
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>DOM代码详述(一)</title> <script type="text/javascript"> window.onload = function(){ var div1 = document.getElementById("div1");//通过ID获取唯一的节点;多个同名ID只会取第一个 console.log(div1); console.log(div1.tagName);//查看节点:①属性;获取节点的标签名 console.log(div1.innerHTML);//②设置或者获取节点内部的所有HTML代码 console.log(div1.innerText);//③设置或者获取节点内部的所有文字 console.log(window.getComputedStyle(div1,null));//查看所有属性(非IE属性) console.log(div1.currentStyle);//查看所有属性(IE属性) } function getById(){ //取到元素节点的样式属性节点 var div1 = document.getElementById("div1").style;//获取 div1.backgroundColor = "#FF00FF";//行级样式表权重1000;所有节点属性,一律驼峰命名法 //取到元素节点 var divDoc = document.getElementById("div1");//获取 divDoc.innerHTML = "<s>king_land</s>";//重置修改div中的HTML代码 } //——————————————分割线—————————————————— function getByName(){//通过Name取到一个数组,包含1到多个节点; var div = document.getElementsByName("div1"); console.log(div.length); //使用方式:通过循环,取到每一个节点,循环次数从0开始,<数组.length for(var n = 0 ;n < div.length ; n++){ div[n].style.backgroundColor = "#FFFF00"; } //div1.backgroundColor = "#FFFF00"; //div[0].style.backgroundColor = "#FFFF00";//★ } //——————————————分割线—————————————————— //document.getElementsByTagName();//同Name function getByTagName(){ var div = document.getElementsByTagName("div"); div[0].style.backgroundColor = "#00FF00"; } //——————————————分割线—————————————————— //document.getElementsByClassName();//同Name function getByClass(){ var div = document.getElementsByClassName("div1"); div[0].style.backgroundColor = "#00FFFF"; } //——————————————分割线—————————————————— function getAttr () { var img1 = document.getElementById("img1"); alert(img1.getAttribute("src")); }//查看属性节点 getAttribute("属性名"); //——————————————分割线—————————————————— function setAttr () { var img1 = document.getElementById("img1"); img1.setAttribute("src","../../2-CSS基础语法/img/bg_flower_multi.gif"); img1.setAttribute("style","width: 100px;height: 100px;"); }//设置属性节点 getAttribute("属性名","属性值"); //——————————————分割线—————————————————— //JS修改样式总结 //1、.className:为元素设置一个新的class名字 例如:div1.className = "div2"; //2、.style:为元素设置新的样式 例如:div1.style.background-color = "blue"; //3、.style.cssText:为元素同时修改多个样式 例如:div1.style.cssText = "width:100px;height:200px;"; </script> <style type="text/css"> .div1{ height: 100px; width: 100px; padding: 0px !important; border-radius: 0px !important; background: none !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; line-height: 1.8em !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; font-family: Consolas, "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important; min-height: auto !important; color: rgb(0, 153, 0) !important;">000000; color: #FFFFFF; line-height: 100px; text-align: center; } </style> </head> <body> <div id="div1" name="div1" class="div1"> 这里是测试区 </div> <div id="div1" name="div1" class="div1"> 这里是测试区 </div> <div id="div1" name="div1" class="div1"> 这里是测试区 </div> <img src="../../2-CSS基础语法/img/bg_flower_multi.gif" id="img1"/> <br /> <button onclick="getById()">通过ID修改divcolor</button> <br /> <button onclick="getByName()">通过Name修改divcolor</button> <br /> <button onclick="getByTagName()">通过TagName修改divcolor</button> <br /> <button onclick="getByClass()">通过ClassName修改divcolor</button> <br /> <button onclick="getAttr()">取到img的src属性值</button> <br /> <button onclick="setAttr()">修改img的src属性值</button> </body></html> |
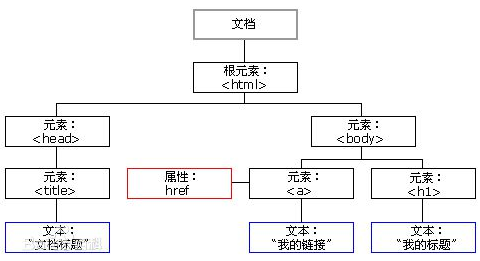
[获取层次节点的常用属性]:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function (){
//获取层次节点的常用属性
var ul1 = document.getElementById("ul1");
// var lis = ul1.getElementsByTagName("li"); //只取到ul1中所有li
// var lis = document.getElementsByTagName("li"); //取到页面中所有的li
console.log(ul1.childNodes);//获取元素的所有子节点(包含元素节点、文本节点)
console.log(ul1.firstChild);//获取元素的第一个子节点
console.log(ul1.lastChild);//获取元素的最后一个子节点
console.log(ul1.ownerDocument);//获取当前文档根节点,在html文档中为document节点
console.log(ul1.parentNode);//获取当前节点的父节点
console.log(ul1.previousSibling);//获取当前节点的前一个兄弟节点
console.log(ul1.nextSibling);//获取当前节点的后一个兄弟节点
//上述属性均会获得所有的元素节点和文本节点,如果只需要元素节点,需要使用对应Element属性,例如:firstChild→firstElementChild
console.log(ul1.attributes);//获取当前节点的所有属性节点
}
//——————————————创建并新增节点——————————————————
//方法一:.creatElement("标签名")创建一个新节点,需要配合setAttribute()方法设置属性;
//方法二:.appendChild(节点名)在元素的最后追加一个新节点
//方法三:.insertBefore(新节点名,目标节点名):将新节点插入到目标节点之前
//方法四:克隆对象.cloneNode(true/false):需要克隆谁,就用谁去调用克隆节点;传递参数可以为true/false,true表示克隆当前节点及子节点;false表示只克隆当前节点,不克隆子节点。
function appendImg(){
//1、创建一个图片节点
var img = document.createElement("img");
//2、给img节点设置属性
img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
//3、将设置好的img节点追加到body最后
document.body.appendChild(img)//.setAttribute("src","../../img/2017-02-25_143342.png");
}
function insertImg(){
//1、创建一个图片节点
var img = document.createElement("img");
//2、给img节点设置属性
img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
//3、在两个ul之间插入图片
var ul2 = document.getElementById("ul2");
document.body.insertBefore(img,ul2);
}
var count = 2;
function copyUl(){
//1、取到ul2节点
var ul2 = document.getElementById("ul2");
//2、克隆节点
var ul2Clon = ul2.cloneNode(true);
count ++;
ul2Clon.setAttribute("id","ul"+count)
//3、在原ul2节点之前,插入新克隆节点
document.body.insertBefore(ul2Clon,ul2);
}
//——————————————删除和替换节点——————————————————
//1、.removeChild(需删除节点):从父容器中删除指定节点;
//2、.replaceChild(新节点,被替换节点):用新节点替换被指定节点,如果新节点为页面中已有节点,会将此节点删除后替换到指定节点。
function deleteUl1(){
//取到ul1
var ul1 = document.getElementById("ul1");
if (ul1){
//从父容器body中删除ul1节点
document.body.removeChild(ul1);
}else{
alert("憋删了,早没了");
}
}
function ul1ReplaceUl2(){
var div = document.createElement("div");
div.setAttribute("style","width: 100px;height: 100px;background-color: #20B2AA;");
var ul2 = document.getElementById("ul2");
document.body.replaceChild(div,ul2);
}
</script>
<style type="text/css">
ul{
width: 600px;
list-style: none;
padding: 0;
background-color: #20B2AA;
display: flex;
justify-content: space-around;
margin-top: 20px;
}
</style>
</head>
<body>
<ul id="ul1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
</ul>
<ul id="ul2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li>第4项</li>
</ul>
<button onclick="appendImg()">在最后插入一幅图片</button>
<button onclick="insertImg()">在两个ul之间插入一幅图片</button>
<button onclick="copyUl()">copy一个ul2</button>
<br />
<button onclick="deleteUl1()">删除ul1</button>
<button onclick="ul1ReplaceUl2() ">用ul1替换ul2</button>
</body>
</html>
[创建新增节点]:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM操作表格</title>
<script type="text/javascript">
//表格对象:
//1、rows属性:返回表格中的所有行,数组;
//2、insertRow(index):在表格的第index+1行,插入一个新行;
//3、deleteRow(index):删除表格的第index+1行;
//表格的行对象:
//1、cells属性:返回当前行中的所有单元格,数组;
//2、rowIndex属性:返回当前行在表格中的索引顺序,从0开始;
//3、insertCell(index):在当前行的index+1处插入一个td;
//4、deleteCell(index):删除当前行的第index+1个td;
//表格的单元格对象:
//1、cellIndex属性:返回单元格在该行的索引顺序,从0开始;
//2、innerHTML属性:设置或者返回当前单元格中的HTMl代码;
//3、align(valign)属性:设置当前单元格的水平对齐方式;
//4、className属性:设置单元格的class名称。
function newRow(){
var book = prompt("书名:");
var price = prompt("价格:");
var table = document.getElementsByTagName("table");
//在表格的最后一行插入一个新行
var newRow = table[0].insertRow(table[0].rows.length-1);
//给新行设置单元格
var cell0 = newRow.insertCell(0);
cell0.innerHTML = book;
var cell1 = newRow.insertCell(1);
cell1.innerHTML = price;
getSum();
}
function deleteRow(){
var table = document.getElementsByTagName("table");
if(table[0].rows.length>2){
table[0].deleteRow(table[0].rows.length-2);
}else{
alert("删删删!删你妹啊删!")
}
getSum();
}
function changeTitle(){
var color = prompt("请输入6位十六进制颜色值:");
var table = document.getElementsByTagName("table");
table[0].rows[0].style = "background-color:#"+color;
}
function copyRow(){
var table = document.getElementsByTagName("table");
var copyRow = table[0].rows[table[0].rows.length-2].cloneNode(true);
var heJi = table[0].rows[table[0].rows.length-1];
//由于浏览器,自动将表格的<tr>包裹在<tbody>中
//所以<tr>实际并非<table>的子节点,故需取到<table>中的<tbody>进行插入;
if(table[0].rows.length>2){
table[0].getElementsByTagName("tbody")[0].insertBefore(copyRow,heJi);
}else{
alert("没有可以复制的行");
}
getSum();
}
function getSum(){
//取到当前表格 表格所有行
var table = document.getElementsByTagName("table");
var rows = table[0].rows;
//
if(rows.length<=2){
rows[rows.length-1].cells[1].innerText = 0 + "元";
alert("没有可计算的行!");
return;
}
//求和
var sum = 0 ;
for(var i = 1 ; i <= rows.length-2 ; i++){//第0行与最后一行舍弃1 rows.length-2
var cells = rows[i].cells;//取到单元格
sum += parseFloat(cells[cells.length-1].innerText);//最后一个单元格的 内容(innerText) 转化成数字并求和计算!
}
rows[rows.length-1].cells[cells.length-1].innerText = sum.toFixed(2) + "元";
}
window.onload = function(){
getSum();
}
</script>
<style type="text/css">
table{
border-collapse: collapse;
width: 400px;
text-align: center;
color: #585858;
}
td,th{
border: 1px solid #8B8A8B;
}
table tr:last-child{
color: #E70014;
}
</style>
</head>
<body>
<table>
<tr>
<th>书名</th>
<th>价格</th>
</tr>
<tr>
<td>看得见风景的房间</td>
<td>30.00元</td>
</tr>
<tr>
<td>幸福从天而降</td>
<td>18.50元</td>
</tr>
<tr>
<td>60个瞬间</td>
<td>32.00元</td>
</tr>
<tr>
<td>合计</td>
<td></td>
</tr>
</table>
<br />
<button onclick="newRow()">增加一行</button>
<button onclick="deleteRow()">删除最后一行</button>
<button onclick="changeTitle()">修改标题样式</button>
<button onclick="copyRow()">复制最后一行</button>
</body>
</html>

(栗子:setTimeout/clearTimeout)
(栗子:setInterval/clearInterval)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>首先是setTimeout与clearTimeout</title> <!--要记得首先打开控制台哟~--> <script type="text/javascript"> var timeoutid = setTimeout(function(){ console.log("setTimeout"); },5000) ; function clearTimeoutBtn(){ clearTimeout(timeoutid); } </script> </head> <body> <button onclick="clearTimeoutBtn()">clearTimeout</button> </body></html><br><br> |
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>然后是setInterval与clearInterval</title>
6 <!--要记得首先打开控制台哟~-->
7 <script type="text/javascript">
8 var num = 10;
9 var timeinterval = setInterval(function(){
10 num--;
11 console.log(num);
12 if (num==0){
13 clearInterval(timeinterval);
14 }
15 },1000)
16 function clearIntervalBtn(){
17 clearInterval(timeinterval);
18 }
19 </script>
20 </head>
21 <body>
22 <button onclick="clearIntervalBtn()">clearIntervar</button>
23 </body>
24 </html>
js事件模型
1 DOM0事件模型
1.1 内联模型:直接将函数名作为HTML标签的某个事件属性的属性值; 栗子 <button onclick="func()"></button> 缺点:违反了W3C关于HTML与JS分离的基本原则!
1.2 脚本模型:在JS脚本中通过事件属性进行绑定; 栗子 window.onload = function(){} 局限性:同一节点只能绑定一个同类型事件;
2 DOM2事件模型(后面有栗子!)
优点:同一节点,可以添加多个同类型事件的监听器;
①添加事件绑定: IE10之前:btn1.attachEvent("onclick",函数); 其他浏览器:btn1.addEventListener("click",函数,true/false); true:表示事件捕获;false(默认):表示事件冒泡 兼容写法:if(btn1.attackEvent){btn1.attachEvent("onclick",函数);}else{btn1.addEventListener("click",函数,true/false);}
②取消事件绑定: .detachEvent("onclick",函数名); .removeEventListener("click",函数名); 注:如果取消时间帮顶,回调函数必须使用有名函数,而不能使用匿名函数。因为在取消事件帮顶时,需要传入函数名;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>这里是栗子</title> <script type="text/javascript"> window.onload = function (){ var btn1 = document.getElementById("btn1"); function func1(){ alert(1); } function func2(){ alert(2); } btn1.addEventListener("click",func1,false); btn1.addEventListener("click",func2,false); var btn2 = document.getElementById("btn2"); btn2.addEventListener("click",function(){ btn1.removeEventListener("click",func1); },false); } </script> </head> <body> <button id="btn1">点我会弹窗!</button> <br /><br /> <button id="btn2">点我不弹窗!</button> </body></html> |
JS中的事件流
1 事件冒泡
当某DOM元素触发某事件时,会从当前DOM元素开始,逐个触发其祖先元素的同类型事件,直到DOM根节点; DOM0事件流均为事件冒泡; IE中使用.attachEvent()事件,均为冒泡; 其他浏览器.addEventListener()添加的事件,当第三个参数为false时,为冒泡。
2 事件捕获
当某DOM元素触发某事件时,会从DOM根节点,逐个触发其祖先元素的同类型事件,直到触发到当前DOM元素开始;
只有使用.addEventListener()添加的事件,并且当第三个参数为true时,才进行捕获。
3 阻止事件冒泡
IE浏览器:将e.cancelBubble属性设为true; 其他浏览器:调用e.stopPropagation();方法
4 取消事件默认行为
IE浏览器:将e.returnValue属性设为false; 其他浏览器:调用e.preventDefault(); 方法
(这里有栗子):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件流举栗</title>
<style type="text/css">
#div1{
width: 200px;
height: 200px;
background-color: #20B2AA;
color: #FFFFFF;
font-size: 20px;
font-weight: 700;
}
#div2{
width: 100px;
height: 100px;
background-color: #436690;
color: #FFFFFF;
font-size: 20px;
font-weight: 700;
}
#div3{
width: 50px;
height: 50px;
background-color: #4E2E83;
color: #FFFFFF;
font-size: 20px;
font-weight: 700;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">3</div>
</div>
</div>
<a href="../07 JS中的DOM/笔记.html" onclick="stopHref()">跳转页面</a>
</body>
<script type="text/javascript">
原文链接地址 https://www.cnblogs.com/waj6511988/p/6717813.html
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var div3 = document.getElementById("div3");
div1.addEventListener("click",function(e){
handleE();
console.log("div1触发了click事件");
},false);
div2.addEventListener("click",function(e){
handleE();
console.log("div2触发了click事件");
},false);
div3.addEventListener("click",function(e){
handleE();
console.log("div3触发了click事件");
},false);
function handleE(e){
var evn = e||window.event;
evn.stopPropagation();
}
function stopHref(e){
e = e||window.event;
if (e.preventDefault) {
e.preventDefault(); //IE以外
} else {
e.returnValue = false; //IE
}
alert("好气呀!");
}
</script>
</html>




