使用electron将单页面vue webapp 打包成 PC端应用
在看张鑫旭博客得时候看到了electron这个东西,来了兴趣,就按照上面写的将已经做好得vue项目拿来试了试,出乎意料得顺利
electron简单说下electron,就是把 chrome内核和你的项目文件打包成一个程序,和移动端得混合应用有点类似。当然实现起来肯定没有说得这么简单得。
那么怎么做呢?
首先,你电脑上面要有git 和 node ,git可以不要,不过最好安装了,Node必须要。
第二步 使用git clone https://github.com/electron/electron-quick-start 或者直接去github上面下载
第三步 npm install 或 安装淘宝源下载速度快点,安装好之后 cnpm install 将必要得模块下载下来
第四步 将你做好得 vue 项目所需得文件放在 electron 项目得根目录下面,理论下你得 vue项目能直接在浏览器下面跑起来就没问题 注意路径问题,项目得路径必须要是相对路径,不要用绝对路径
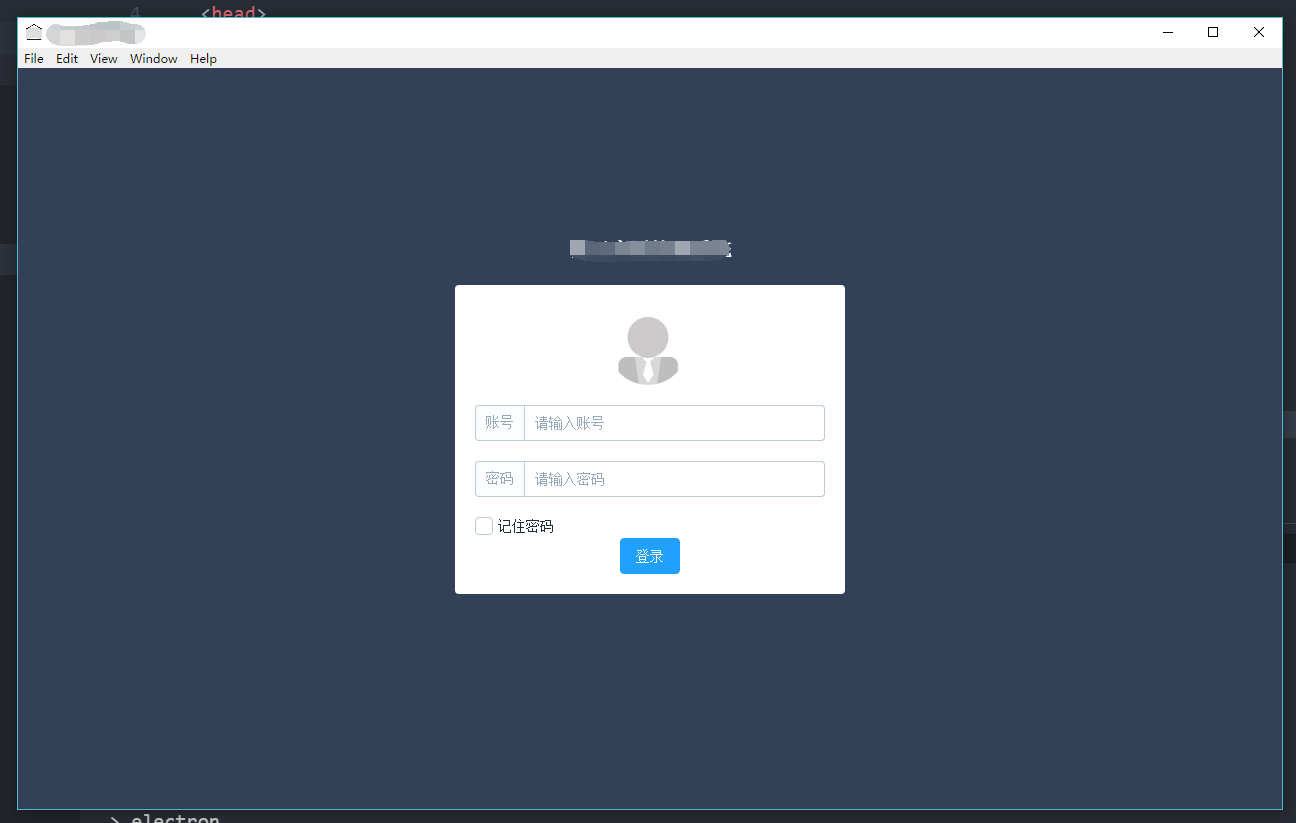
第五步 运行 npm start 就可以跑起来了,有没有很酷

第六步 全局安装打包工具,安装命令npm install electron-packager -g
第七步 打包 electron-packager . test --out ../electron . 表示将当前目录所有文件打包 test表示打包之后得名字 --out表示输出 ../electron 表示输出路径
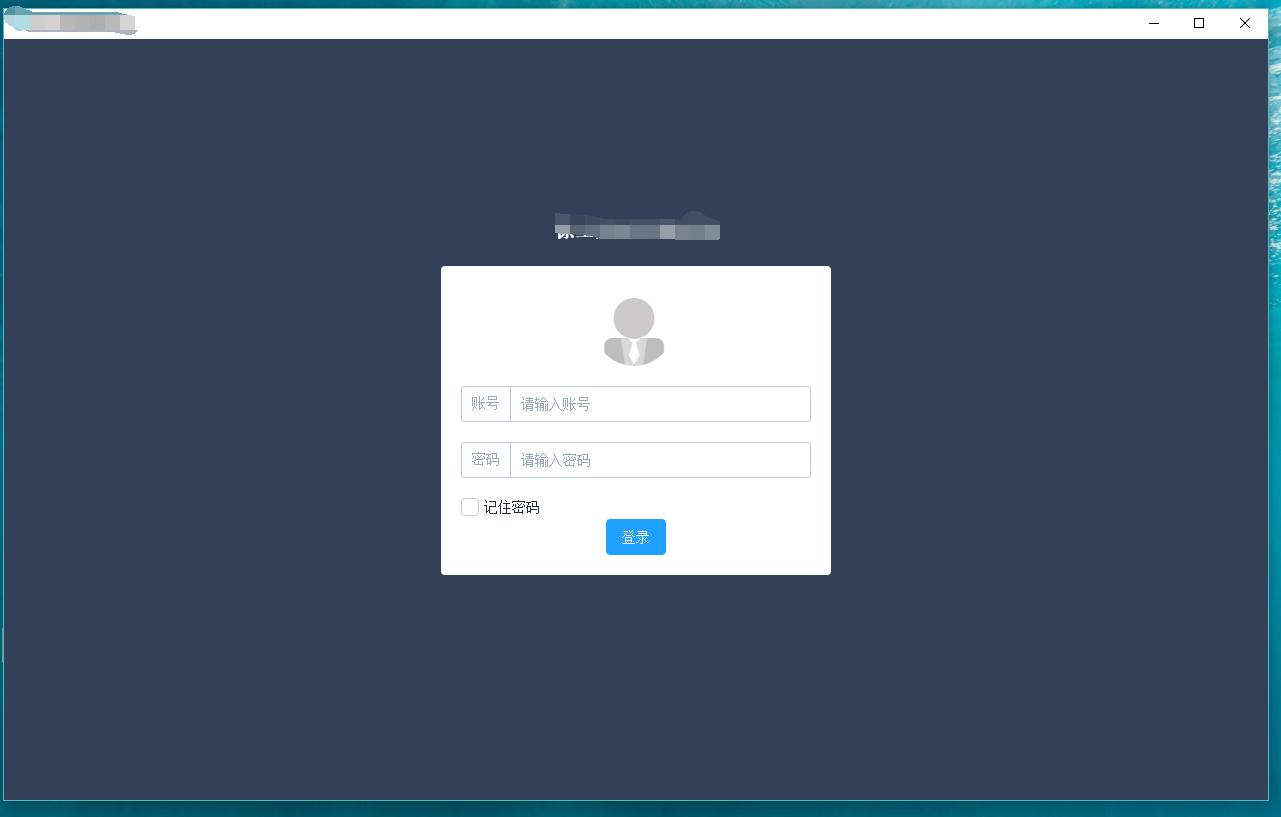
打包完之后运行效果

关于界面配置
在main.js 当中通过配置 BrowserWindow 来改变外观
width Integer - 窗口宽度,单位像素. 默认是 800 .
height Integer - 窗口高度,单位像素. 默认是 600 .
x Integer - 窗口相对于屏幕的左偏移位置.默认居中. y Integer - 窗口相对于屏幕的顶部偏移位置.默认居中. useContentSize Boolean - width 和 height 使用web网页size, 这意味着实际窗口的size应该包括窗口框架的 size,稍微会大一点,默认为 false . center
Boolean - 窗口屏幕居中. minWidth Integer - 窗口最小宽度,默认为 0 .
minHeight Integer - 窗口最小高度,默认为 0 .
maxWidth Integer - 窗口最大宽度,默认无限制.
maxHeight Integer - 窗口最大高度,默认无限制.
resizable Boolean - 是否可以改变窗口size,默认为 true .
movable Boolean - 窗口是否可以拖动. 在 Linux 上无效. 默认为 true .
minimizable Boolean - 窗口是否可以最小化. 在 Linux 上无效. 默认为 true .
maximizable Boolean - 窗口是否可以最大化. 在 Linux 上无效. 默认为 true .
closable Boolean - 窗口是否可以关闭. 在 Linux上无效. 默认为 true .
alwaysOnTop Boolean - 窗口是否总是显示在其他窗口之前. 在 Linux上无效. 默认为 false .
fullscreen Boolean - 窗口是否可以全屏幕. 当明确设置值为When false ,全屏化按钮将会隐藏,在 macOS 将禁用. 默认 false .
fullscreenable Boolean - 在 macOS 上,全屏化按钮是否可用,默认为 true . skipTaskbar Boolean - 是否在任务栏中显示窗口. 默认是 false .
kiosk Boolean - kiosk 方式. 默认为 false . title String - 窗口默认title. 默认 "Electron" .
icon NativeImage - 窗口图标, 如果不设置,窗口将使用可用的默认图标.
show Boolean - 窗口创建的时候是否显示. 默认为 true .
frame Boolean - 指定 false 来创建一个 Frameless Window. 默认为 true .
acceptFirstMouse Boolean - 是否允许单击web view来激活窗口 . 默认为 false .
disableAutoHideCursor Boolean - 当 typing 时是否隐藏鼠标.默认 false .
autoHideMenuBar Boolean - 除非点击 Alt ,否则隐藏菜单栏.默认为 false .
enableLargerThanScreen Boolean - 是否允许允许改变窗口大小大于屏幕. 默认是 false .
backgroundColor String -窗口的 background color 值为十六进制,如 #66CD00 或 #FFF 或 #80FFFFFF (支持透明 度). 默认为在 Linux和 Windows 上为 #000 (黑色) , Mac上为 #FFF (或透明).
hasShadow Boolean - 窗口是否有阴影. 只在 macOS 上有效. 默认为 true .
darkTheme Boolean - 为窗口使用 dark 主题, 只在一些拥有 GTK+3 桌面环境上有效. 默认为 false .
transparent Boolean - 窗口 透明. 默认为 false .
type String - 窗口type, 默认普通窗口. 下面查看更多. titleBarStyle String - 窗口标题栏样式. 下面查看更多.
webPreferences Object - 设置界面特性. 下面查看更多.




