ajax--底层代码
ajax:Asynchronous JavaScript And XML,异步的js与XML。ajax并不是一种新的编程语言,而是一种使用现有标准的新方法。ajax能够在不重载整个网页的情况下与服务器交换数据,从而实现部分网页的更新。在搜索引擎搜索框输入字符就给出匹配的选项,就使用了ajax技术。
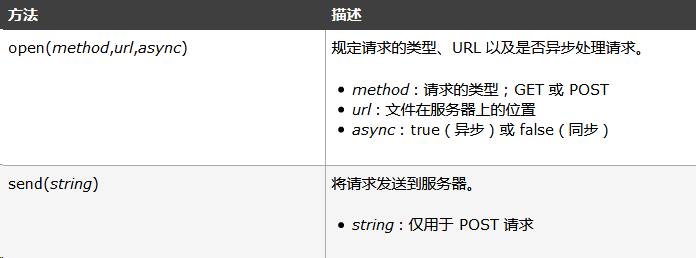
1.XMLHttpRequest对象:
所有现代浏览器都支持XMLHttpRequest,ie浏览器的更早版本ie5、ie6支持ActiveXObject,用于在后台与服务器交换数据。
//创建XMLHttpRequest对象
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//向服务器发送数据
xmlhttp.open("GET","test.asp",true);
xmlhttp.send();

2.GET与POST:
与post请求相比,get显然要简单快捷多了,并使用于大多数情况下,但在下面这些情况下,请使用post请求:
2.1无法使用缓存文件(更新服务器上的文件或数据库)
2.2向服务器发送大量数据(POST 没有数据量限制)
2.3发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
//一个简单的get请求
xmlhttp.open("GET","demo.asp",true);
xmlhttp.send();
//但这样可能得到的是缓存的结果,为了避免这种情况,向URL添加一个唯一的ID
xmlhttp.open("GET","demo.asp?t="+Math.random(),true);
xmlhttp.send();
//一个简单的post请求
xmlhttp.open("POST","demo.asp",true);
xmlhttp.send();
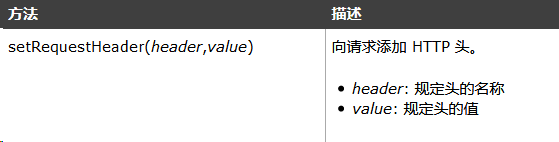
//如果需要像HTML表单一样提交数据,请使用setRequestHeader()添加http头,然后在send()方法中加上希望发送的数据
xmlhttp.open("POST","demo.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");

3.异步--true or false
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
xmlhttp.open("GET","demo.asp",true); //get请求
xmlhttp.open("POST","demo.asp",true); //post请求
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。通过 AJAX,JavaScript 无需等待服务器的响应,而是在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理。
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
如需使用 async=false,请将 open() 方法中的第三个参数改为 false。不推荐使用 async=false,但是对于一些小型的请求,也是可以的。这时JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。当使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","test1.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
小结:当async=true时,js无需等待服务器响应,可以继续往下执行,当服务器响应完毕,类似通知的形式,js对响应进行处理(在onreadystatechange()函数里);而当async=false时,js则需要等待服务器的处理结果,这时程序挂起,无需编写onreadystatechange()函数。
4.服务器的响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性

//responseText 属性返回字符串形式的响应
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
//如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("title");
for(i=0;i<x.length;i++) {
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
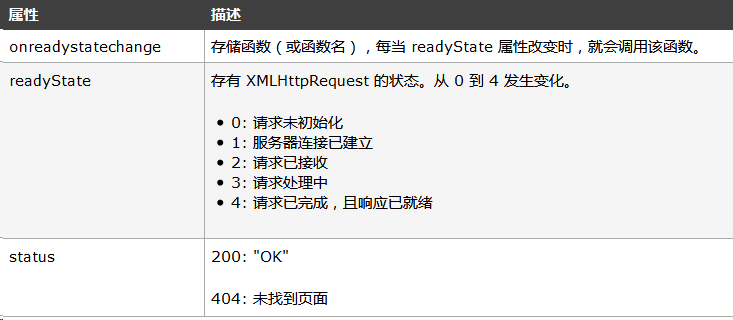
5.onreadystatechange()
当请求被发送到服务器时,需要执行一些基于响应的任务。readyState 属性存有 XMLHttpRequest 的状态信息。每当 readyState 改变时,就会触发 onreadystatechange 事件。
下面是 XMLHttpRequest 对象的三个重要的属性:

//当 readyState 等于 4 且状态为 200 时,表示响应已就绪
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注意:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
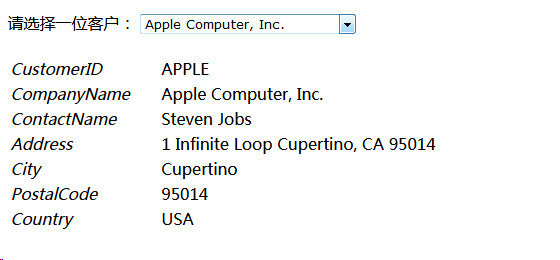
6.ajax数据库实例
与数据库进行动态通信
//当用户在上面的下拉列表中选择某个客户时,会显示该客户的详细信息
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function showCustomer(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/ajax/getcustomer.asp?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form action="" style="margin-top:15px;">
<label>请选择一位客户:
<select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;">
<option value=""></option>
<option value="APPLE">Apple Computer, Inc.</option>
<option value="BAIDU ">BAIDU, Inc</option>
<option value="Canon">Canon USA, Inc.</option>
<option value="Google">Google, Inc.</option>
<option value="Nokia">Nokia Corporation</option>
<option value="SONY">Sony Corporation of America</option>
</select>
</label>
</form>
<br />
<div id="txtHint">客户信息将在此处列出 ...</div>
</body>
</html>
效果如下:

7.ajax-xml实例
与xml文件进行交互式通信。
//使用 AJAX 来读取来自 XML 文件的信息
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function loadXMLDoc(url)
{
var xmlhttp;
var txt,x,xx,i;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>";
x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD");
for (i=0;i<x.length;i++)
{
txt=txt + "<tr>";
xx=x[i].getElementsByTagName("TITLE");
{
try
{
txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt + "<td> </td>";
}
}
xx=x[i].getElementsByTagName("ARTIST");
{
try
{
txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt + "<td> </td>";
}
}
txt=txt + "</tr>";
}
txt=txt + "</table>";
document.getElementById('txtCDInfo').innerHTML=txt;
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="txtCDInfo">
<button onclick="loadXMLDoc('/example/xmle/cd_catalog.xml')">获得 CD 信息</button>
</div>
</body>
</html>
cd_catalog.xml:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
</CATALOG>



