关于在redux当中 reducer是如何知道传入的state是初始化state下面的哪一条数据
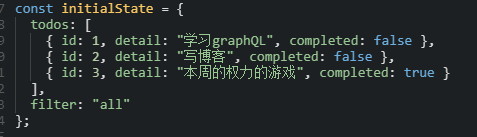
首先初始化redux的数据

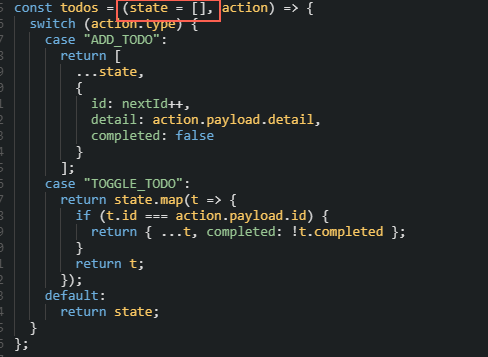
reducer

那么问题来了,todos这个reducer是如何知道传入的是初始化state下面的todos这条数据呢?
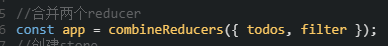
合并reducer

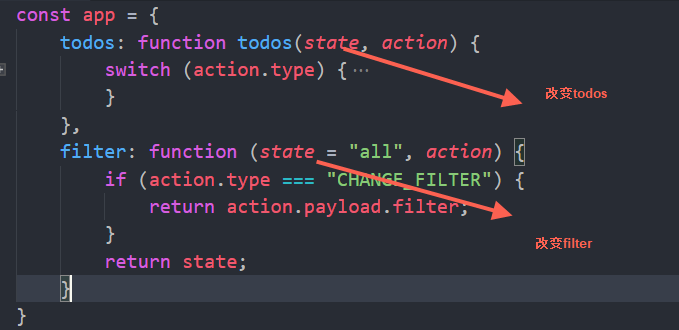
合并之后是这样的

他们之间的关系
const objectInitValue = { 属性1: 初始值 属性2: 初始值 } 相当于这样: let object = { 属性1: func1, 属性2: func2 } const func1 = () => { 这是获得属性1的方法 } const func1 = () => { 这是获得属性2的方法 }
合并之后的对象的键名和state数据的名称一样就知道是修改哪条数据了
比如说todos,键名为todos后面的reducer处理的就是state下面的todos这条数据




