这里写一个纠结我一下午的问题,目的是写一个toolbar和状态栏相融合的沉浸式的样子,遇到各种各样的问题,还好最后慢慢解决了。
一.首先在活动中将状态栏设为透明
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这两句设为透明状态栏,5.0之前是不适配的,可以在这里加安卓版本判断条件
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
二. 设置toolbar的xml
一开始我的toolbar是这么写的
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" //这里伏笔
android:background="@color/red"
android:theme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:titleTextColor="@color/color_gray" />

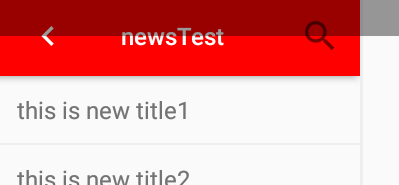
运行后如上图,toolbar向上偏移,导致标题等内容被状态栏遮盖。
然后经查阅,应该给toolbar加上
android:fitsSystemWindows="true"
加上之后运行效果如下:

是有这个padding了...但是怎么toolbar的东西都跑出去了..
然后 我陷入了漫长的资料查询和各种方法尝试以及自我否定中...
终于两个小时后
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize" //这里
android:layout_height="wrap_content" //这里
android:background="@color/red"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:titleTextColor="@color/color_gray" />
<!-- 这里一定设置minheight属性和layoutheight为wrap,否则会出现问题-->
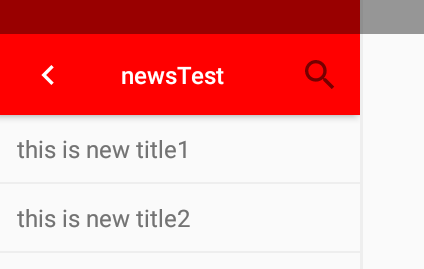
可以看到minHeight和android:layout_height这两个属性,把layout_height设置为wrap就完全解决问题,运行如下:

嗯,虽然解决的方法很简单,但是困扰了我很久,说到底还是我思考不够全面,引以为戒。
大家如果有更好的解决方案可以在下方留言,我觉得好像这个toolbar这样写height又有点太高了。



