.y); ctx.stroke(); } ctx.beginPath(); ctx.strokeStyle = "#93c54f"; ctx.lineWidth = 2; var grd = ctx.createRadialGradient(x, y, 0, x, y, R); grd.addColorStop(0, "rgba(255,255,255,0)"); grd.addColorStop(1, "rgba(128,187,45,0.6)"); ctx.fillStyle = grd; for (var i = 0; i < tmpNum; i++) { var tmpPoint = circlePoint(x, y, R * arr[i], rot + (360 / tmpNum) * i); if (0 === i) { ctx.moveTo(tmpPoint.x, tmpPoint.y); } else { ctx.lineTo(tmpPoint.x, tmpPoint.y); } } ctx.closePath(); ctx.stroke(); ctx.fill(); }
//使用方法 drawGraph(ctx,150,200,6,4,0,120,0,[1, 0.25, 0.75, 0.75, 1,0.5]); drawGraph(ctx,450,200,0,4,5,120,-30,[1, 0.75, 0.75, 0.75, 0.5]);
例子:demo
参考:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Canvas_tutorial
http://www.w3schools.com/html/html5_canvas.asp



