WPF知识点全攻略10- 路由事件
路由事件是WPF不得不提,不得不会系列又一
先来看一下他的定义:
功能定义:路由事件是一种可以针对元素树中的多个侦听器(而不是仅针对引发该事件的对象)调用处理程序的事件。
实现定义:路由事件是一个 CLR 事件,可以由 RoutedEvent 类的实例提供支持并由 Windows Presentation Foundation (WPF) 事件系统来处理。
再来看一下MSDN给出的经典例子:
<Border Height="50" Width="300" BorderBrush="Gray" BorderThickness="1"> <StackPanel Background="LightGray" Orientation="Horizontal" Button.Click="CommonClickHandler" > <Button Name="YesButton" Width="Auto" Click="YesButton_Click" >Yes</Button> <Button Name="NoButton" Width="Auto" >No</Button> <Button Name="CancelButton" Width="Auto" >Cancel</Button> </StackPanel> </Border>
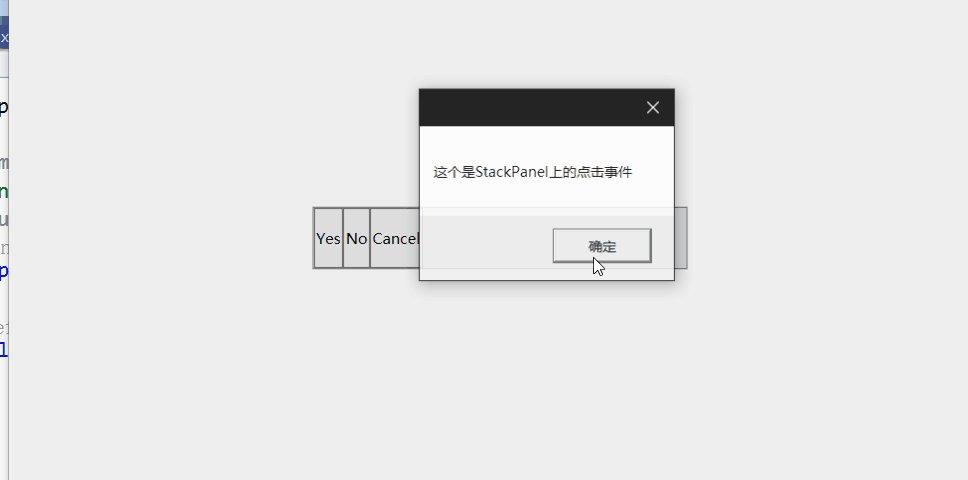
private void CommonClickHandler(object sender, RoutedEventArgs e) { MessageBox.Show("这个是StackPanel上的点击事件"); } private void YesButton_Click(object sender, RoutedEventArgs e) { MessageBox.Show("这个是YesButton上的点击事件"); }
点击Yes后,效果如下:

事件,从button上响应后,转移到了StackPanel上又响应了一次。
Button-->StackPanel-->Border-->...
这就是事件的路由传播,也是所谓的冒泡路由策略。
还有一种比较常见到的路由策略,就是Preview开头的,比如:PreviewMouseDown,PreviewDragEnter。这些事件为隧道事件,他和冒泡事件(对应的MouseDown,DragEnter等),在路由的传播上不同。

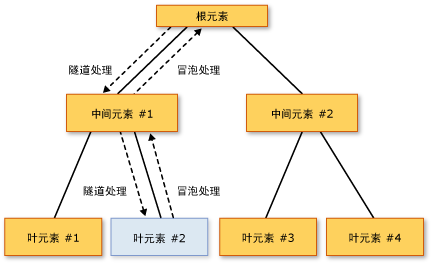
针对PreviewMouseDown 事件和 MouseDown 事件的处理顺序如下所示:
-
针对根元素处理 PreviewMouseDown(隧道)。
-
针对中间元素 1 处理 PreviewMouseDown(隧道)。
-
针对源元素 2 处理 PreviewMouseDown(隧道)。
-
针对源元素 2 处理 MouseDown(冒泡)。
-
针对中间元素 1 处理 MouseDown(冒泡)。
-
针对根元素处理 MouseDown(冒泡)。
在xaml结构上,隧道事件由外到内,冒泡事件由内到外。在定义控件Templete时,需要留意事件的路由,必要时可以使用e.Handled = true;进行路由传播的阻断。
还有一种直接的路由策略,响应在元素本身的调用处理上,类似WinFrom的事件“路由”,但可以由 EventSetter 和 EventTrigger 使用。关于 EventSetter 和 EventTrigger 此处不做重点记录。
还有事件叫附加事件,本人一般在项目中不会使用,故只在此处Mark一下:
参考网址:https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/attached-events-overview
参考网址:https://www.cnblogs.com/qq247039968/p/4308775.html
WPF知识点全攻略目录:https://www.cnblogs.com/kuangxiangnice/p/11040070.html



