使用html5的canvas画布和JavaScript做一个贪吃蛇大作战
先上效果图:

点击这里试玩
准备工作:
使用html5创建一个canvas画布,使画面可以被操作,相当于是给画面的一个容器。
html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 #canvas { 8 border: thin solid blue; 9 } 10 </style> 11 </head> 12 13 <body> 14 <center> 15 <p id="message"></p> 16 <canvas id="canvas" width="900" height="1500"></canvas> 17 </center> 18 </body> 19 <script src="1.js" ></script> 20 </html>
上面的文件在body标签内写了一个p标签,用来显示坐标信息,还有一个canvas标签 用来显示画面。
JavaScript代码:
在第19行的Script标签里面用src属性引用了一个js文件,这个js文件就是用来控制游戏逻辑的。
贪吃蛇是身体和头部,简化用圆来表示。在html5中的canvas里自带了路径绘制。
可以把蛇抽象为一个对象有:
var snake ={ vc:{x:200,y:200}, R:10, l:100, v:2, li:[], }
其中可以初始化定义一些默认属性.
vc为初始坐标位置
R为蛇的粗细
l为初始默认长度
v为移动速度
li为装蛇身体的容器
绘制蛇身
用它自带的方法来绘制圆形形状,稍微封装一下方便调用,封装成如下函数形状。
1 function context_Write(colour="#FF0000",X=X,Y=Y,R=R){ 2 context.beginPath() 3 context.fillStyle=colour; 4 context.arc(X,Y,R,0,360); 5 context.fill() 6 context.closePath() 7 context.strokeStyle="black"; 8 context.stroke(); 9 }
上面的函数用来绘制圆形,其中有4个参数。第一个是颜色,第二个和第三个是坐标,第四个是半径
用上面的4个参数可以确定一个圆,和它的形状。
生成随机食物
使用random函数生成随机数,使用随机数来作为坐标,就可以得到一个随机的坐标了,最后在render中使用绘制方法进行渲染即可.
封装随机函数如下面所示.
1 function randomNum(minNum,maxNum){ 2 switch(arguments.length){ 3 case 1: 4 return parseInt(Math.random()*minNum+1,10); 5 break; 6 case 2: 7 return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10); 8 break; 9 default: 10 return 0; 11 break; 12 } 13 }
把食物抽象为一个foods类,对食物的一些属性进行初始化,如下图
1 var foods={ 2 3 num:20, 4 list:[{x:50,y:50}], 5 6 }
设置num为默认食物数量,,list作为存放食物的容器,默认有一个固定的食物.
生成食物
for(o=0;o<foods.num;o++){ foods.list.push({x:randomNum(0,canvas.width),y:randomNum(0,canvas.height)}) }
使用for函数来生成食物,数量由foods对象中的初始属性定义.
获取鼠标位置
canvas.onmousemove = function (e) { var location = getLocation(e.clientX, e.clientY); var message = document.getElementById("message"); // message.innerHTML = "x=" + location.x + " ,y=" + location.y; context.clearRect(0, 0, canvas.width, canvas.height); glb.x=location.x; glb.y=location.y; canvas.height=canvas.height; //清空画布 drawHorizontalLine(location.y); drawVerticalLine(location.x); }
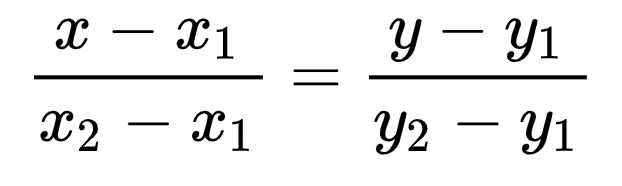
使用鼠标进行对贪吃蛇导航,通过两点的两点式直线方程,如下图,

可以确定导航路径上的函数关系,求斜率有:
k=(snake.vc.y-glb.y)/(snake.vc.x-glb.x)
由斜率可以求得角度为:
d=Math.atan(k)
求出下一帧的坐标,有:
snake.vc.x=snake.vc.x + snake.v*Math.cos(d)
snake.vc.y=snake.vc.y + snake.v*Math.sin(d)
使用三角函数可以轻松算出蛇的下一点坐标.snake.v为蛇的步进长度,也就是速度.
限制蛇的长度:
if (snake.li.length>snake.l){ snake.li.shift(); }



