最好的个人博客评论区实现方案推荐:waline
我的博客一直没有一个好看的评论区,自己做又不会。。没错,我是个前端渣渣。调研了一下,一开始想套用一些网上的静态模板,但是改造成本还是挺大的,后来接触到了Waline,简单了解了以下,我就知道了,它就是我理想中的评论区功能实现,和我的博客匹配度MAX。
一、Waline简介
Waline官网:自行百度或其他
Waline github地址:https://github.com/walinejs/waline
Waline是一款评论区实现方案软件,它需要单独的服务端部署,适用于非常适用于静态博客,比如Hexo,对于大多数个人博客也一样适用。
它有以下特点:
- 评论支持markdown,同时支持多套表情、数据公式、html嵌入等
- 强大的安全性:匿名登录内容校验、防灌水、保护敏感数据等
- 登录支持:支持注册登录、github登录等多种登录方式,同时也支持匿名登录
- ......
确实,它的功能很强大,UI也很漂亮。
二、Waline安装
1、Wline软件架构
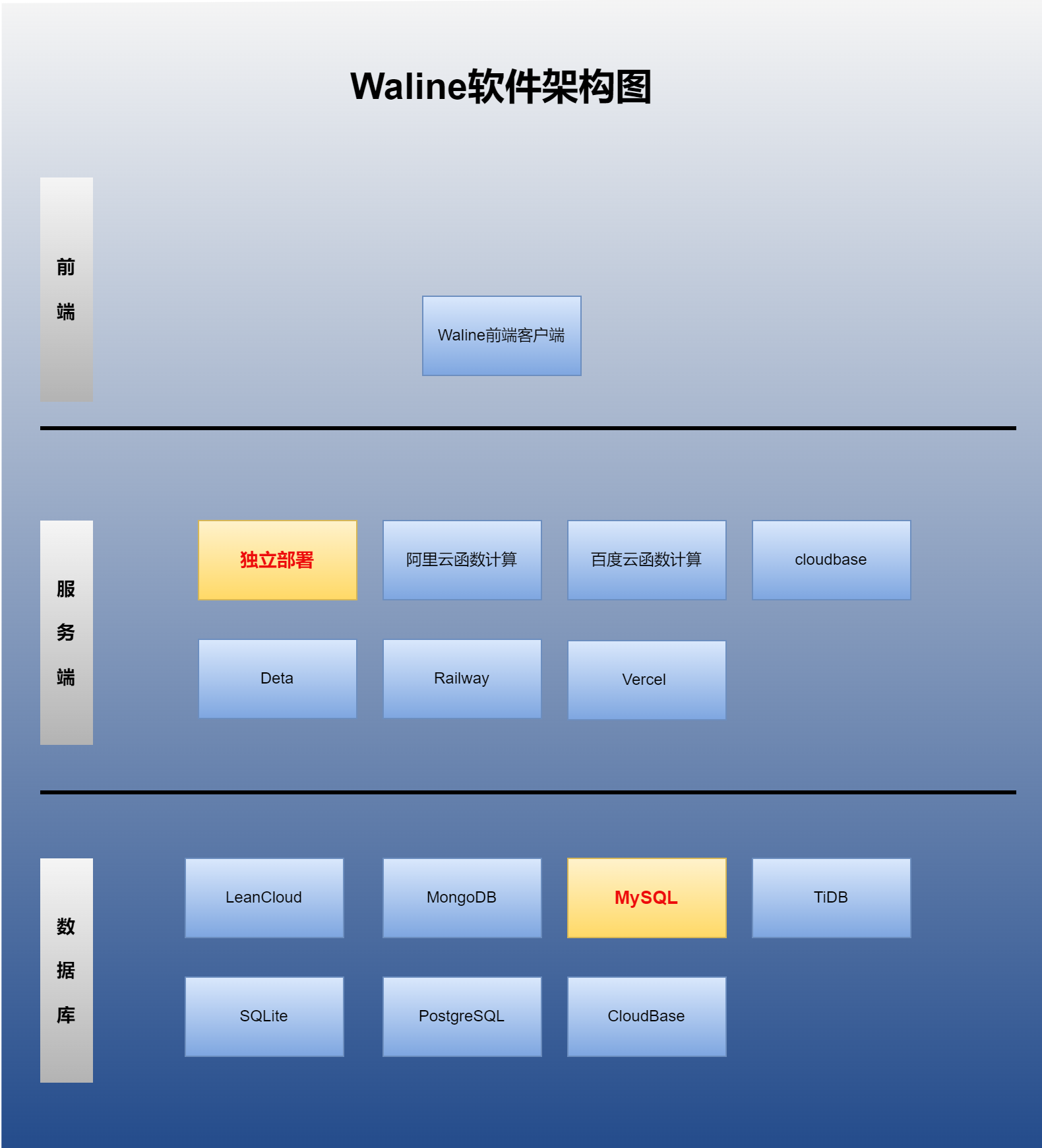
直接看Waline文档,很多人一开始会比较迷糊,LeanCloud是啥,为啥要注册?Vercel又是啥?啥啥啥,为啥步骤这么复杂。。。。其实非常简单,一张架构图表示下

可以清楚的看到,Vercel只是服务端部署的一种方案,LeanCloud只是个数据存储服务,它们均有可替代方案,推荐使用独立部署替代Vercel,使用Mysql替代LeanCloud。
2、服务端安装
这里使用独立部署的方案,独立部署官方文档:https://github.com/walinejs/waline/guide/deploy/vps.html
Waline关于MySQL的说明:https://github.com/walinejs/waline/guide/database.html#mysql
首先,需要先建好MySQL数据库waline(注意使用utf8mb4编码),并执行初始化脚本,初始化脚本见github:https://github.com/walinejs/waline/blob/main/assets/waline.sql
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
SET NAMES utf8mb4;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
# Dump of table wl_Comment
# ------------------------------------------------------------
CREATE TABLE `wl_Comment` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`user_id` int(11) DEFAULT NULL,
`comment` text,
`insertedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`ip` varchar(100) DEFAULT '',
`link` varchar(255) DEFAULT NULL,
`mail` varchar(255) DEFAULT NULL,
`nick` varchar(255) DEFAULT NULL,
`pid` int(11) DEFAULT NULL,
`rid` int(11) DEFAULT NULL,
`sticky` boolean DEFAULT NULL,
`status` varchar(50) NOT NULL DEFAULT '',
`like` int(11) DEFAULT NULL,
`ua` text,
`url` varchar(255) DEFAULT NULL,
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
# Dump of table wl_Counter
# ------------------------------------------------------------
CREATE TABLE `wl_Counter` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`time` int(11) DEFAULT NULL,
`reaction0` int(11) DEFAULT NULL,
`reaction1` int(11) DEFAULT NULL,
`reaction2` int(11) DEFAULT NULL,
`reaction3` int(11) DEFAULT NULL,
`reaction4` int(11) DEFAULT NULL,
`reaction5` int(11) DEFAULT NULL,
`reaction6` int(11) DEFAULT NULL,
`reaction7` int(11) DEFAULT NULL,
`reaction8` int(11) DEFAULT NULL,
`url` varchar(255) NOT NULL DEFAULT '',
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
# Dump of table wl_Users
# ------------------------------------------------------------
CREATE TABLE `wl_Users` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`display_name` varchar(255) NOT NULL DEFAULT '',
`email` varchar(255) NOT NULL DEFAULT '',
`password` varchar(255) NOT NULL DEFAULT '',
`type` varchar(50) NOT NULL DEFAULT '',
`label` varchar(255) DEFAULT NULL,
`url` varchar(255) DEFAULT NULL,
`avatar` varchar(255) DEFAULT NULL,
`github` varchar(255) DEFAULT NULL,
`twitter` varchar(255) DEFAULT NULL,
`facebook` varchar(255) DEFAULT NULL,
`google` varchar(255) DEFAULT NULL,
`weibo` varchar(255) DEFAULT NULL,
`qq` varchar(255) DEFAULT NULL,
`2fa` varchar(32) DEFAULT NULL,
`createdAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
`updatedAt` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
/*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;
/*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
/*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
为了方便部署,这里使用了docker-compose部署,docker-compose.yml文件如下
version: '3'
services:
waline:
container_name: waline
image: lizheming/waline:latest
restart: always
ports:
- 8360:8360
volumes:
- ${PWD}/data:/app/data
environment:
#数据库配置
MYSQL_HOST: 'MySQL连接地址'
MYSQL_PORT: '端口号'
MYSQL_DB: '数据库'
MYSQL_USER: 'root'
MYSQL_PASSWORD: '密码'
MYSQL_PREFIX: 'wl_'
MYSQL_CHARSET: 'utf8mb4'
MYSQL_SSL: 'false'
TZ: Asia/Shanghai
#邮箱配置,163为例
SMTP_SERVICE: '163'
AUTHOR_EMAIL: '邮箱地址'
SMTP_HOST: 'smtp.163.com'
SMTP_PORT: '465'
SMTP_USER: '邮箱地址'
SMTP_PASS: '第三方授权登陆token'
SMTP_SECURE: 'true'
#站点地址,方便发邮件时直接跳转
SITE_URL: 'https://blog.kdyzm.cn'
SITE_NAME: '一枝梅的博客'
#这里这个似乎不生效,不知道什么原因,但是不影响使用
SENDER_NAME: 'kdyzm'
#安全域名
SECURE_DOMAINS: 'blog.kdyzm.cn'
#配置文章响应
LEVELS: '0,10,20,50,100,200'
之后使用docker-compose up 命令启动看看有没有报错,如果没有报错,使用docker-compose up -d命令后台启动即可。
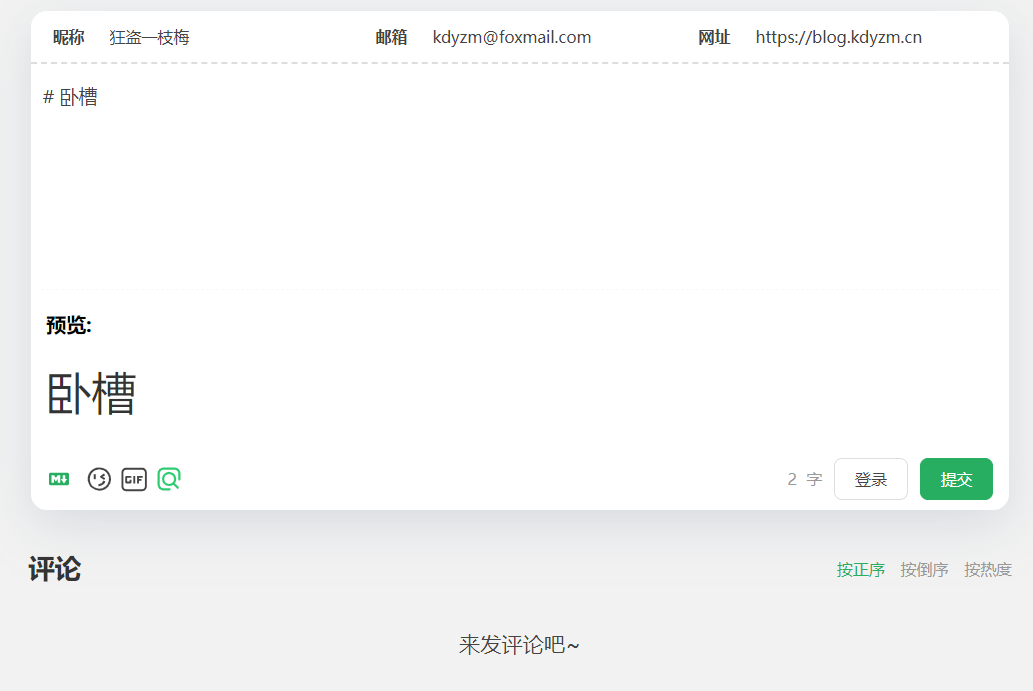
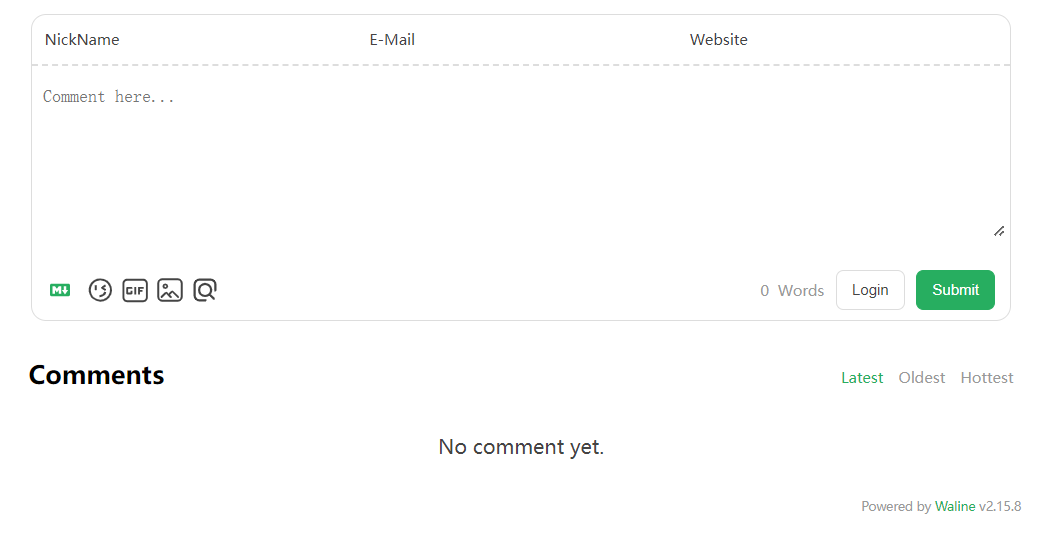
服务端启动成功之后访问 http://127.0.0.1:8360/ ,会看到默认的效果展示

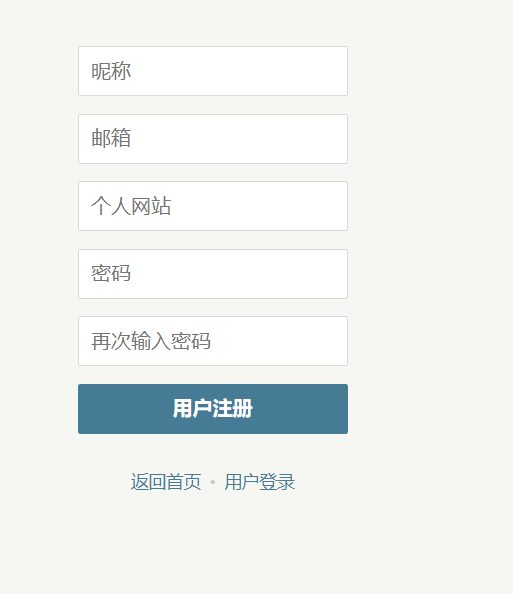
访问 http://localhost:8360/ui/register,进行注册,第一个注册的用户即为管理员

进去之后可以修改自己的头像、管理评论等
三、前端使用
首先,定义一个div放在要显示评论区的位置:
<div id="waline"></div>
接下来在下方引入样式和js
<script src="https://unpkg.com/@waline/client@v2/dist/waline.js"></script>
<link href='//unpkg.com/@waline/client@v2/dist/waline.css' rel='stylesheet' />
注意这里应当引入v2版本,而不是官方的v3版本(实测v3版本有bug,它不能正确适配移动端而且登录功能也有问题)看官方的包v3版本刚更新,似乎还不是很稳定。
然后初始化脚本
<script>
const waline = Waline.init({
el: '#waline',
//后端服务器地址
serverURL: 'http://localhost:8360',
emoji: [
'https://unpkg.com/@waline/emojis@1.2.0/alus',
'https://unpkg.com/@waline/emojis@1.2.0/bilibili',
......各种表情包
],
//禁止图片上传按钮
imageUploader: false,
//不显示版权标志
copyright: false,
});
</script>
1、禁用图片上传按钮
初始化的时候配置imageUploader: false,即可
2、不显示版权标志
初始化的时候配置copyright: false,即可
3、各种表情包配置
官方文档:https://github.com/walinejs/waline/guide/features/emoji.html
- alus:https://unpkg.com/@waline/emojis@1.2.0/alus
- 哔哩哔哩:https://unpkg.com/@waline/emojis@1.2.0/bilibili
- 哔哩哔哩小黄脸:https://unpkg.com/@waline/emojis@1.2.0/bmoji
- QQ:https://unpkg.com/@waline/emojis@1.2.0/qq
- 贴吧:https://unpkg.com/@waline/emojis@1.2.0/tieba
- Twitter Emoji:https://unpkg.com/@waline/emojis@1.2.0/tw-emoji
- 微博:https://unpkg.com/@waline/emojis@1.2.0/weibo
- ......
常用的表情包如上所示,官方文档里还有其他表情包,部分表情包显示效果可看我的博客留言板模块:https://blog.kdyzm.cn/messageBoard
四、欢迎来到我的博客留言
留言板使用了Waline,查看Waline效果,请看:https://blog.kdyzm.cn/messageBoard