众所周知,border-radius 属性可以用来设置圆角,但很少人知道它还可以做很多不规则的犄角、卷角(rounded corners)
工作原理:
一、独立属性:border-bottom-left-radius, border-bottom-right-radius, border-top-left-radius, border-top-right-radius
语法
border-*-*-radius: [ <length> | <%> ] [ <length> | <%> ]
栗子
border-top-left-radius: 10px 5px; border-bottom-right-radius: 10% 5%; border-top-right-radius: 10px;
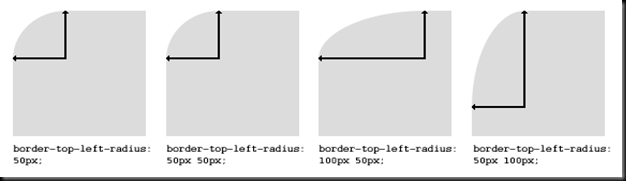
它的两个值,依次决定水平和垂直方向上的半径,进而决定了边角的曲率。下图给出了几个例子
二、简写属性:border-radius
语法
[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]
栗子
border-radius: 5px 10px 5px 10px / 10px 5px 10px 5px; border-radius: 5px; border-radius: 5px 10px / 10px;
第一组的四个值对应四个角的水平半径,‘/’后面的值对应垂直半径,如果省略了右下,那么它和左上一样。
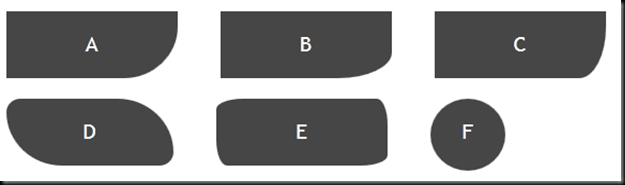
图例
#Example_A {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
#Example_B {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
#Example_C {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
}
#Example_D {
height: 5em;
width: 12em;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
#Example_E {
height: 65px;
width:160px;
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
#Example_F {
height: 70px;
width: 70px;
-moz-border-radius: 35px;
border-radius: 35px;
}
作者:狂流
出处:http://www.cnblogs.com/kuangliu/
欢迎转载,分享快乐! 如果觉得这篇文章对你有用,请抖抖小手,推荐一下!