首先你要搞清浏览器的渲染流程,如图

详细步骤:
- 浏览器解析(包括HTML,SVG,XHTML,CSS,JavaScript等等)
- 解析HTML代码,构建Document Object Model (DOM)
- 解析CSS代码,构建CSS Object Model (CSSOM)
- 依据DOM和CSSOM,计算每个元素的最终样式并生成渲染树
- 布局阶段
- 在知道对一个元素应用哪些规则之后,浏览器即可开始计算它要占据的空间大小及其在屏幕的位置。
- 绘制元素
- 绘制是填充像素的过程。它涉及绘出文本、颜色、图像、边框和阴影,基本上包括元素的每个可视部分。绘制一般是在多个层上完成的。
- 合并渲染层
- 由于页面的各部分可能被绘制到多层,因此它们需要按正确顺序绘制到屏幕上,以便正确渲染页面。
这四步里面,第一步和第四步都非常快,耗时的是第二步和第三步。
"生成布局"(flow)和"绘制"(paint)这两步,合称为"渲染"(render)。
其次,你得明白修改 DOM 、修改样式表、和用户交互的过程中,会触发页面重新渲染。
重新渲染,就需要重新生成布局和重新绘制。前者叫做"重排"(reflow),后者叫做"重绘"(repaint)。
需要注意的是,"重绘"不一定需要"重排",比如改变某个网页元素的颜色,就只会触发"重绘",不会触发"重排",因为布局没有改变。但是,"重排"必然导致"重绘",比如改变一个网页元素的位置,就会同时触发"重排"和"重绘",因为布局改变了。
有一些技巧,可以降低浏览器重新渲染的频率和成本。比如尽量少用 table,因为table元素的重排和重绘成本,要高于div元素,
此外还有:
第一条,DOM 的多个读操作(或多个写操作),应该放在一起。不要两个读操作之间,加入一个写操作。
// bad div.style.left = div.offsetLeft + 10 + "px"; div.style.top = div.offsetTop + 10 + "px"; // good var left = div.offsetLeft; var top = div.offsetTop; div.style.left = left + 10 + "px"; div.style.top = top + 10 + "px";
第二条,如果某个样式是通过重排得到的,那么最好缓存结果。避免下一次用到的时候,浏览器又要重排。
第三条,不要一条条地改变样式,而要通过改变class,或者csstext属性,一次性地改变样式。
// bad var left = 10; var top = 10; el.style.left = left + "px"; el.style.top = top + "px"; // good el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
第四条,尽量使用离线DOM,而不是真实的网面DOM,来改变元素样式。比如,操作Document Fragment对象,完成后再把这个对象加入DOM。
第五条,先将元素设为display: none(需要1次重排和重绘),然后对这个节点进行100次操作,最后再恢复显示(需要1次重排和重绘)。这样一来,你就用两次重新渲染,取代了可能高达100次的重新渲染。
第六条,position属性为absolute或fixed的元素,重排的开销会比较小,因为不用考虑它对其他元素的影响。
第七条,只在必要的时候,才将元素的display属性为可见,因为不可见的元素不影响重排和重绘。另外,visibility : hidden的元素只对重绘有影响,不影响重排。
第八条,使用虚拟DOM的脚本库,比如React等。
第九条,使用 window.requestAnimationFrame()、window.requestIdleCallback() 这两个方法调节重新渲染。
下面,聊聊动画,众所周知,只有当帧率不小于60次/秒的时候,动画才会如丝绸般顺滑。
那么先了解一下把一帧渲染到页面上的流程,如图

- JavaScript/CSS Animations、Transitions 和 Web Animation API。都实现一些视觉变化的效果,但尽量使用开销小的 CSS 动画
- 样式计算。此过程是根据匹配选择器计算出哪些元素应用哪些 CSS 规则的过程。
- 布局。在知道对一个元素应用哪些规则之后,浏览器即可开始计算它要占据的空间大小及其在屏幕的位置。
- 绘制。绘制是填充像素的过程。它涉及绘出文本、颜色、图像、边框和阴影,基本上包括元素的每个可视部分。绘制一般是在多个表面(通常称为层)上完成的。
- 合成。由于页面的各部分可能被绘制到多层,由此它们需要按正确顺序绘制到屏幕上,以便正确渲染页面。
这种方式是开销最大的,尽量避免!
触发条件:修改了元素的“layout”属性,也就是改变了元素的几何属性(例如宽度、高度、左侧或顶部位置等),那么浏览器将必须检查所有其他元素,然后“自动重排”页面。任何受影响的部分都需要重新绘制,而且最终绘制的元素需进行合成。
第二种,如图

这种开销次之。
触发条件:修改了“paint only”属性(例如背景图片、文字颜色或阴影等),即不会影响页面布局的属性,则浏览器会跳过布局,但仍将执行绘制。
第三种

这种开销最小,最适合于应用生命周期中的高压力点,例如动画或滚动!
这种可以避免重排和重绘,只需要改变合成的方式,就是我们的终极目标!
那怎么才能实现这个目标呢?你需要满足以下条件:
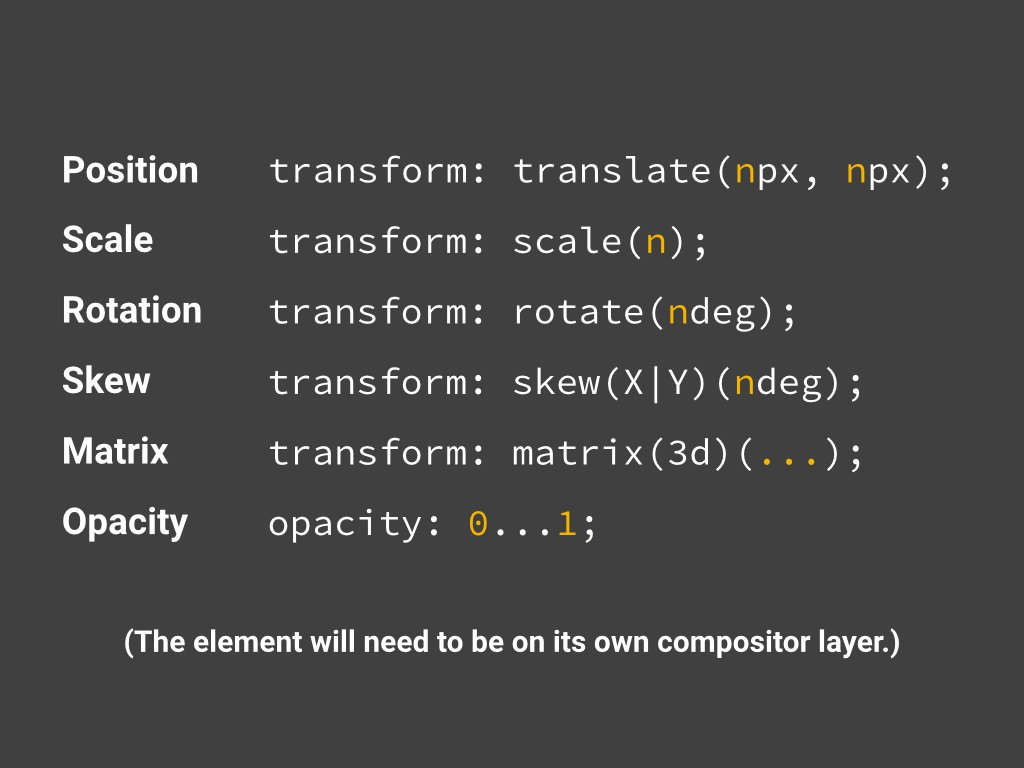
一、坚持使用 transforms 和 opacity 属性更改来实现动画。
因为只有 transforms 和 opacity 才是可以由合成器单独处理的属性!

使用 transform 和 opacity 时要注意的是,您更改这些属性所在的元素应处于其自身的合成器层。要做一个层,您必须提升元素,提升方法往下看
二、使用 will-change 或 translateZ 提升移动的元素
.moving-element { will-change: transform; } /*或者,对于旧版浏览器,或者不支持 will-change 的浏览器 */ .moving-element { transform: translateZ(0); }
这可以提前警示浏览器即将出现更改,根据您打算更改的元素,浏览器可能可以预先安排,如创建合成器层。
三、避免过度使用提升规则,因为每个层都需要内存和管理开销!
http://www.ruanyifeng.com/blog/2015/09/web-page-performance-in-depth.html
作者:狂流
出处:http://www.cnblogs.com/kuangliu/
欢迎转载,分享快乐! 如果觉得这篇文章对你有用,请抖抖小手,推荐一下!


