从无到有构建vue实战项目(五)
八、错误总结(一)
-
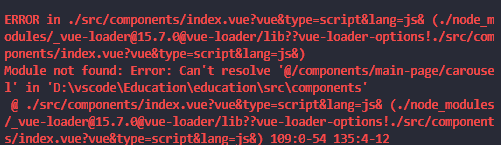
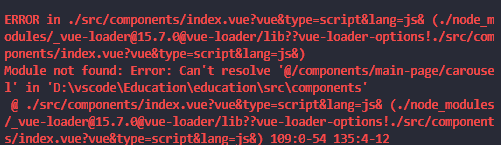
webpack打包项目识别子组件路径问题

之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别:

将此处的carousel改为carousel.vue成功解决问题
-
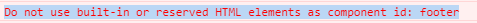
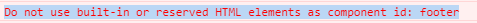
id命名不能包含html保留字引起的错误:

修改方法很简单,只需要将保留字id稍作改变即可 -
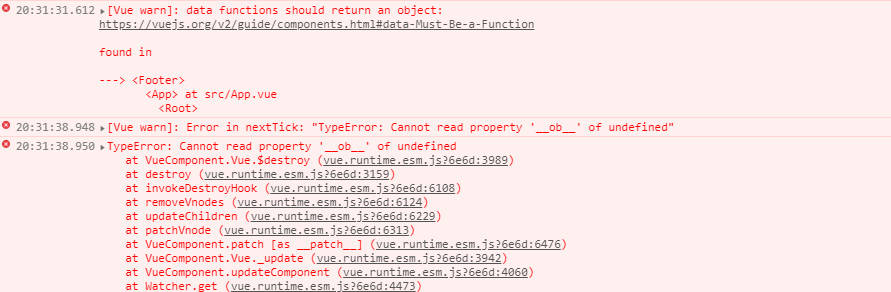
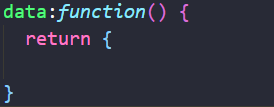
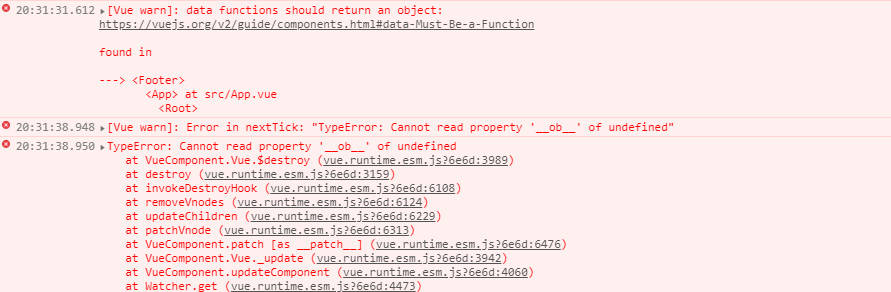
return返回对象问题:

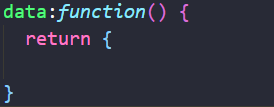
错误原因很容易看出,是因为此处的return返回的数据应该是一个对象:
修改后错误排除:
webpack打包项目识别子组件路径问题

之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别:

将此处的carousel改为carousel.vue成功解决问题
id命名不能包含html保留字引起的错误:

修改方法很简单,只需要将保留字id稍作改变即可
return返回对象问题:

错误原因很容易看出,是因为此处的return返回的数据应该是一个对象:

修改后错误排除:

· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现