响应式设计的5个CSS实用技巧
正如我在教程响应式Web设计三步走当中所讲的,响应式的Web设计其实并不难,但是要让元素在布局切换时能够平滑过渡就比较考验技巧了。现在我分享在编码时常用的五个CSS技巧并举例说明。这些技巧都是使用简单的CSS属性,如min-width、max-width、overflow 和相对属性值,但是这些属性在响应式设计中发挥着很大的作用。
1. 响应式Video (demo)
响应式video的CSS技巧是由tjkdesign.com发现的。我之前的一篇文章介绍过它,你可以在这里阅读。响应式视频会适应它的容器宽度。
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Min & Max Width (demo)
属性设置了元素的最大宽度。其目的是防止元素“越线”。
最大宽度容器
在下面的例子当中,我定义了container的宽度是800px(译注:如果它的父容器不小于800px),但是不超过父容器的90%(如果它的父容器小于800px)。
.container {
width: 800px;
max-width: 90%;
}
响应式图片
使用max-width:100% 和 height:auto,图片能自适应父容器的宽度。
img {
max-width: 100%;
height: auto;
}
上述的CSS在IE7和IE9都能起作用,但是IE8不识别。可以使用width:auto来修复。你可以使用针对IE8的条件CSS,或者使用下面的IE hack:
@media screen {
img {
width: auto; /* for ie 8 */
}
}
Min-Width
相反,它设置了元素的最小宽度。在下面的例子里面,min-width用来定义input的宽度,防止input被拉伸的时候变得过小。

3. 相对值 (demo)
响应式设计中,使用相对值可以简化CSS和改善布局。下面举例说明。
相对Margin
下面的例子是评论列表,使用相对margin来设置。我用百分比的值而不用绝对的像素值来隔开子列表。下面的截图可以看到,如果用像素来定义,子列表会变得越来越小。

相对字体大小
以相对值(如em或%)设置的字体、行高、外边距可以被继承。例如,只要简单地更改父级元素的字体大小,那么它的子元素的字体大小也能随之改变。

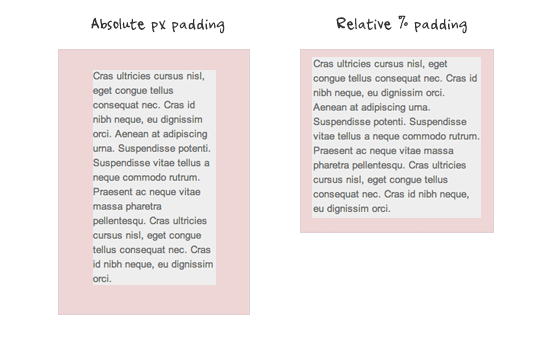
相对内边距
下面的截图说明了相对的百分比边距比绝对的固定像素边距更好。左边的容器体现了使用像素边距的不平衡。右边的容器则体现了对容器空间的充分利用。

4. Overflow:hidden技巧 (demo)
如我在之前的文章所说的,可以使用overflow属性来清除浮动。这个技巧很实用。应用overflow:hidden,可以对上一个元素清除浮动,保证当前容器的内容能正常显示。

5. Word-break (demo)
我之前也说过word-wrap 属性。可以在强制长文本(如长URL链接)换行。
.break-word {
word-wrap: break-word;
}



