CSS03--框模型、定位position、浮动
我们接着“CSS02”,继续学习一些新的样式属性。
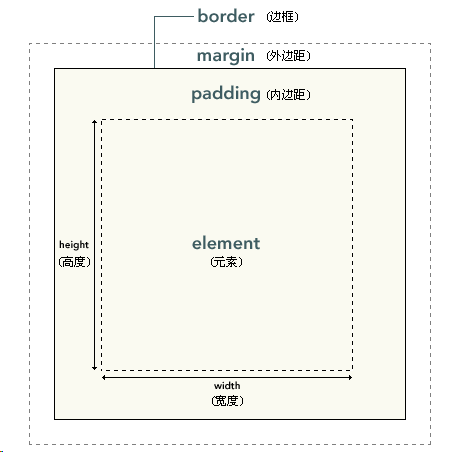
1.框模型:
规定了元素框处理 元素内容、内边距(padding)、边框(border)、外边距(margin,可以是负值)的方式

2.内边距padding:
padding-top padding-right padding-bottom padding-left
3.边框border:
border-style:边框样式
border-width:边框宽度
border-color:边框颜色
4.外边距margin:
margin-top margin-right margin-bottom margin-left
5.定位与浮动:
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,或将布局的一部分与另一部分重叠,这可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大。
一切皆为框:div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
CSS的定位机制:CSS 有三种基本的定位机制---普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。而行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。
position属性:通过使用position属性,我们可以选择 4 种不同类型的定位(静态的、相对的、绝对的、固定的),这会影响元素框生成的方式。
static:元素框正常生成。块级元素会生成矩形框,作为文档流的一部分;行内元素会生成行框,置于父元素中
relative:相对定位。元素框偏离某个距离,仍保留未定位前的形状,它原本所占的空间仍保留
absolute:元素从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一元素或初始包含块。元素原本在文档流中所占的空间会关闭。定位后生成一个块级框。
fixed:类似与absolute,不过其包含块是视窗。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
/* 对一个元素进行相对定位,通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动 */
#box_absolute {
position: absolute;
left: 30px;
top: 20px;
}
/* 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 */
6.CSS浮动float:
浮动的框可以向左或者向右浮动,直到外边缘碰到包含框或者另外一个浮动框。
浮动框不在文档的普通流中,不占据空间,文档中的块框表现得就像浮动框不存在一样。
浮动框移动时,可能会盖住文档普通流中的其他块框。
小结:可知,浮动(float)与绝对定位(position:absolute)都不在普通文档流中了。




