前端智勇大闯关-第二季-第一题
新春之际,新朋友老朋友,祝大家新年快乐。哈哈,给大家拜个晚年。
UED 前端智勇大闯关-第二季(http://ued.taobao.com/quiz2/)
这里给出了第一的答案及实现原理,与大家探讨,可随便吐槽。
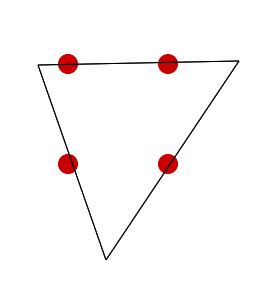
题目:请画一个三角形穿过4个点
画这个三角形,相对比较容易。如下图所示:
现在讨论的如何实现画板功能
1、准备画布(新标签canvas)
设置画布的宽高,为canvas设置属性width及height
var cs = document.getElementById("ktest"); var mcs = cs.getContext('2d');
2、画一条线段
obj.beginPath(); obj.moveTo(x1,y1); obj.lineTo(x2,y2); obj.strokeStyle = "#000000"; obj.stroke(); obj.closePath();
3、画圆形
obj.beginPath(); obj.arc(left,top,radius,0,360,false); obj.fillStyle = "#FF0000"; obj.fill(); obj.closePath();
4、画线、画圆形
cs.onmousedown(e){ //记录初始位置 document.onmousemove = function(e){ //记录移动位置 //移动时,要清空画布,重新填充画布 } document.onmouseup= function(e){ //记录结束位置 } }
5、限制坐标的位置
x = e.clientX - cs.offsetLeft; //相对画布的水平位置 y = e.clientY - cs.offsetTop; //相对画布的垂直位置 if(x > csWidth){ x = csWidth; //csWidth画布的宽度 } else if(x<0){ x = 0; } if(y>csHeight){ y = csHeight; //csHeight画布的高度 } else if(y <0 ){ y = 0; }

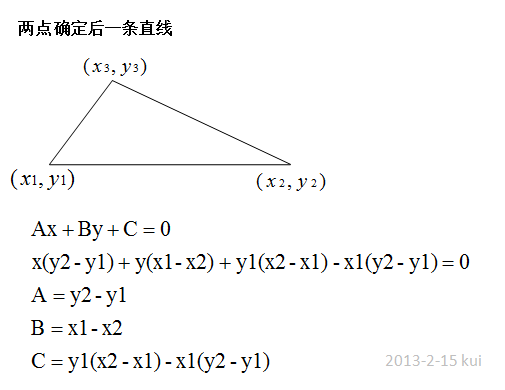
6、直线公式,熟悉吧,亲切吧,是不是想起来初高中学的几何了,还有。。。
//没啥说的,套公式。画直线 var A1 = y2 - y1; var B1 = x1 - x2; var C1 = y1*(x2 - x1) -x1*(y2 - y1); A1*x + B1*y + C1 = 0

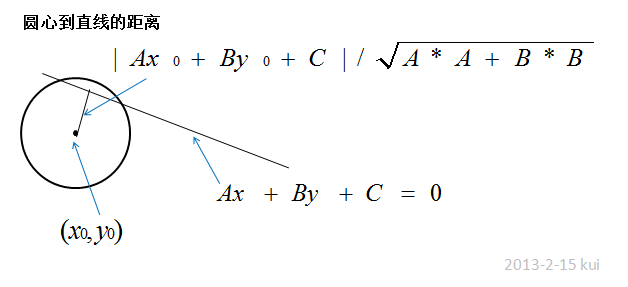
7、圆心到直线的距离,等于半径时相切一个交点,小于半径时相交两个交点,大于半径时相离零个交点。大概是这个意思,熟悉吧、亲切吧,是不是想起来初高中学的几何了,还有。。。
//没啥说的,套公式 (Math.abs(A1*50+B1*50+C1)/Math.sqrt(A1*A1+B1*B1))<radius) || ((Math.abs(A2*50+B2*50+C2)/Math.sqrt(A2*A2+B2*B2))<radius)|| ((Math.abs(A3*50+B3*50+C3)/Math.sqrt(A3*A3+B3*B3))<radius)
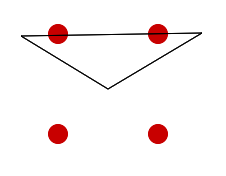
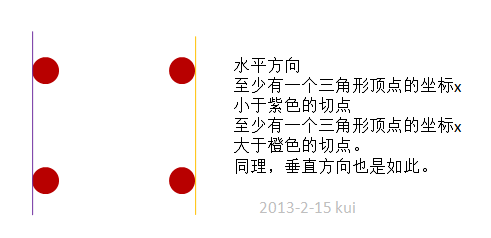
下图所示能满足上面的判断条件,实际上并没有全部穿过四个圆
8、追加判断,上面的是直线,而三角形是线段组成
(x1<60||x2<60||x3<60)&&(x1>140||x2>140||x3>140)&&
(y1<60||y2<60||y3<60)&&(y1>140||y2>140||y3>140)

示例:



