从无到有构建vue实战项目(三)
四、响应式布局的实现
-
elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout
-
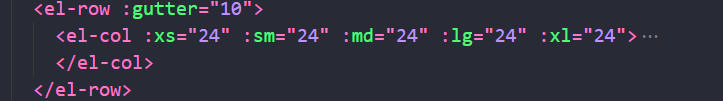
以下是我的布局设计,目前看起来没什么错误:

其实就是做了每行总共24个栅格,在不同尺寸的页面上如何分配宽度比例:
名称 尺寸 xs <768px sm ≥768px md ≥992px lg ≥1200px xl ≥1920px 比如这里直接给xs赋值4,他的宽度在xs(<768px,手机)就是4/24。 除了直接给赋值数字,也可以给对象如:{span:18,offset:3}。span即是仅赋值数值时的默认参数位,为宽度。offset为从左边的偏移量,也是1/24为单位。
五、导航栏的实现
-
element-ui提供了诸多组件,极大的方便了我们快速构建应用,在此附上导航菜单https://element.eleme.cn/#/zh-CN/component/menu以及输入框地址https://element.eleme.cn/#/zh-CN/component/input
-
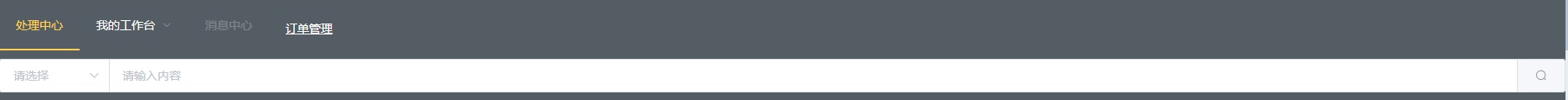
以下是我的基础布局:

此时,你可能发现了一个奇怪的问题,为什么搜索框的宽度占满了菜单栏,看起来十分的别扭,那是因为element-ui为每个组件提供了默认样式,此时我们就需要修改默认样式了,也很简单,只需要这样做:

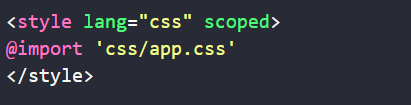
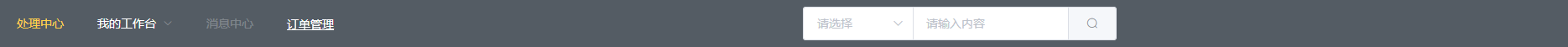
你可能已经发现了,我们只需要新建一个css文件,并将其引入.vue文件并且在style标签里加上scoped属性即可,scoped的意思是当前样式仅适用于当前组件,此时,我们发现样式修改成功了:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现