栗染-git命令搭建简单的个人的网页
本来一个很简单的东西被自己搞了很久
可能是对于一个小白来说第一次认识到github的魅力吧,以前只是听别人说过用github搭建网站,听起来很厉害的样子,一直也没有尝试过,突然兴起今天去网上找一些教程,有很多,也很简单,但还是被自己小白的智商捉急,还好最后终于出来了一个简单的静态网页。
写到这里记录一下吧:
首先安装好git:http://pan.baidu.com/s/1c271ynu
下面开始我们的教程吧:
首先进入我们的github官网,没注册的要注册一下。注册了的直接进入下一步

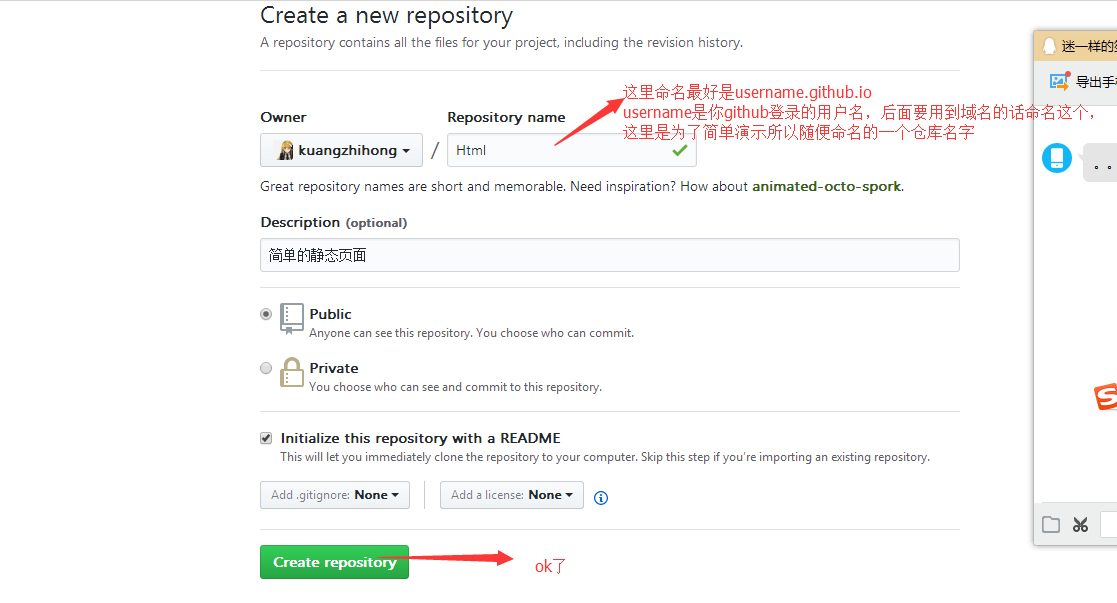
注册好了之后现在要创建一个页面仓库了
然后

创建好仓库以后
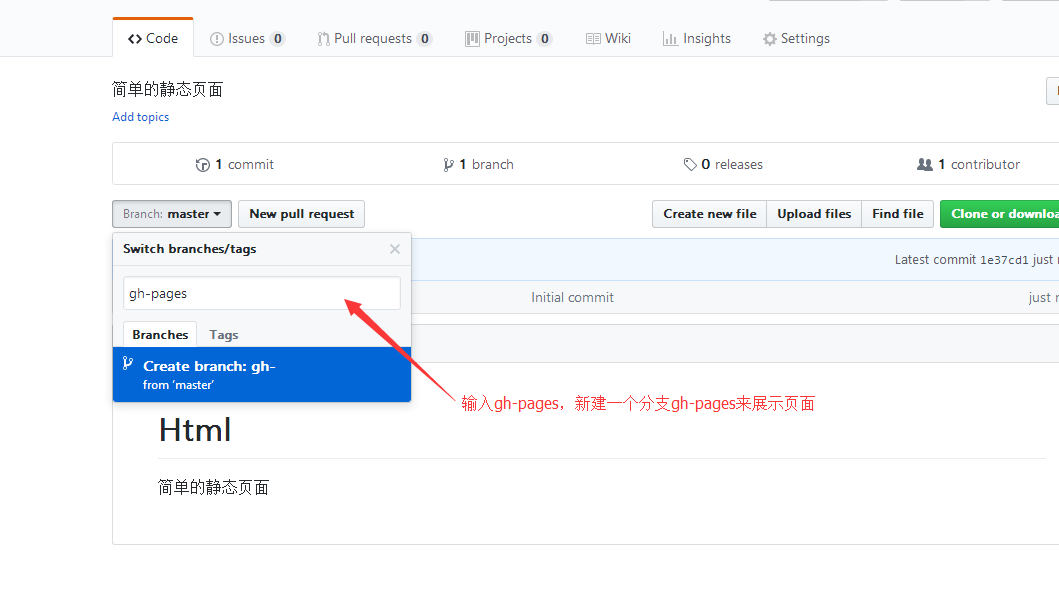
我们新建一个分支,主要为了页面的代码

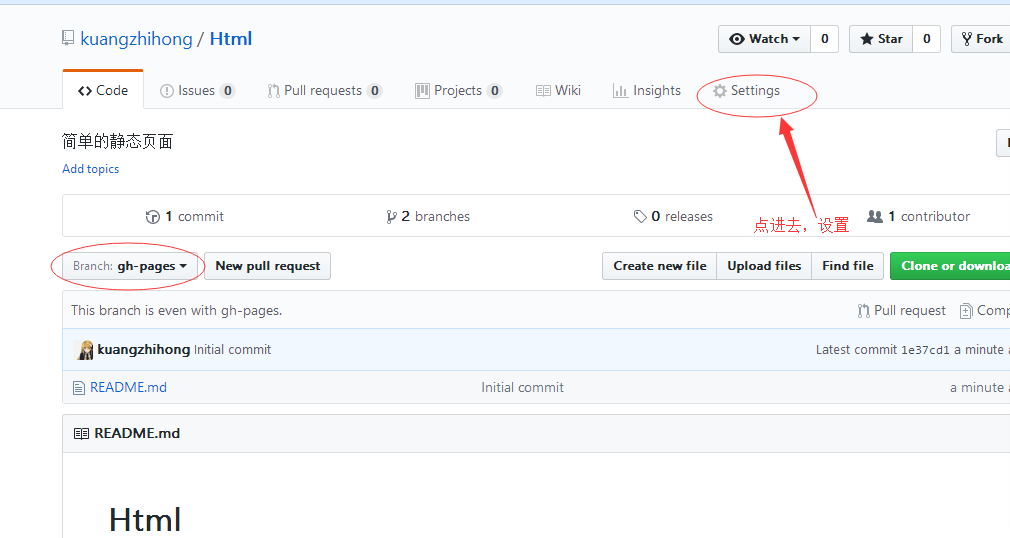
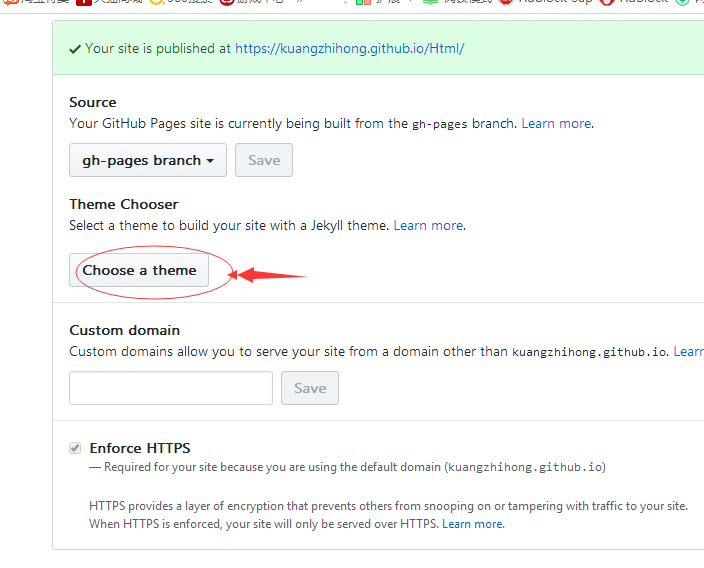
下一步就是设置这个页面了

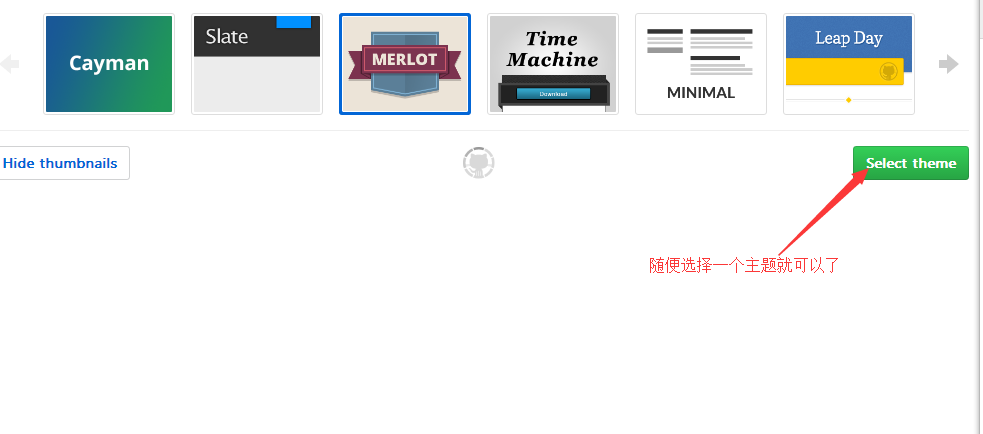
点击选择主题

选择一个主题,我们可以随便选一个主图

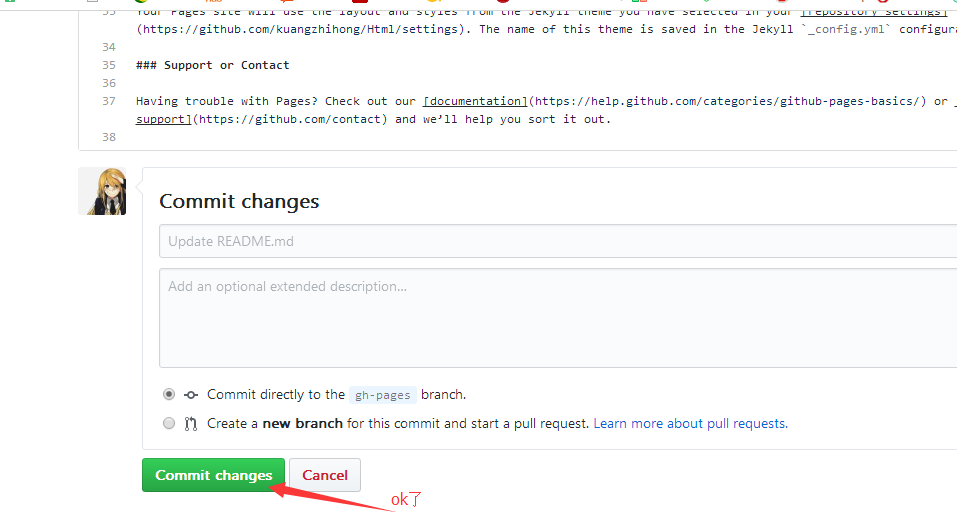
确认之后会跳出一个页面,继续确认就可以了

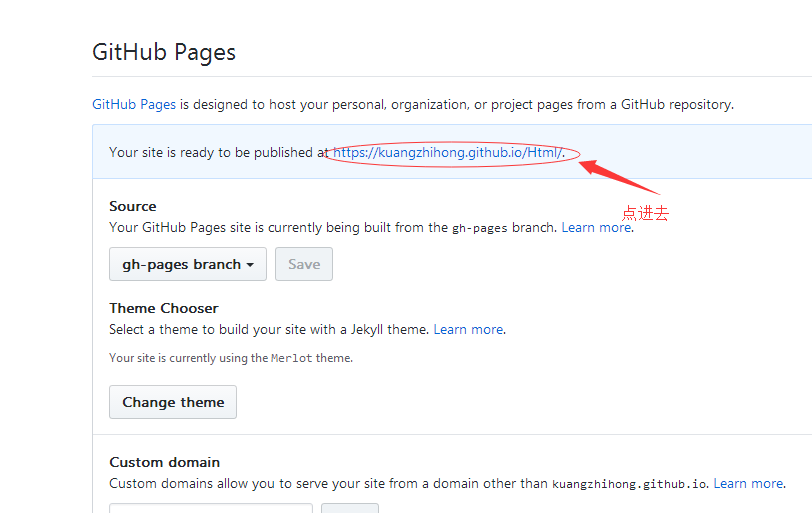
现在在点进去《setting》进去就能看到刚刚我们更换的主题


这样就差不多可以访问你的主页了。
接下来就是怎么把自己写好的html放到这个仓库里面去并且展示出来呢?
前面我们说了要安装好git
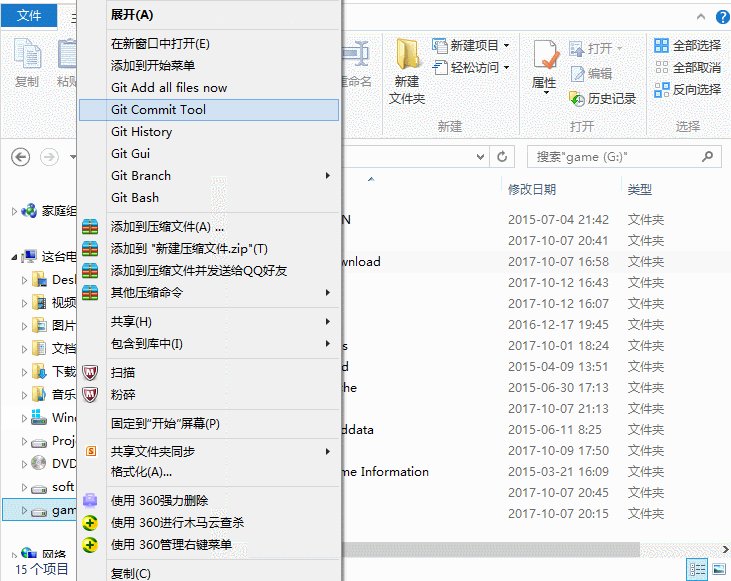
那么在某一个盘,右键git bash

然后开始我们 的命令了
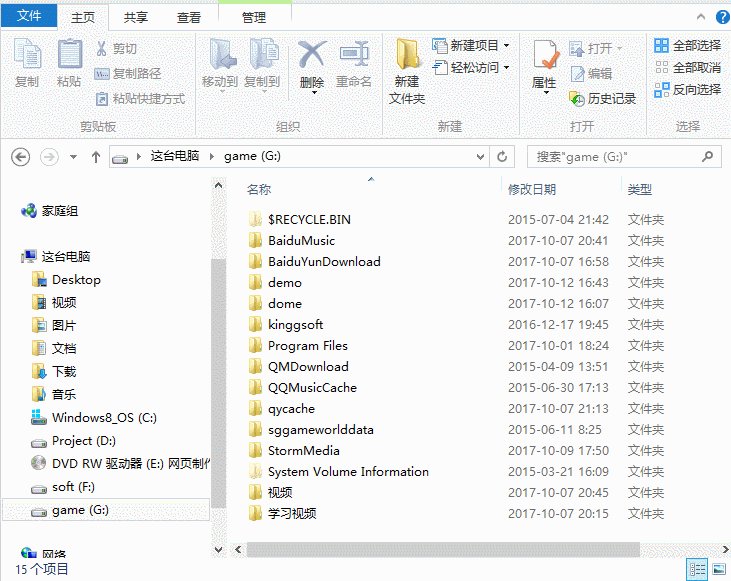
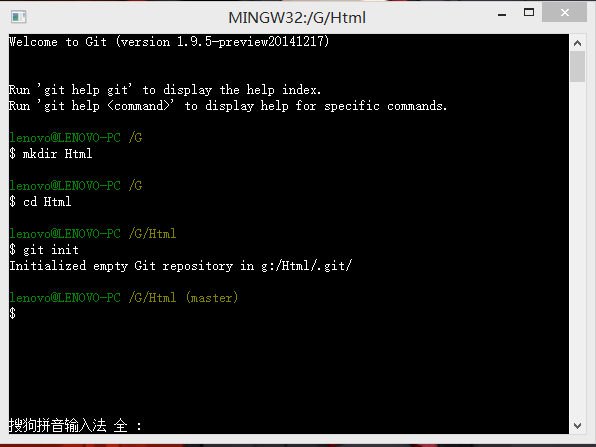
在这个G盘新建一个文件夹,这个名字要和我们在github仓库的名字一致
创建完之后我们要进入这个文件夹,对这个文件夹进行初始化输入git init

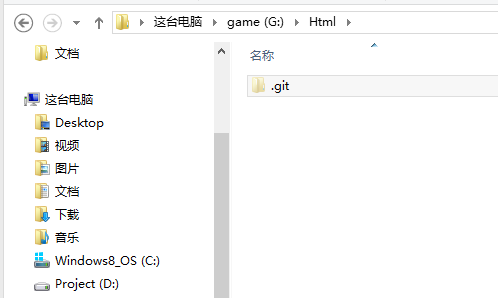
初始化之后会(在内部会生成.git文件夹)

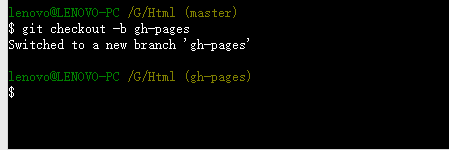
然后我们再在本地仓库新建一个分支gh-pages分支而这个分支是远程分支origin/gh-pages的镜像,也就是我们可以在本地的gh-pages看到github上的gh-pages的内容

然后我们就把自己写好的html文件复制到文件夹下面

再执行命令添加进来

这是成功添加的例子。不过有时候当执行commit我们也会遇到下面这样的问题
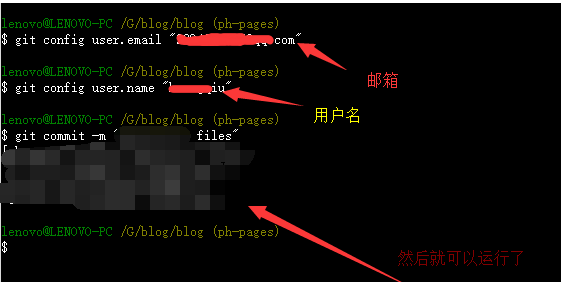
不要慌,根据提示输入自己的用户名和邮箱

然后我们就输入自己的用户名和密码

继续执行命令
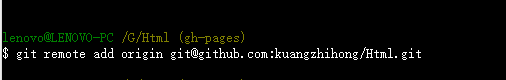
怎么让本地数据和github仓库连接起来呢?
接下来输入

这样就可以了
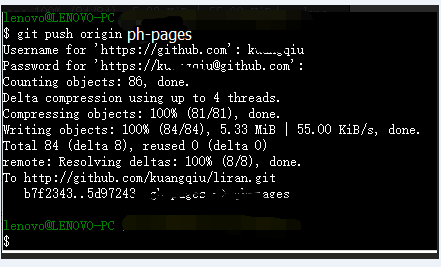
然后要把数据传入到这个仓库

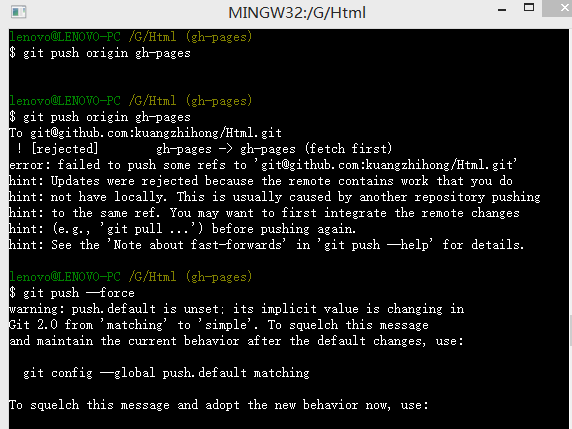
这样是成功的例子,也有可能发生下面的报错情况

一开始我输入git push origin gh-pages不会报错
后面再用就报错了,然后找到了一个解决办法:
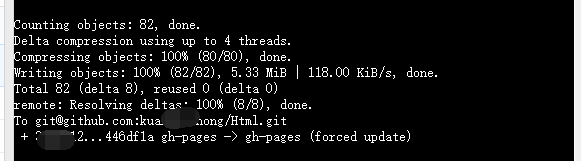
git push --force就可以运行了

当我们看到这里差不多数据已经在github仓库上面了
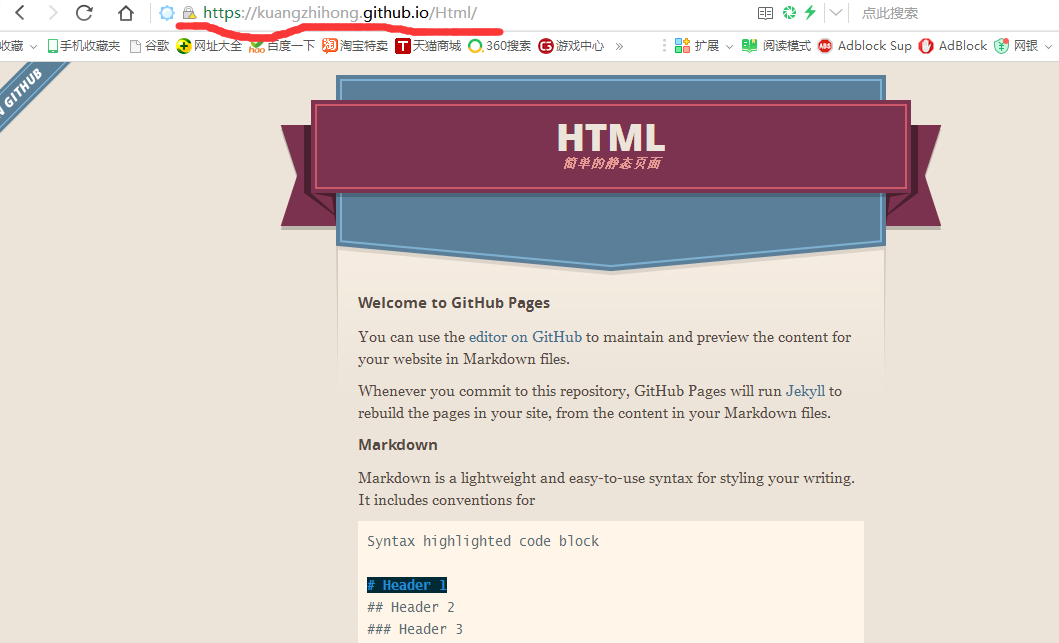
接下来看看效果吧输入自己的这个网址: