Yeoman安装
Yeoman帮助我们创建项目,提供更好的工具来使我们的项目更多样化。
Yeoman提供generator系统,一个generator是一个插件,在我们在一个完整的项目上使用‘yo’命令时,会运行该generator。通过这些官方的Generators,推出了Yeoman工作流,工作流是一个健壮、有自己特色的客户端堆栈,包含能快速构建漂亮的网络应用的工具和框架。Yeoman提供了负责开始项目开发的一切,没有任何让人头痛的手动配置。
采用模块化结构,Yeoman利用从几个开源社区网站学习到的成功和教训,以确保栈开发人员越来越智能的进行开发。基于良好的文档基础以及深思熟虑的项目构建过程,Yeoman提供测试和其他更多技术 ,因此开发人员可以更专注于解决方案而不用去担心其他小事。
Yeoman主要提供了三个工具:脚手架(yo),构建工具(grunt),包管理器(bower)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们更高效的工作流模式。
二 Yeoman安装步骤
系统环境:win8
1.Node.js安装
到Node.js官方网址下载Node.js
安装后验证是否安装成功:进入命令提示符,输入node --verison命令

安装Node.js,会自动安装npm,验证npm是否安装成功:同样在命令提示符中输入npm --version

2.安装git
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。Yeoman自动构建项目时会用到该软件,所以我们先安装好。到Git官网上下载并安装
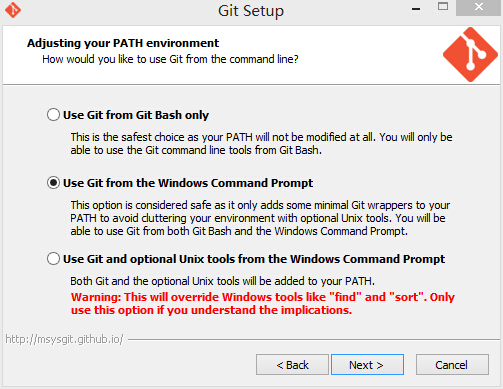
 选择第二项
选择第二项
3.安装Yeoman
在命令提示符中运行npm install -g yo grunt-cli bower
经过几屏的安装信息滚动,最后你会看到安装成功提示:

4.安装generator
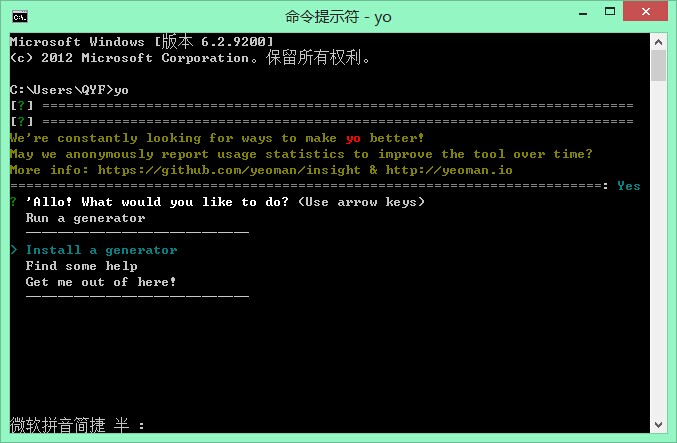
在命令提示符中输入yo命令

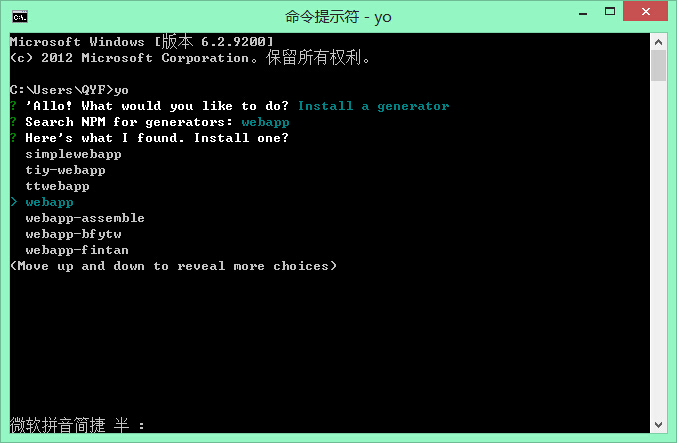
用上下键选择install a generator,我们选择安装webapp generator,输入webapp,选择webapp

接下来我们使用yeoman创建项目
5.Yeoman使用
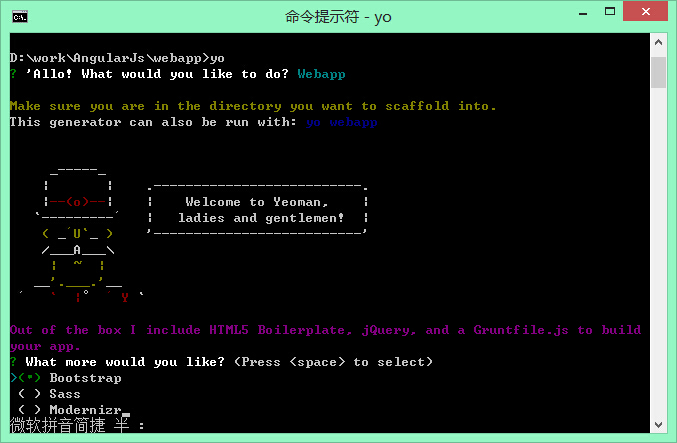
创建一个工作目录,用于存放Yeoman项目。我在D盘下新建AngularJs的webapp工作目录,终端进入,输入yo命令,用上下键选择webapp

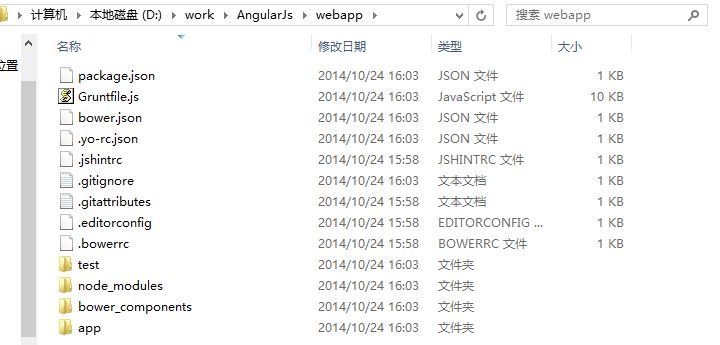
这里我们不选择Sass,因为需要Sass的话运行环境是Ruby,在windows下配置会非常麻烦;选择bootstrap;不选择Modernizr;点击回车,经过几屏的信息滚动后,会提示项目构建完成,文件目录如下:

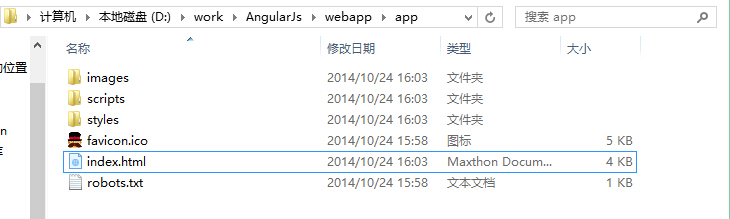
app文件夹内目录:

6.在浏览器中预览
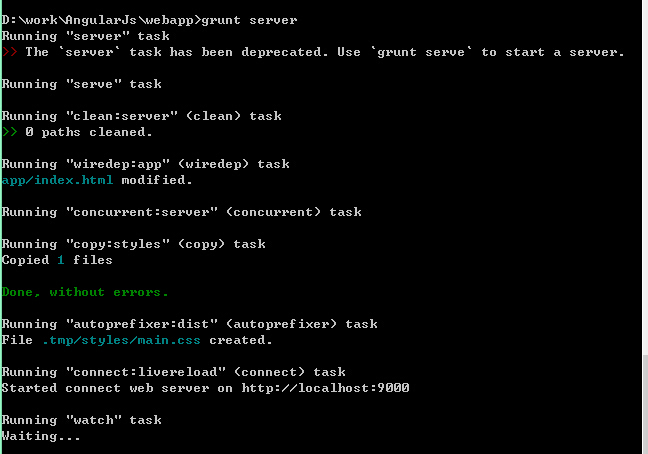
在命令提示符中输入:grunt server

启动成功

如果启动过程中,服务器报错,可以使用强制启动,命令为grunt server -force
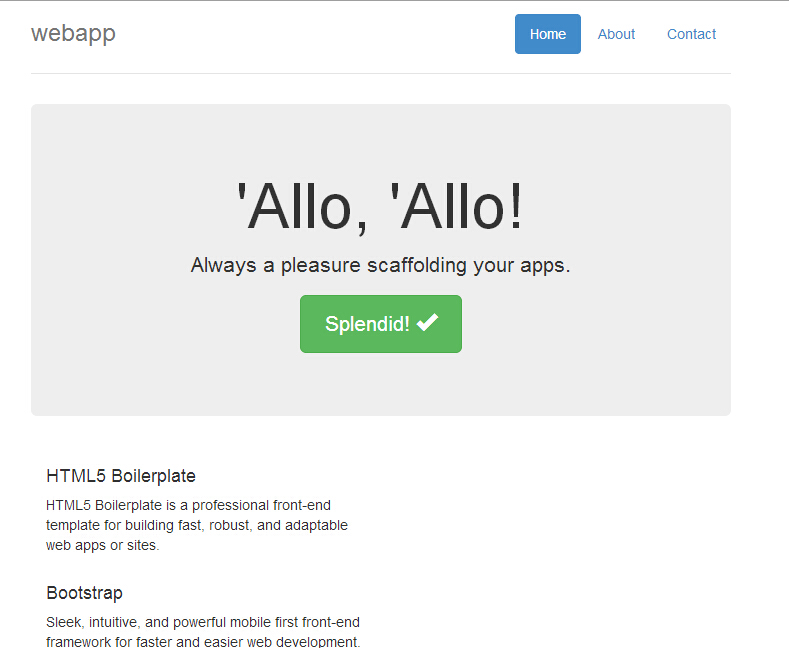
服务器启动后,浏览器会自动打开并访问:http://localhost:9000/,如下图所示:

至此,Yeoman安装和使用讲解完毕


