vsCode写vue项目一键生成.vue模板
1、安装插件,识别vue文件,Vetur
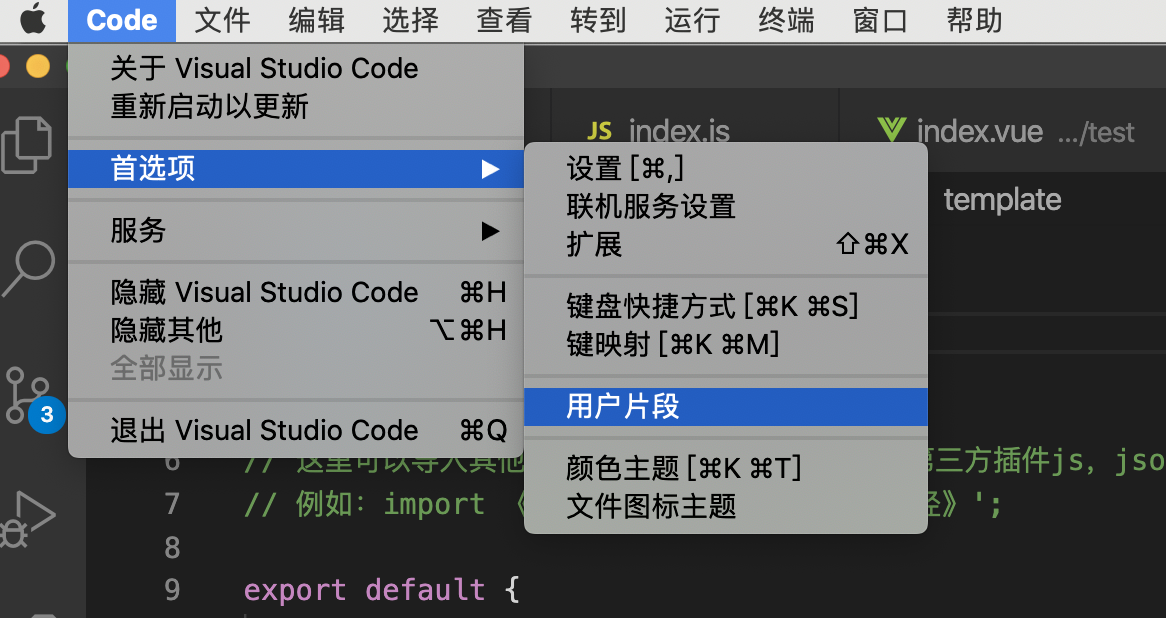
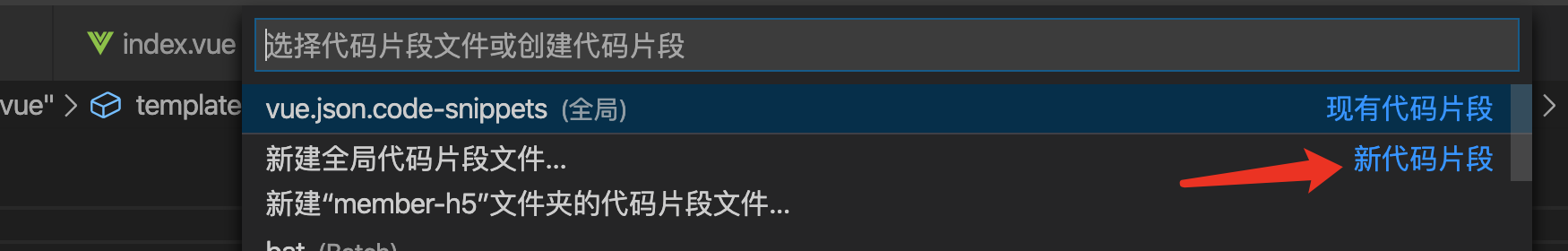
2、首选项=>用户片段=>新代码片段=>vue.json=>Enter【确定】


3、新建的vue.json复制下面自己写的.vue模板:prefix:vue就是快捷键,保存好之后,新建.vue结尾的文件,输入vue按tab键即可快速生成vue初始化模板。
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div class='$2'>$5</div>", "</template>", "", "<script>", "// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)", "// 例如:import 《组件名称》 from '《组件路径》';", "", "export default {", " // import引入的组件需要注入到对象中才能使用", " components: {},", " data () {", " // 这里存放数据", " return {", "", " }", " },", " // 监听属性 类似于data概念", " computed: {},", " // 监控data中的数据变化", " watch: {},", " // 方法集合", " methods: {", "", " },", " // 生命周期 - 创建完成(可以访问当前this实例)", " created () {", "", " },", " // 生命周期 - 挂载完成(可以访问DOM元素)", " mounted () {", "", " },", " beforeCreate () {}, // 生命周期 - 创建之前", " beforeMount () {}, // 生命周期 - 挂载之前", " beforeUpdate () {}, // 生命周期 - 更新之前", " updated () {}, // 生命周期 - 更新之后", " beforeDestroy () {}, // 生命周期 - 销毁之前", " destroyed () {}, // 生命周期 - 销毁完成", " activated () {} // 如果页面有keep-alive缓存功能,这个函数会触发", "}", "</script>", "<style lang='scss' scoped>", "// @import url($3); 引入公共css类", "$4", "</style>", "$4" ], "description": "Log output to console" } }
不要在该奋斗的年纪选择去偷懒,只有度过一段连自己都被感动了的日子,才会变成那个最好的自己.



