【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一、JQuery中样式的操作
1.给id=mover的div采用属性增加样式.one
$("#b1").click(function(){
$("#mover").attr("class","one");
});
2.给span块使用addClass增加样式.one
$("#b2").click(function(){
$("span").addClass("one");
});
3.给id=mover的div块使用removeClass移除.one样式
$("#b3").click(function(){
$("#mover").removeClass("one");
});
4.id=mover的div块切换样式.one:切换样式是原有样式和添加新样式之间进行切换,并非是在添加两个新样式之后在两个新样式之间进行切换。
$("#b4").click(function(){
$("#mover").toggleClass("one");
});
5.判断span元素是否有spanone样式
$("#b5").click(function(){
var result=$("span").first().hasClass("spanone");
alert(result);
});
6.完整代码

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ddd</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-1.4.2.js"></script> 7 <style type="text/css"> 8 .one{ 9 width: 200px; 10 height: 140px; 11 margin: 40px; 12 background: red; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div,span{ 20 width: 140px; 21 height: 140px; 22 margin: 20px; 23 background: #9999CC; 24 border: #000 1px solid; 25 float:left; 26 font-size: 17px; 27 font-family:Roman; 28 } 29 30 /* div.mini{ 31 width: 30px; 32 height: 30px; 33 background: #CC66FF; 34 border: #000 1px solid; 35 font-size: 12px; 36 font-family:Roman; 37 } */ 38 </style> 39 <!--引入jquery的js库--> 40 </head> 41 <body> 42 <input type="button" value="给id=mover的div采用属性增加样式.one" id="b1"/> 43 <input type="button" value=" 给span块使用addClass增加样式.one" id="b2"/> 44 <input type="button" value="给id=mover的div块使用removeClass移除.one样式" id="b3"/> 45 <input type="button" value=" id=mover的div块切换样式.one" id="b4"/> 46 <input type="button" value=" hasClass:判断span元素是否有spanone元素" id="b5"/> 47 48 49 <h1>天气冷了</h1> 50 <h2>天气又冷了</h2> 51 52 53 54 <br> 55 <div id="mover"> 56 动画 57 </div> 58 <br> 59 <span class="spanone"> span 60 </span> 61 62 </body> 63 <script type="text/javascript"> 64 //<input type="button" value="给id=mover的div采用属性增加样式.one" id="b1"/> 65 $("#b1").click(function(){ 66 $("#mover").attr("class","one"); 67 }); 68 //<input type="button" value=" 给span块使用addClass增加样式.one" id="b2"/> 69 $("#b2").click(function(){ 70 $("span").addClass("one"); 71 }); 72 73 //<input type="button" value="给id=mover的div块使用removeClass移除.one样式" id="b3"/> 74 $("#b3").click(function(){ 75 $("#mover").removeClass("one"); 76 }); 77 78 //<input type="button" value=" id=mover的div块切换样式.one" id="b4"/> 79 $("#b4").click(function(){ 80 $("#mover").toggleClass("one"); 81 }); 82 83 //<input type="button" value=" hasClass:判断span元素是否有spanone样式" id="b5"/> 84 $("#b5").click(function(){ 85 var result=$("span").first().hasClass("spanone"); 86 alert(result); 87 }); 88 </script> 89 </html>
二、JQuery中的Ajax操作
1.JQuery对Ajax操作进行了封装,第一层封装是$.ajax(),第二层封装是load(),$.get(),$.post(),第三层封装是$.getScript(),$.getJSON()。
2.load()方法:载入远程HTML文件代码,并插入到DOM中。
(1)调用形式:load(url,[data],[callback]);
(2)参数说明:
url:请求的网址
data:浏览器请求的数据
callback:回调函数,有三个参数:代表请求返回内容的data、代表请求状态的textStatus对象(其值可能是success/error/notmodify/timeout四种中的其中一种)以及XMLHttpRequest对象
(3)使用细节:如果只想加载目标HTML中的其中一部分,则需要选择器进行筛选,使用方法:url空格selector;该方法若客户端有参数传递则使用POST方法请求,否则使用GET方式请求。
(4)使用案例:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ddd</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-1.4.2.js"> 7 </script> 8 <style type="text/css"> 9 div, span { 10 width: 140px; 11 height: 140px; 12 margin: 20px; 13 background: #9999CC; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Roman; 18 } 19 20 div.mini { 21 width: 30px; 22 height: 30px; 23 background: #CC66FF; 24 border: #000 1px solid; 25 font-size: 12px; 26 font-family: Roman; 27 } 28 29 div.visible { 30 display: none; 31 } 32 </style> 33 <!--引入jquery的js库--> 34 </head> 35 <body> 36 <form action="" name="form1" id="form1"> 37 <input type="text" name="username" id="username" value="zhang"> 38 <br> 39 <input type="text" name="psw" id="psw" value="99999"> 40 <br> 41 <input type="button" id="b1" value="登陆"> 42 </form> 43 <div id="one"> 44 </div> 45 </body> 46 <script type="text/javascript"> 47 $("#b1").click(function(){ 48 var username=$("#username").val(); 49 var psw=$("#psw").val(); 50 $("#one").load("./load01.jsp","username="+username+"&psw="+psw,function(data,textStatus,xmlHttpRequest){ 51 alert(data); 52 alert(textStatus); 53 alert(xmlHttpRequest); 54 }); 55 }); 56 </script> 57 </html>

1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <% 3 System.out.println("有新的请求消息!"); 4 String username=request.getParameter("username"); 5 String psw=request.getParameter("psw"); 6 System.out.println("用户名:"+username); 7 System.out.println("密码:"+psw); 8 out.println("你好,客户端!"); 9 %>
两个文件在同一个目录下。
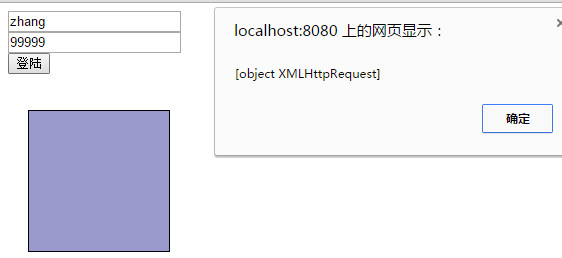
运行结果:


3.$.get()方法:这是一个简单的GET请求功能以取代复杂的$.ajax,请求成功的时候调用回调函数,如果请求失败的时候需要调用函数则使用$.ajax
(1)格式:jQuery.get(url,[data],[callback],[type]),返回值是XMLHttpRequest
参数说明:url:请求的URL地址
data:请求的参数,可以使用json格式的数据
callback:回调函数,格式见load()
type:返回内容格式,可能是[xml/html/script/json/text/_default]中的其中一种。
(2)回调函数格式:function(data,textStatus),也就是说,回调函数只有两个参数,和上面的load方法中的四种参数不同。
(3)案例:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ddd</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-1.4.2.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div.mini{ 20 width: 30px; 21 height: 30px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div.visible{ 29 display:none; 30 } 31 </style> 32 <!--引入jquery的js库--> 33 34 </head> 35 36 <body> 37 <form action="" name="form1" id="form1"> 38 <input type="text" name="username" id="username" value="zhang"><br> 39 <input type="text" name="psw" id="psw" value="99999"><br> 40 <input type="button" id="b1" value="登陆"> 41 </form> 42 43 <div id="one"> 44 </div> 45 46 </body> 47 <script type="text/javascript"> 48 $("#b1").click(function(){ 49 var username=$("#username").val(); 50 var password=$("#psw").val(); 51 var xmlHttpRequest=$.get("./get.jsp","username="+username+"&password="+password+"",function(data,textStatus){ 52 alert(data); 53 alert(textStatus); 54 }); 55 alert(xmlHttpRequest); 56 }); 57 </script> 58 </html>

1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <% 3 System.out.println("有新的请求消息!"); 4 String username=request.getParameter("username"); 5 String password=request.getParameter("password"); 6 System.out.println(request.getMethod()); 7 System.out.println("用户名:"+username); 8 System.out.println("密码:"+password); 9 out.println("你好,客户端!"); 10 %>
两个文件在同一个目录中


4$.post()方法:用法和$.get方法完全相同,但是使用的请求方式是POST。
5.序列化元素
(1)简介:JQuery为准备“发送到服务器的key/value数据”,提供了一个简化的方法:serialize(),该方法用于一个JQuery对象,能将DOM元素内容序列化为字符串,用于Ajax请求。
(2)使用方法:selector.serialize()。
(3)使用serialize()方法可以自动完成对参数的url编码。
(4)案例:对之前的GET请求方式稍作修改

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ddd</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-1.4.2.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 19 div.mini{ 20 width: 30px; 21 height: 30px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 28 div.visible{ 29 display:none; 30 } 31 </style> 32 <!--引入jquery的js库--> 33 34 </head> 35 36 <body> 37 <form action="" name="form1" id="form1"> 38 <input type="text" name="username" id="username" value="zhang"><br> 39 <input type="text" name="psw" id="psw" value="99999"><br> 40 <input type="button" id="b1" value="登陆"> 41 </form> 42 43 <div id="one"> 44 </div> 45 46 </body> 47 <script type="text/javascript"> 48 $("#b1").click(function(){ 49 /* var username=$("#username").val(); 50 var password=$("#psw").val(); */ 51 var xmlHttpRequest=$.post("./get.jsp",$("#form1").serialize(),function(data,textStatus){ 52 alert(data); 53 alert(textStatus); 54 }); 55 alert(xmlHttpRequest); 56 }); 57 </script> 58 </html>

1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <% 3 System.out.println("有新的请求消息!"); 4 String username=request.getParameter("username"); 5 String password=request.getParameter("psw"); 6 System.out.println(request.getMethod()); 7 System.out.println("用户名:"+username); 8 System.out.println("密码:"+password); 9 out.println("你好,客户端!"); 10 %>
注意,这里已经换成了POST的请求方式。
封装好的数据发送到服务器端的时候服务器使用表单中给的name属性获取表单中的值。
三、JQuery中的XML操作
1.JQuery中可以使用$.get()或者$.post()方法来加载xml。
2.JQuery解析XML和解析DOM一样同样可以使用find(),children(),等函数来解析和使用each()方法来进行遍历
3.JQuery小练习:二级菜单联动

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>test01.html</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script language="JavaScript" src="../js/jquery-1.4.2.js"></script> 7 </head> 8 <body> 9 <select id="province" name="province"> 10 <option value="">请选择....</option> 11 </select> 12 <select id="city" name="city"> 13 <option value="">请选择.....</option> 14 <option value="铁岭">铁岭</option> 15 </select> 16 </body> 17 <script type="text/javascript"> 18 $().ready(function(){ 19 //页面载入的时候加载第一级菜单 20 $.get("cities.xml",function(xml){ 21 $xml=$(xml); 22 $children=$xml.find("province"); 23 $children.each(function(index,domEle){ 24 $city=$("<option></option>"); 25 $city.val($(domEle).attr("name")); 26 $city.text($(domEle).attr("name")); 27 $("#province").append($city); 28 }); 29 }); 30 }); 31 $("#province").change(function(){ 32 $("#city option:gt(0)").remove(); 33 $val=$("#province").val(); 34 $.get("cities.xml",function(xml){ 35 $xml=$(xml); 36 $children=$xml.find("province"); 37 $children.each(function(index,domEle){ 38 $province_name=$(domEle).attr("name"); 39 if($val==$province_name){ 40 //接下来遍历该省份中的city 41 $(domEle).children().each(function(index,cityDom){ 42 var $city_name=$(cityDom).text(); 43 var $city=$("<option></option>"); 44 $city.val($city_name); 45 $city.text($city_name); 46 $("#city").append($city); 47 }); 48 return; 49 } 50 }); 51 }); 52 }); 53 </script> 54 </html>

1 <?xml version="1.0" encoding="GB2312"?> 2 <china> 3 <province name="吉林省"> 4 <city>长春</city> 5 <city>吉林市</city> 6 <city>四平</city> 7 <city>松原</city> 8 <city>通化</city> 9 </province> 10 <province name="辽宁省"> 11 <city>沈阳</city> 12 <city>大连</city> 13 <city>鞍山</city> 14 <city>抚顺</city> 15 <city>铁岭</city> 16 </province> 17 <province name="山东省"> 18 <city>济南</city> 19 <city>青岛</city> 20 <city>威海</city> 21 <city>烟台</city> 22 <city>潍坊</city> 23 </province> 24 </china>
运行结果:


4.小知识点:使用remove方法删除select下的指定option选项。



