斯坦福CS193P 2021春季SwiftUI 2.0课程 Lesson1知识点速记
https://www.bilibili.com/video/BV1q64y1d7x5?spm_id_from=333.999.0.0
本文是学习b站搬运的斯坦福SwiftUI视频课程所做的学习笔记,会尽可能地覆盖视频提到的大部分知识点,将按照每一节Lesson分p更新。
Lesson1-准备工作
工程文件的位置
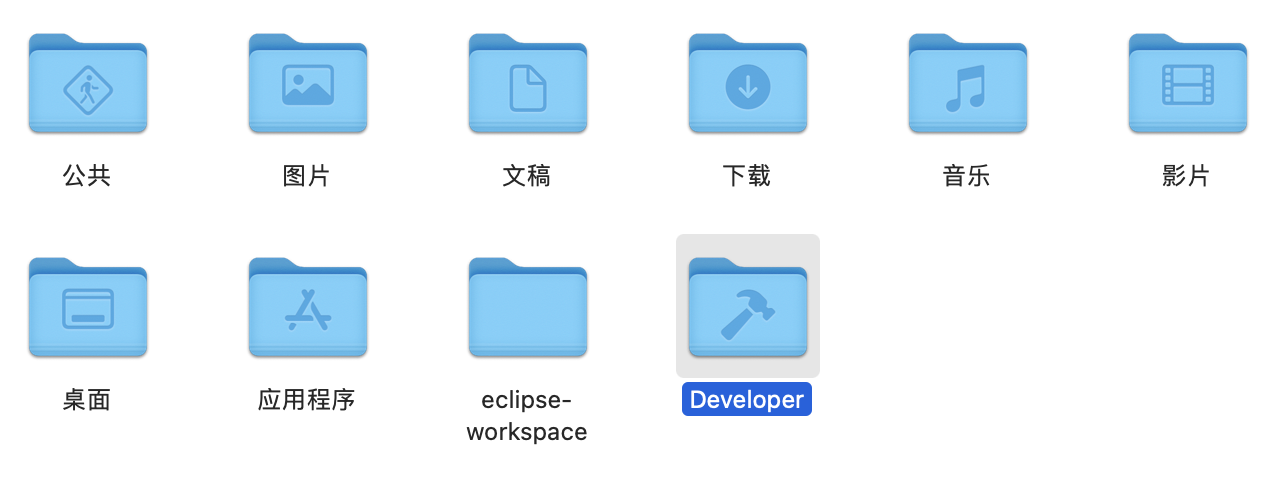
一般,我们会把新建的项目放在主目录中的“developer”文件夹里。自己的mac主目录里原来没有这个“developer”文件夹,我当时还以为我在这一步就搞错哩。原来是要自己新建一个文件夹,命名为“developer”之后,出现了锤子图标!
(无中生有,激动!!!

XCode界面
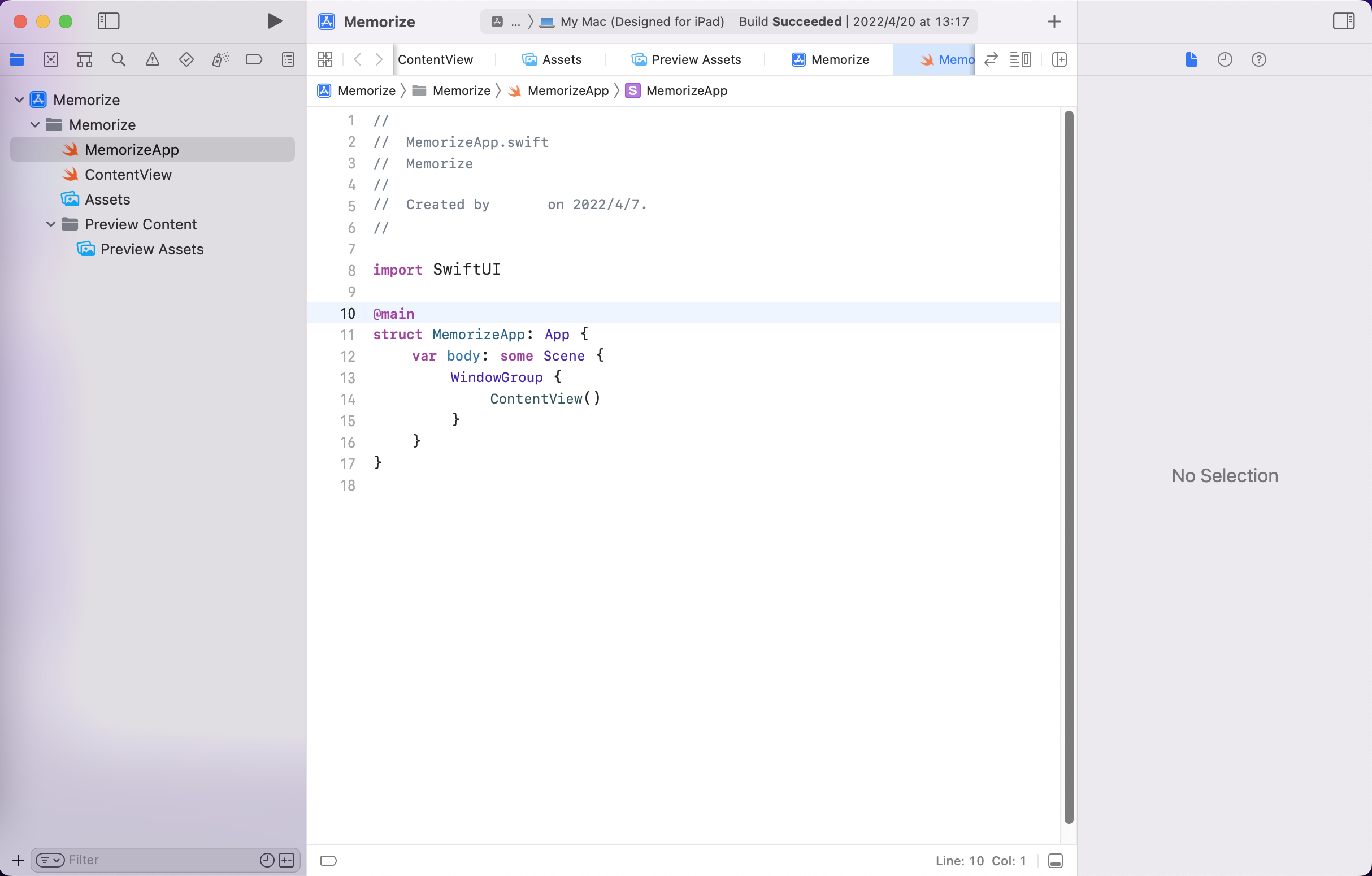
创建后,界面左侧是导航栏(Navigator),中间是代码+渲染,右侧是选择器(Selection)。代码+渲染+选择器三者是实时同步的。
预设代码有哪些
1)主程序
当我们新建一个基于SwiftUI的iOS App,命名为MemorizeApp,就可以看到项目中的MemorizeApp.swift文件内容,@main后面的就是主程序,里面有个ContentView()的函数,这个函数在ContentView.swift文件里。

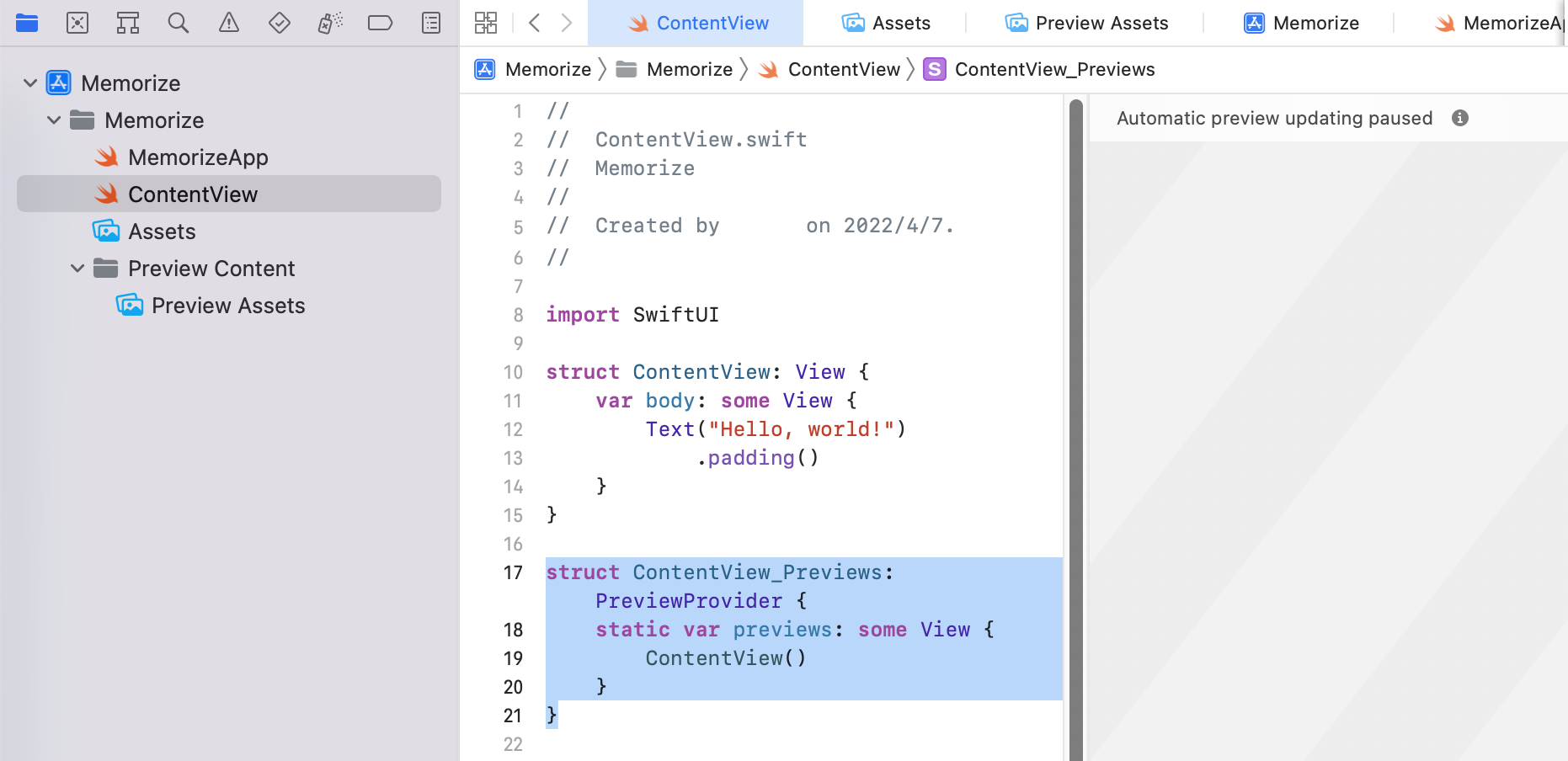
2)实时渲染
此处选中的代码是胶水代码(Glue code,不会独立存在的代码),作用是启动实时预览。在coding界面的右上角点击双圆圈选canvas,就可以显示实时渲染。

Swift语言特点
Swift语言支持函数式编程(functional programming)来构建用户界面(View),也支持面向对象编程(object-oriented programming)将模型、数据(Model)与界面连接起来。
View是什么?
View类似于乐高积木,由一块块乐高积木块建成乐高椅子等家具,椅子餐桌等家具组成餐厅、客厅等乐高房间,乐高房间再组成乐高房子。
Text也是一种View。
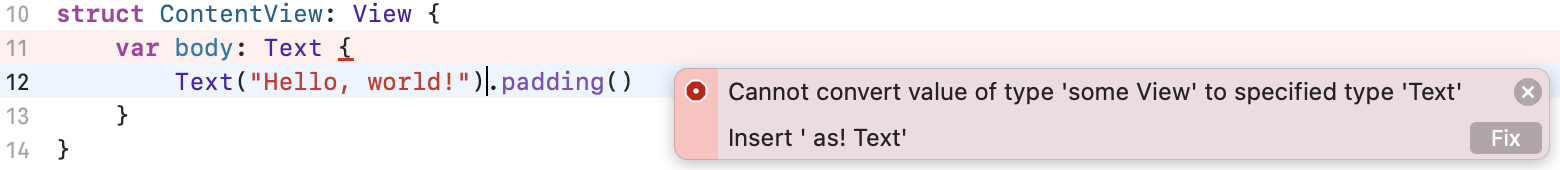
b处写some View,是因为具体用到哪些View的东西,需要通过运行了body的函数体才能知道,所以这里先写上“一部分 View”。
c处return,swift是一种函数式编程语言,需要返回一个值。但这里的return一般为了简洁而省略不写。

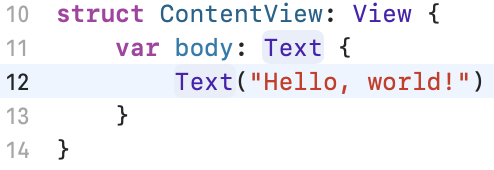
如果把b处改为Text,因为在这里只用到了Text,所以同样能Build Succeed

但是如果在Text后加一个modifier,比如加一个padding(),那么返回值就不是Text了,它返回另一种some View(可以从官网文档查阅到)。但一般我们就直接写some View,让编译器帮我们找。

快速添加注释
添加注释(comment)快捷键:command+/
parameter与argument
parameter是指函数定义中参数,而argument指的是函数调用时的实际参数
View描边,绘制某种形状的框
如果这个View是一个形状(Shape),例如矩形(rectangle),那么加.stroke()将这个形状描边
和.stroke()相对的是.fill()。不过.fill()是默认值(default value),所以不用再写一遍,写和不写是相同的效果。
参数的标签
struct的创建有label,例如

,modifier也可能有label

通过选择器编辑View
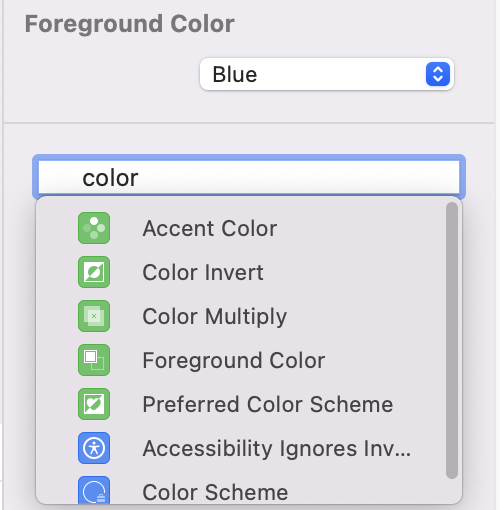
当Selection没有想要的那一项时,可以在最下方搜索,ForegroundColor是前景色。

ZStack()
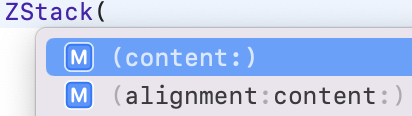
ZStack() 是View的一种,类似于一个乐高积木做成的乐高积木袋子。 有两个参数,alignment参数默认是.center 即居中对齐地排列;content参数放许许多多的View。

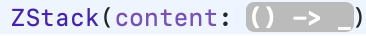
content的实际参数,应当是一个函数。

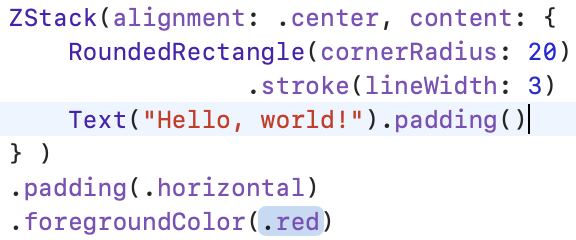
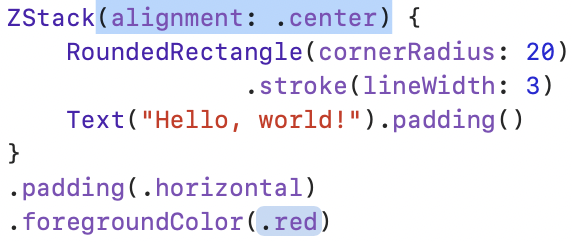
因为content是最后一个参数,所以可以在省略label并把实际参数写在ZStack小括号结束的后面。

变成以下形式:

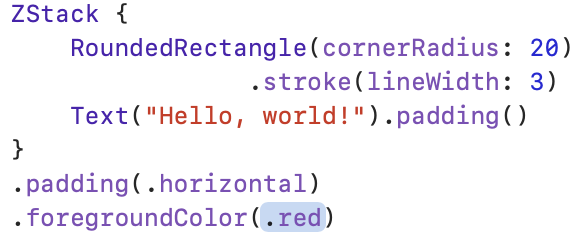
这样最美观:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端