react-native-vector-icons 安装教程
真的踩了好几天的坑,每次按照网上的一些教程来,都把整个项目都废了,原因:谁动了我的Xcode!!!!!,奉劝各位少动Xcode。前人踩坑,后人继续踩坑。
好了,来总结下本人成功使用react-native-vector-icons 的过程。
一.npm install
npm install react-native-vector-icons --save
react-native link
link完后,终端会报错

然后 npm install 来一遍。
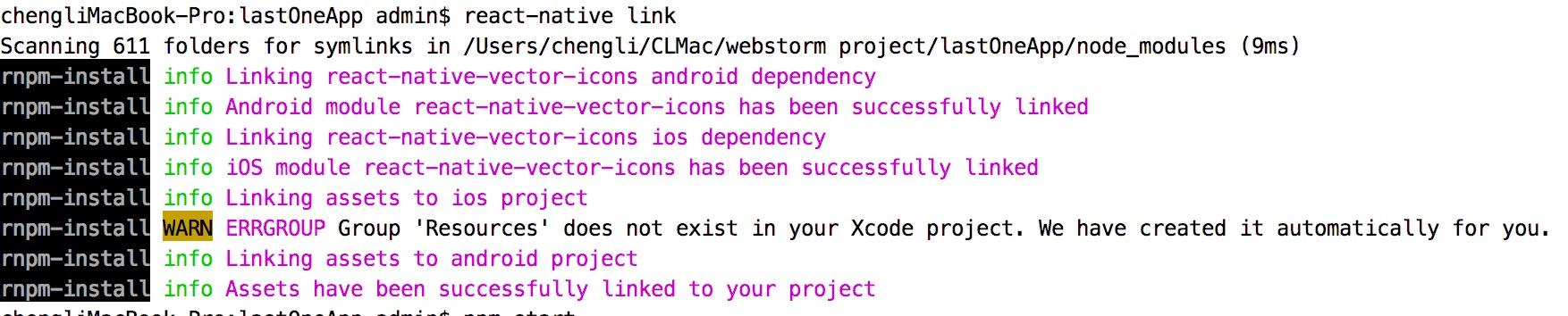
再react-native link

link 成功。此时,内心无比的激动啊,以为已经OK了?
哈哈哈哈哈哈,还没,直接nmp start 会红屏报错,Unrecognized font family 'Ionicons',因为你还没有添加Fonts到Xcode中。
so...........
打开你的Xcode,右键add files to ,添加node_modules/react-native-vector-icons/Fonts到XCode工程中。
就酱紫,完成!你可以尽情使用这个可以直接使用图片名就能加载图片的第三方库,类似于web的iconfont矢量图,使用很方便, 你不需要在工程文件夹里塞各种icon图片, 节省很多空间,
是不是很方便。




