在react项目当中使用redux
如果需要在你的react项目当中使用状态管理模式的话,需要引入redux和react-redux两个插件,redux提供基本的功能,react-redux提供将redux注入react的方法。
import React from 'react' import { render } from 'react-dom' import { createStore } from 'redux' import { Provider } from 'react-redux' import App from './containers/App' import todoApp from './reducers' let store = createStore(todoApp); let rootElement = document.getElementById('root') render( <Provider store={store}> <App /> </Provider>, rootElement )
在渲染之前将根组件包进Provider当中,这样App就是容器组件了,在它里面都可以通过引入store,在当中使用getState,dispatch等redux提供的相关api方法进行操作了
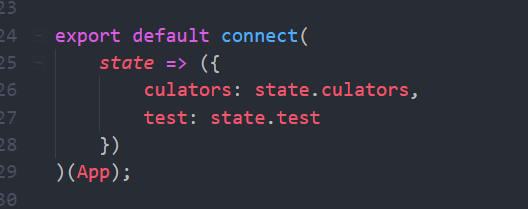
在根组件当中注入相关的state

没有在根组件当中注入的state数据,是不能进行更改的




