WPF知识点--渐变色(LinearGradientBrush、GradientStop)
[LinearGradientBrush-- 使用线性渐变绘制区域](https://msdn.microsoft.com/zh-cn/library/system.windows.media.lineargradientbrush(v=vs.95).aspx)
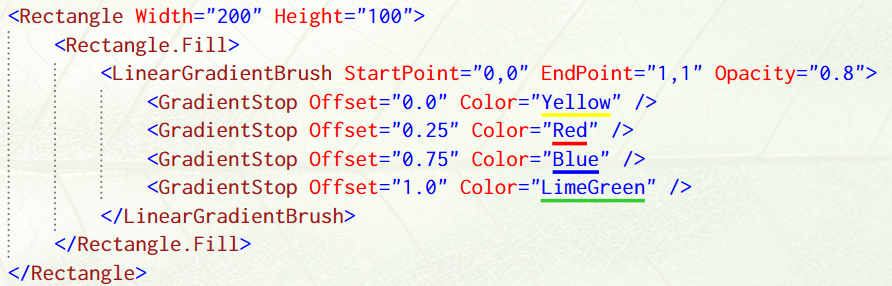
主要属性:
StartPoint 获取或设置线性渐变的二维起始坐标。
EndPoint 获取或设置线性渐变的二维终止坐标。
[GradientStop- 描述渐变中过渡点的位置和颜色](https://msdn.microsoft.com/zh-cn/library/system.windows.media.gradientstop(v=vs.95).aspx)
主要属性:
Color 获取或设置渐变停止点的颜色。
Offset 获取渐变停止点在渐变向量中的位置。(一般设置可见区域 0-1)
效果图1:


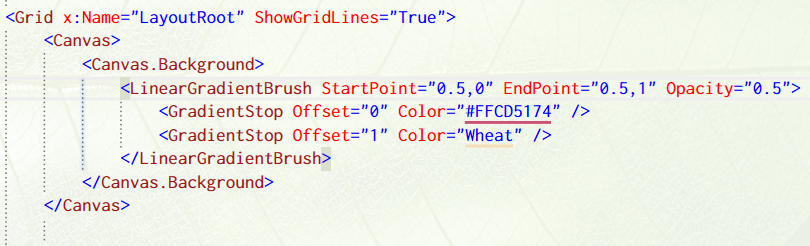
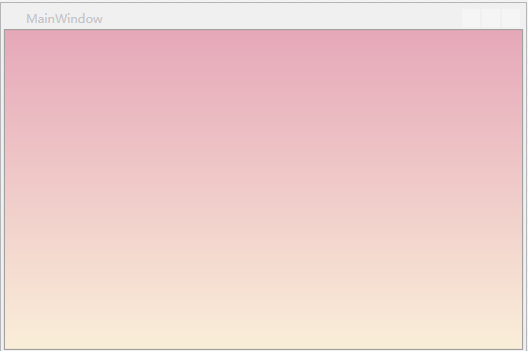
效果图2:


分类:
WPF





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现