onclick 鼠标点击 onmouseover鼠标进入 onmouseout鼠标离开 onmouseenter鼠标进入 不会产生冒泡 onmouseleave鼠标离开 不会产生冒泡
onmousemove 鼠标移动 onmousedown 鼠标按下 onmouseup 鼠标抬起
oncontextmenu 鼠标右键菜单事件
<div style="width: 200px; height: 200px; border:1px red solid; " id="div1"></div>
var div1 = document.querySelector("#div1");
div1.onmouseover = function() {
this.style.background = 'red';
}
div1.onmouseout = function() {
this.style.background = 'green';
}
div1.onmousedown = function() {
this.style.background = 'green';
}
div1.onmouseup = function() {
this.style.background = 'red';
}
div1.oncontextmeun = function() {
this.style.background = 'red';
}
什么是事件流:
1,DOM事件流,
"DOM2事件流"规定的事件流包括三个阶段:
1,事件捕获阶段。
2,处于目标阶段。
3,事件冒泡阶段。
js中一种绑定事件的方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
效果:

1,addEventListener
addEventListener是DOM2级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名,作为事件处理程序的函数和一个布尔值,最后这个布尔值如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2,document,documentElement和document.body三者之间的关系:
document代表的是整个html页面,
document.documentElement代表是的<html>标签。
document.body代表的是<body>标签。
出现上图结果的原因是:
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标。就是id为btn的标签。
接着在事件冒泡的过程中,时间开始是由具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点。
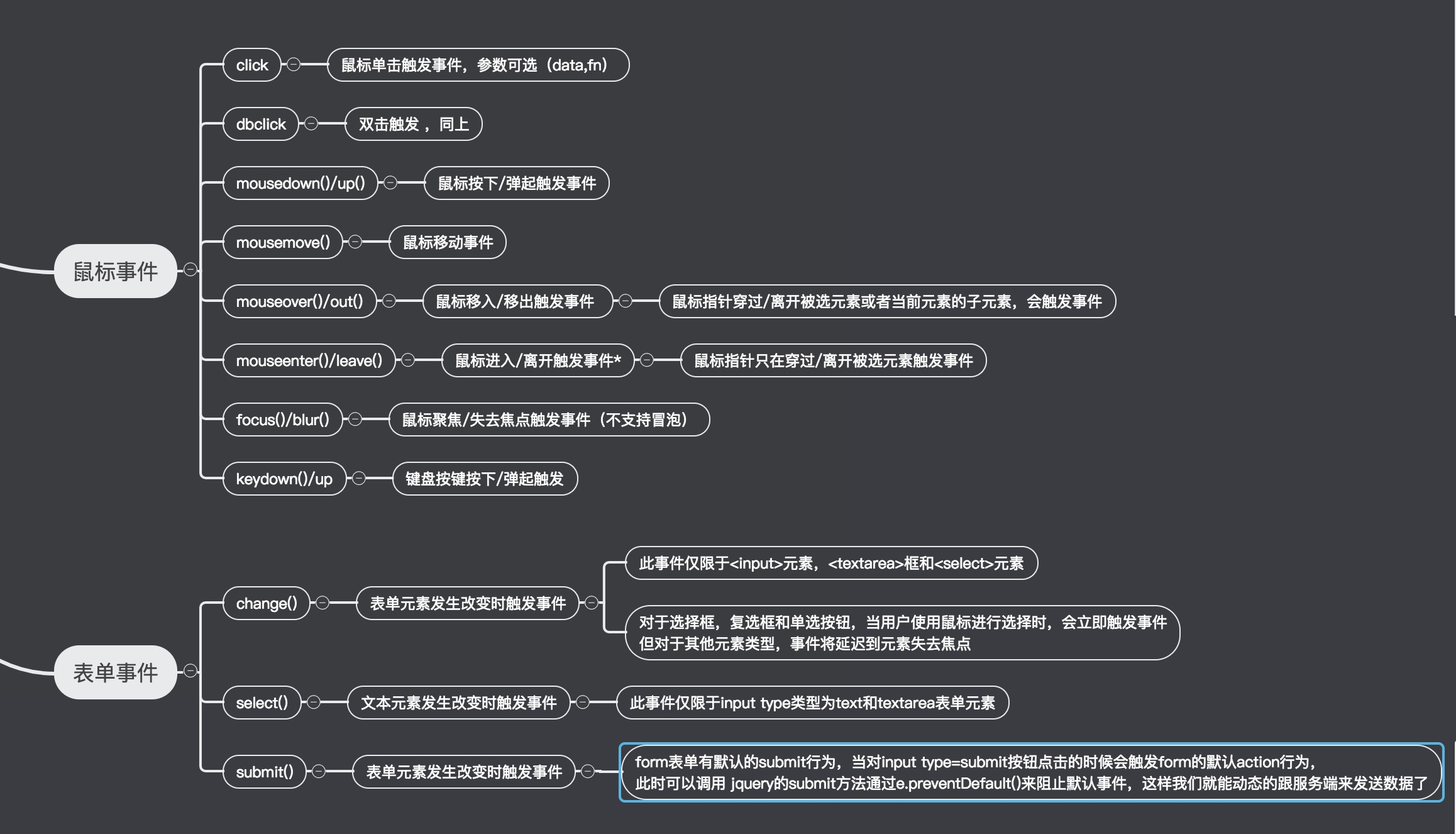
jQuery的常用事件: