input date 支持placeholder属性
第一种解决方法:IE,火狐浏览器,不支持input date的日历功能,火狐支持日历功能 ie,火狐,谷歌显示placeholder属性
css代码
#dateofday:before{ color:#808080; content:attr(placeholder); -webkit-appearance:textarea}
html代码
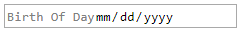
<input type="date" runat="server" placeholder="Birth Of Day" id="dateofday" onfocus="this.removeAttribute('placeholder')" onblur="this.setAttribute('placeholder','Birth Of Day')" />
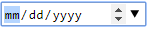
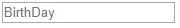
onfocu后: onblur后:


第二种解决办法:ie浏览器报错 火狐不支持日历功能 谷歌支持日历功能, 火狐和谷歌显示placeholder属性
<input type="text" placeholder="Date Of Day" onfocus="(this.type='date')" onblur="(this.type='text')" />
onfocus后: onblur后:


第三种解决方法:ie 火狐,谷歌,移动端都支持placeholder属性,但是只有移动端和谷歌有日历功能
<input type="text" placeholder="Date Of Day" onfocus="this.setAttribute('type','date')" onblur="this.setAttribute('type','text')" />





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步