2017年秋季遇到的兼容问题总结
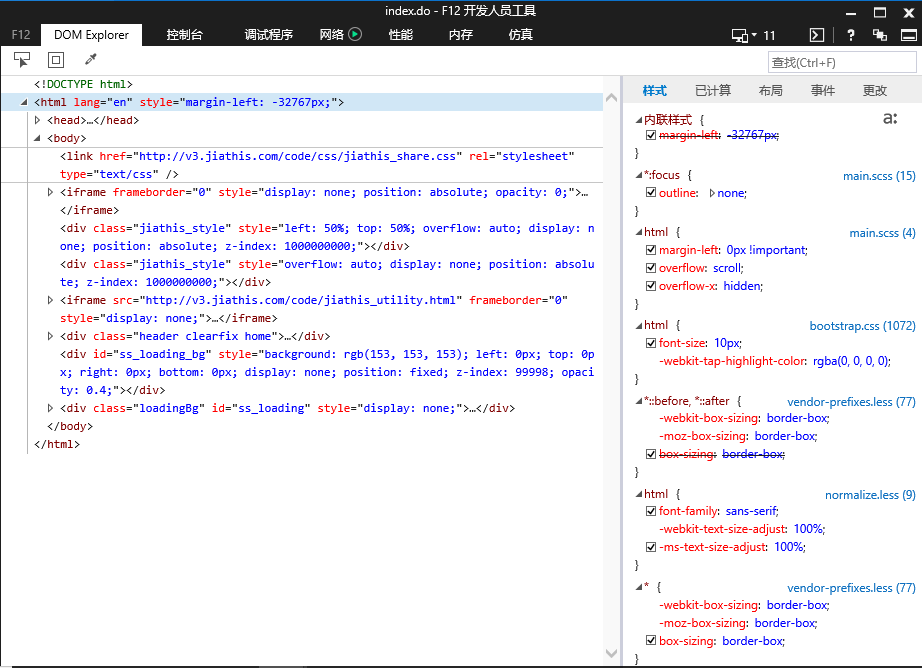
1. ie高版本浏览器(或者使用IE内核)下面出现,html莫名出现margin-left: -未知数;(低版本的IE也有,不过没造成影响);
IE11

IE8

解决办法:
html { margin-left: 0 !important; }
2. 低版本IE浏览器刚进入页面出现页面抖动(总结)的情况
原因
这个是由于动态数据加载,一开始页面长度不够没有滚动条,后面数据填充完毕了,出现滚动条,导致页面出现闪烁的情况。
解决办法
html { overflow: scroll; overflow-x: hidden; }
一开始就给html设置滚动条
3. 移动端有时会出现诡异的空隙
原因
rem导致的浏览器好心做坏事,导致字体偏大,空格将空间撑开了。
解决办法:
// 父元素 font-size: 0;
4. JSP下刷新页面会出现的原型丢失的现象
原因
不明,按照道理来说,function对象是优先渲染的,不应该存在顺序的问题,而且诡异的是清空缓存第一次是正常的,刷新下页面就找不到该对象下面的原型了。不懂是不是在JSP下面JS的渲染顺序发生了变化。
解决办法
严格按照顺序来,先声明,调用该方法在声明之后就可以解决了。
5. 表单元素在IE8下面的兼容问题
表单元素 input select 这些在IE8下面有很多兼容问题(样式自定义空间比较小),如果需要好看的样式建议自定义或者对IE8进行优雅降级处理。
"-": -color: red; (ie6hack,只有ie6能识别该属性)
“\9”: color: red\9; (ie6-ie10)
"*": *color: red; (ie7)
"_": _color: red; (ie6)




