node安装
一、nodejs安装
下载地址:http://nodejs.cn/
msi和.zip格式区别:
1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。
2、.zip是一个压缩包,解压之后即可,不需要安装安装步骤“无脑下一步”。你可以设置安装的路径。
二、默认安装目录
这是无脑下一步的路径:C:\Program Files (x86)\nodejs
我的安装目录:E:\nodejs 最好用English命名文件夹
三、设置缓存和全局文件存放处(手动)
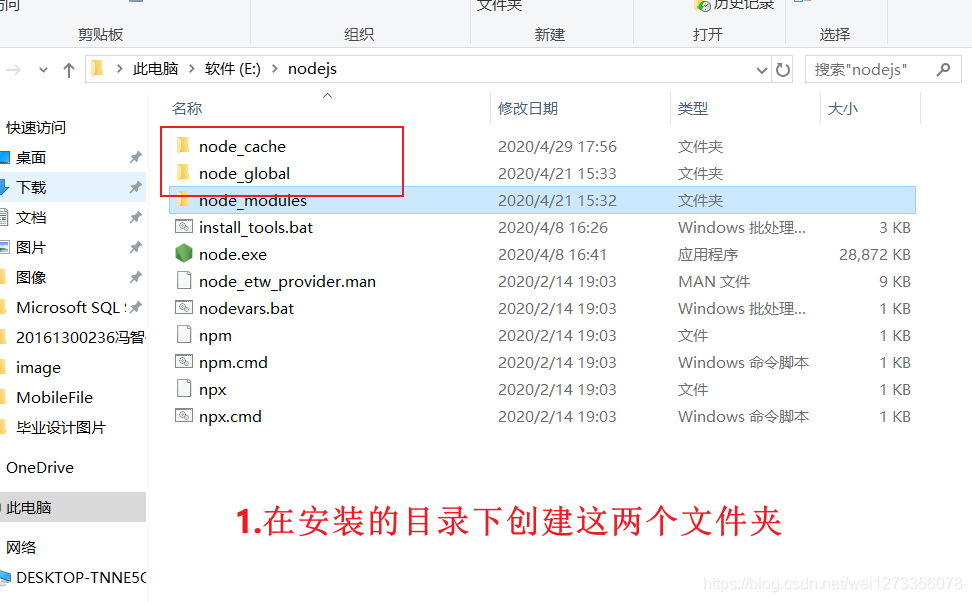
首先要在E:\nodejs路径下创建两个文件夹 node_global 和 node_cache
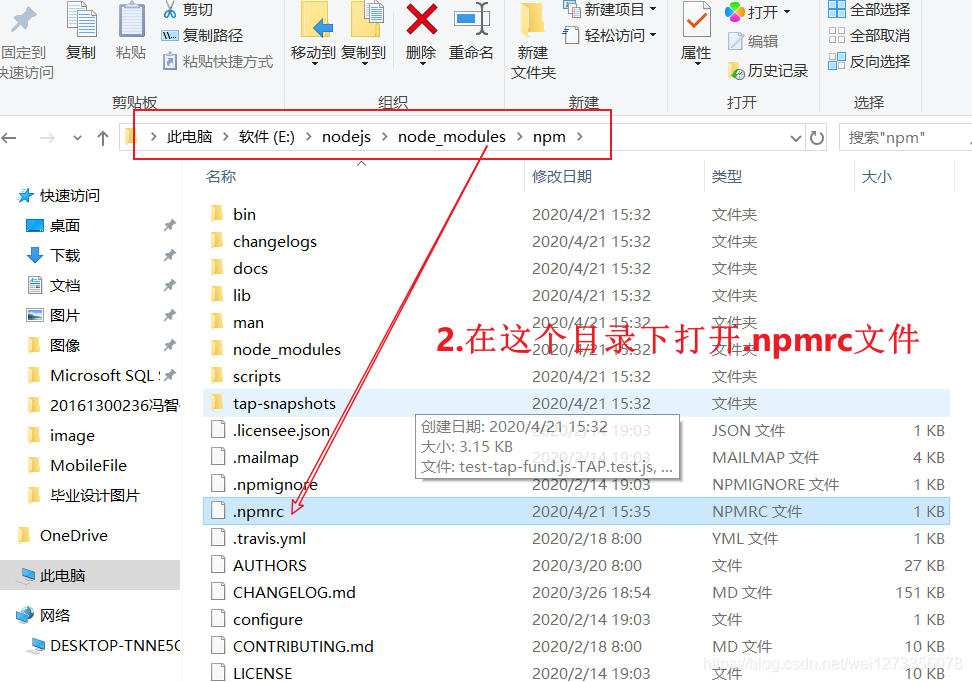
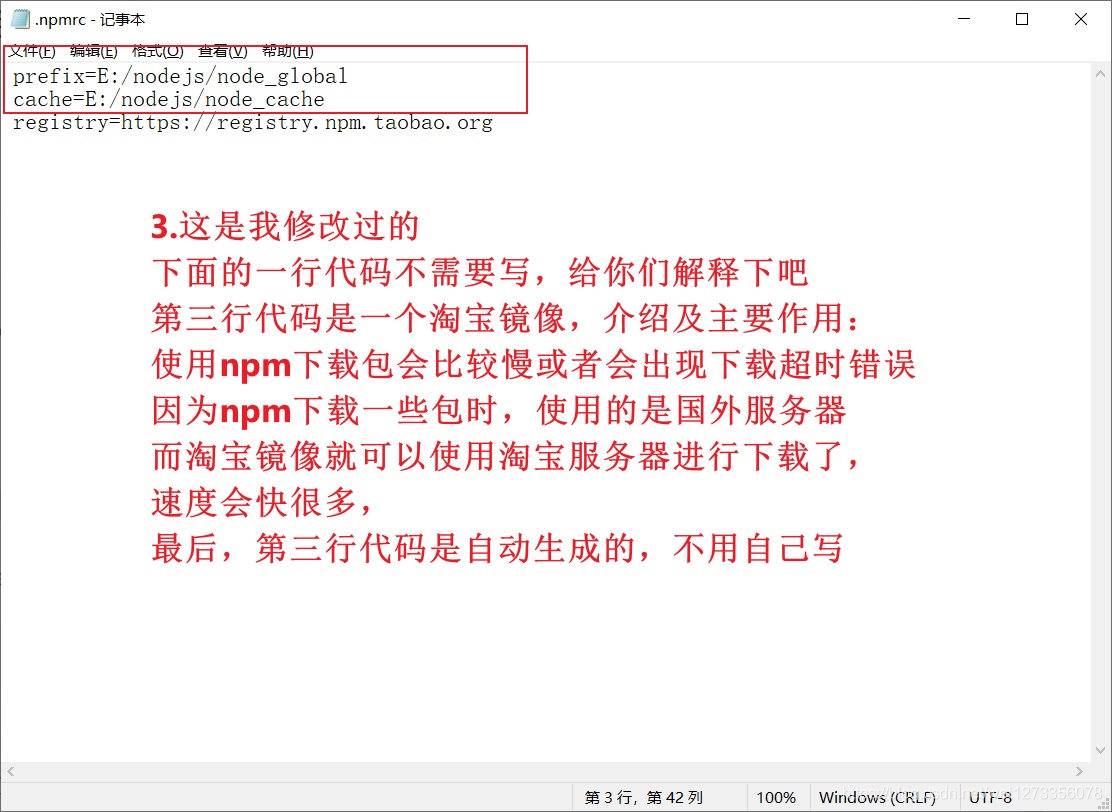
默认安装的可以跳过此步骤,我在这里只设置一个.npmrc文件:E:\nodejs\node_modules\npm 使用文本文档打开修改里面的配置prefix=E:/nodejs/node_global
cache=E:/nodejs/node_cache



第三张图片的淘宝镜像安装命令如下:
npm install -g cnpm —registry=https://registry.npm.taobao.org
三、设置缓存和全局文件存放处(命令)
打开cmd命令窗口,输入这里的目录必须是存在的
npm config set prefix "H:\environment\node16\node_global"
npm config set cache "H:\environment\node16\node_cache"
四、设置环境变量(在新版本中不需要配置)
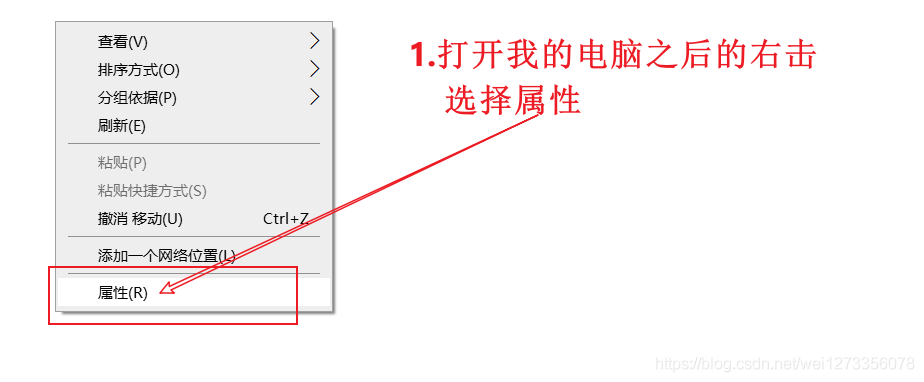
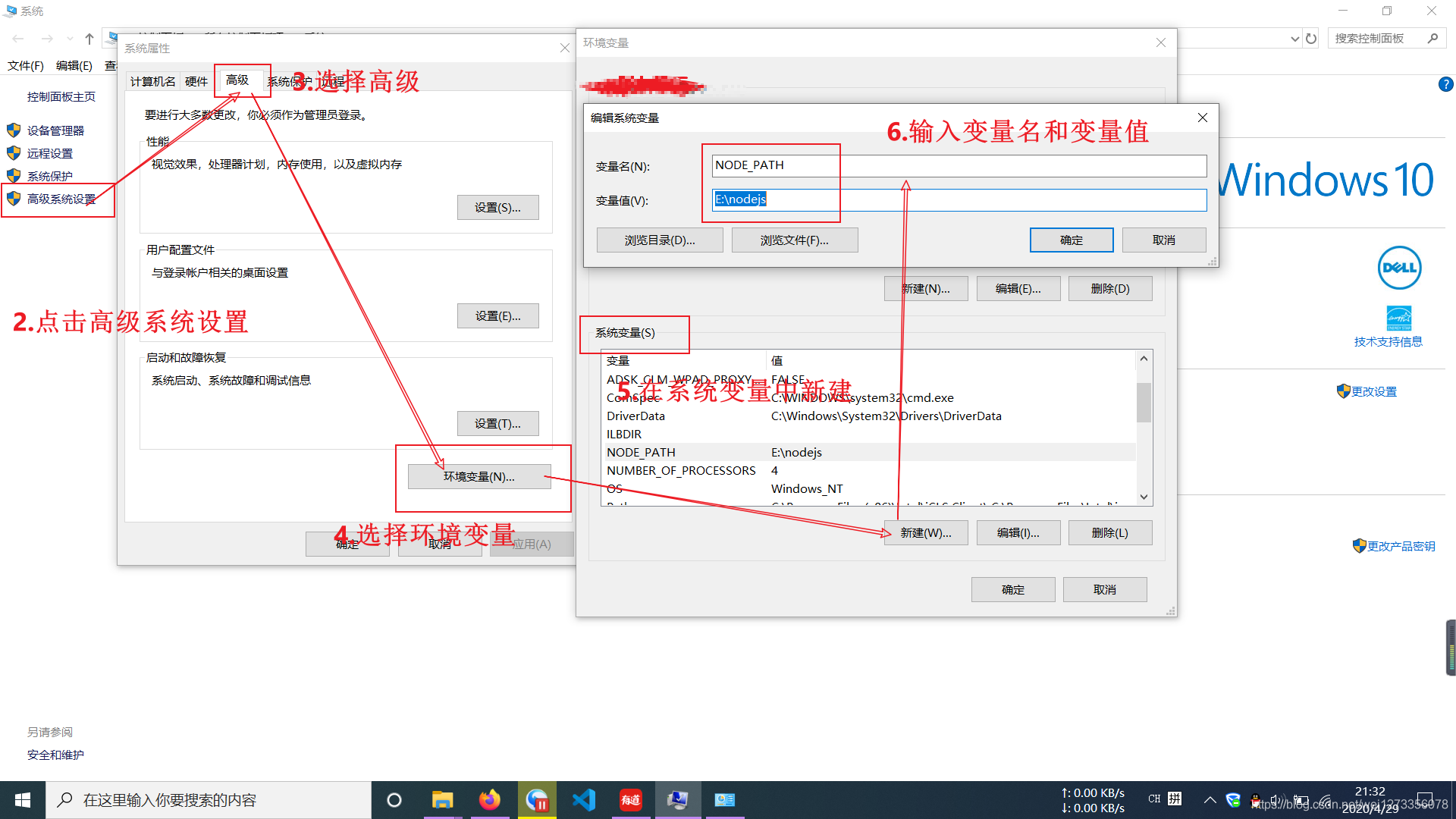
打开“我的电脑” -> “右击属性” -> “高级系统设置” -> “高级” -> “环境变量”
在“系统变量”中新建变量名为“NODE_PATH”,变量值为“E:\nodejs”(变量值是自己node安装的根目录)
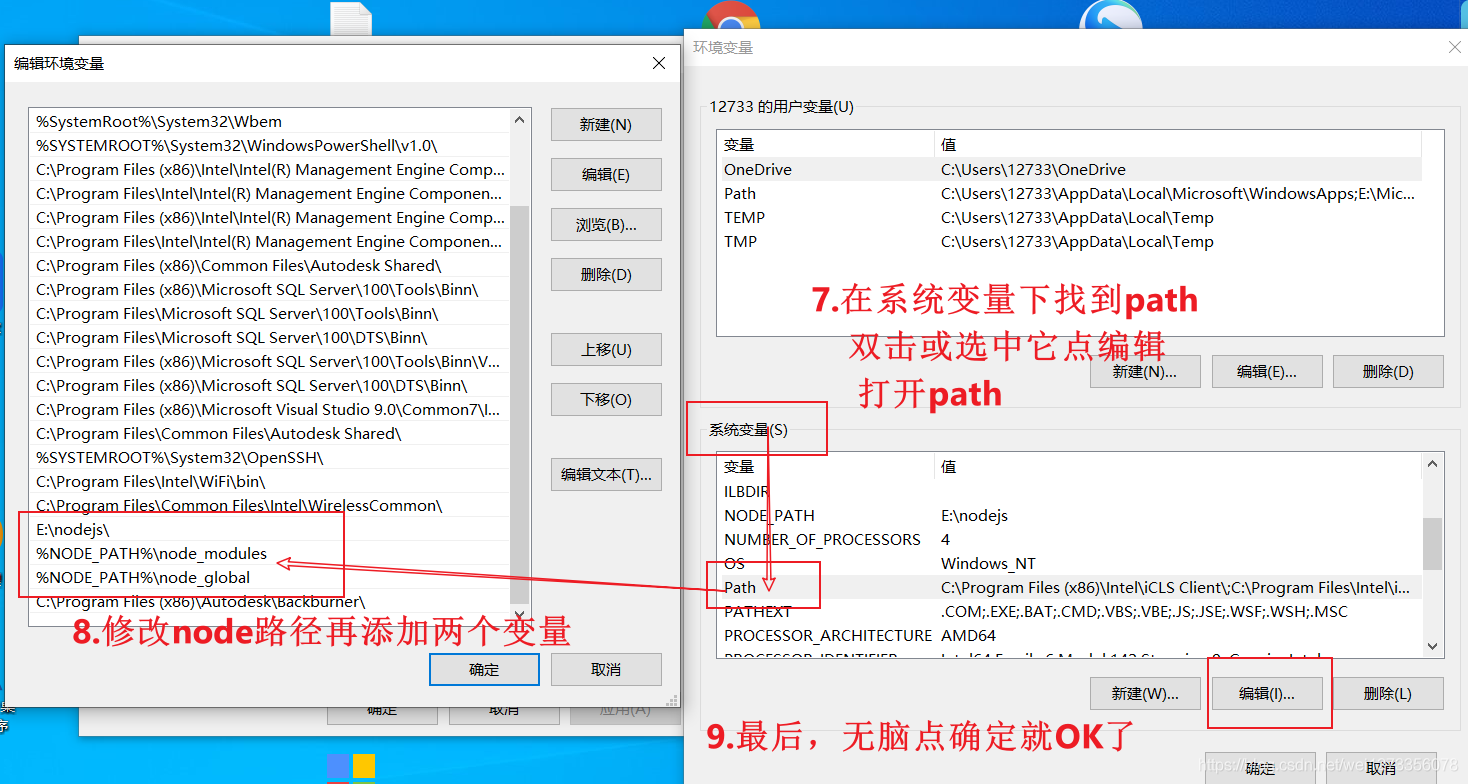
在“系统变量”中修改path中node的路径,不理解的可以看下面的图片
之后在“系统变量”的path中新建两个变量 %NODE_PATH%\node_modules 和 %NODE_PATH%\node_global


这一步是为了在安装一些模块的时候可以调用到

五、检测安装是否成功
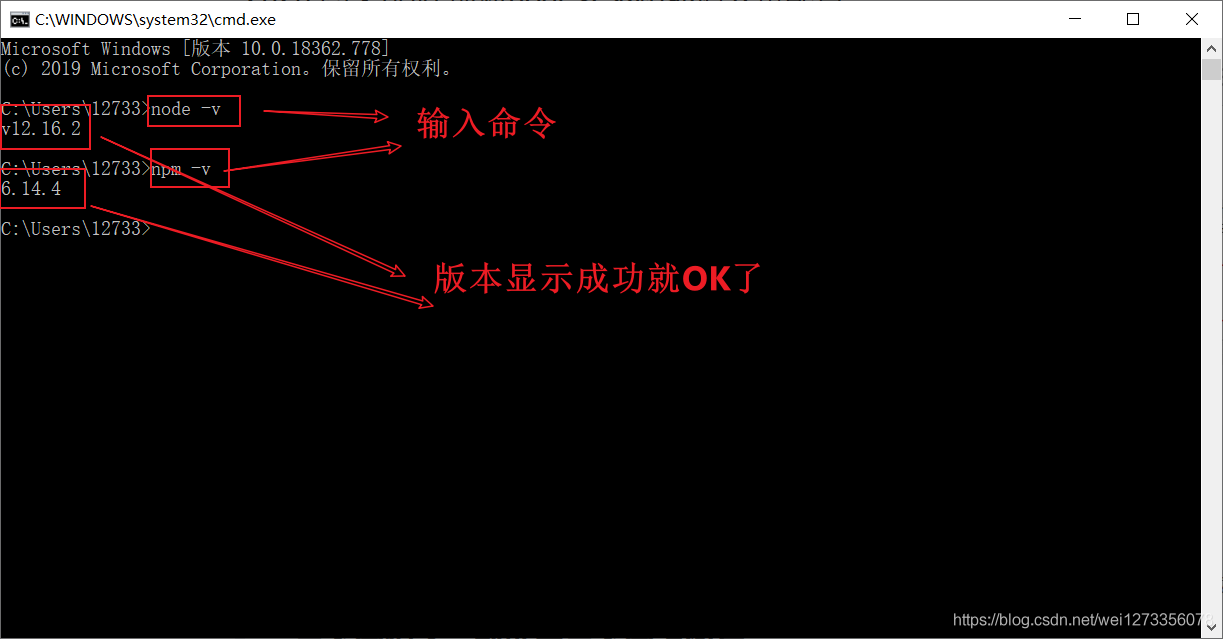
使用快捷键“win+R”输入cmd,打开终端命令面板,输入 node -v 或者输入 npm -v 如果出现版本号说明安装成功了

node安装
https://nodejs.org/en/download/官网
选择对应的版本进行安装环境变量会自动配置
使用命令行 node -v npm -v 即可验证安装是否成功
设置npm全局目录,缓存目录
npm config set prefix "npm全区安装路径"
npm config set cache "node_cache路径"
设置完成后将两个目录添加到环境变量中即可。
------------------------------------------
npm config list //查看基本配置
npm config list -l //查看所有配置
npm如何获取全局安装的默认目录?
npm config get prefix
npm如何设置全局安装的默认目录?
npm config set prefix “directory”
镜像加速
全局安装 淘宝镜像
npm install cnpm -g
npm速度慢的时候使用
npm install --registry=https://registry.npm.taobao.org



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?