关于css 动画的小常识 平时用到的基础知识
animation(动画)
1:先绑定动画: 如果想要某个div(或者其它)被赋予动画,必须要绑定动画 如图
在该div的css中加入animation,而后面的第一个属性值就代表绑定动画的名称,第二个属性值规定该动画在多长时间内完成,第三个属性值是是否循环播放(默认是不循环)。当用户绑定动画后 必须要写入动画的动态效果
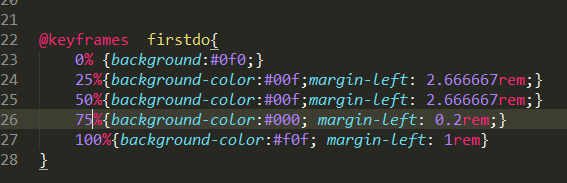
如图 各个百分号代表每个时间段呈现什么样的效果,百分比可以随便设置,但是开头和结尾必须是0%和100%
各个百分号代表每个时间段呈现什么样的效果,百分比可以随便设置,但是开头和结尾必须是0%和100%
2:实现动画的来回滚动: 必须要加一个animation-direction:alternate; 这个的意思是:指定是否应该轮流反向播放动画。
3:把物体动画地从一个地方移动到另一个地方,并让它停留在那里: 在css加入:animation-fill-mode: forwards; animation-iteration-count:1;
如图是对animation-fill-mode 两个属性值的介绍
animation-iteration-count:是动画播放次数

