弹出框插件——dialog
基于jquery和dot.js弹出框插件,兼容IE6+等其他浏览器。
思想:弹出框元素插入body节点中,并在页面垂直居中显示(fixed定位),触发确定和关闭事件绑定。
注意ie6包含两个问题:
一、select、flash不能遮罩,采用iframe。
二、fixed属性采用滚动时重新计算高度或在样式中采用表达式计算expression。
源码分析:
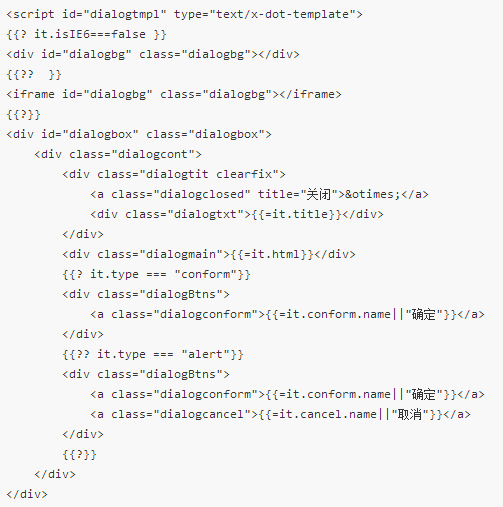
1、creatHtml:采用doT.js初始化元素添加到body中;
2、show:设置宽度,高度,居中显示;
3、events:为关闭和确定绑定事件;
4、removeCallback:移出元素节点,如有执行回调方法;
5、ie6fixed:ie6中fixed的兼容性处理。
参数使用说明:
width:定义弹出框的宽度,默认值是400。
height:定义弹出框的高度,默认值是100.
title:定义弹出框的标题,默认值是空。
html:定义弹出框的内容,默认值是空。
type:定义弹出框的类型,默认值是default,其他conform和alert。
closed: 标题栏中的关闭按钮,回调方法,默认为null。
conform:包含name指按钮的名称,默认值为确定,callback回调方法,默认值为null。
cancel:包含name指按钮的名称,默认值为取消,callback回调方法,默认值为null。
备注:如果使用conform或alert时,不设置type类型是不起作用。
放在页面底部,作为公用部分:
使用方法:
$.Dialog.init({ height: 180, title: "弹出框", html: "亲,默认弹出框哦", closed: function() { alert("关闭"); } });
github地址:https://github.com/benpaobenpao/dialog
DEMO:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2013-01-13 jquery tmpl
2013-01-13 选择排序---直接选择排序和堆排序
2012-01-13 一步一步理解日历calendar(一)
2012-01-13 一步一步理解Ajax(三)