(7)关于margin的一些想法2.0
这篇主要讨论的就是margin负值与float的关系。
- 首先,例子。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style type='text/css'> html,body{ padding:0; margin:0;} div{width:100px; height:100px; float:left; margin:0; } div.box{ width:300px; float:left; margin-left:60%; background:blue; } .a{background:red; margin-left:0px;} .b{background:green; margin-left:0;} .c{background:black; margin-left:0px;} </style> </head> <body> <div class="box"> <div class="a"></div> <div class="b"></div> <div class="c"></div></div> </body> </html>
在这里面,三个被包含的div元素的margin-left都为零,此时,视图可见:

三个div整齐的排列在一起。好,我们修改下a的margin-left看看结果会如何。
.a{background:red;
margin-left:-100px;}
看图,
很明显,a因为margin-left为负边距,移动到了父容器的外面。而b,c则各向左移动了100px.
我们在修改下a的margin-left大小。
.a{background:red;
margin-left:-110px;}
结果如图,
b元素因为触碰到了父元素的左边界所以被固定在内部,注意,并没有继续向左移动。而,a却又向左移动了10px.
接下来,我们把a的margin-left改回成-100px,再修改其他的。
.b{background:green;
margin-left:50px;}
结果,

可以看出,b本来是紧贴着父元素的左边界,现在,是离左边界50px了。(在这里,我们就应该可观察出,a的右边界移动出了父元素的左边界之后,a与b,c已经不再一个浮动文档流上了。b,c仍在一起。而b的参考线也不是a了,直接就是父元素。)
我们再来看另外一个例子:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style type="text/css"> div{ width:50px; height:50px; float:left; } .box{float:none; background:blue; width:300px; height:100px; margin-left:300px; } .a{background:red; margin-left:0px; } .b{background:black; margin-left:-150px; } .c{background:pink; margin-left:50px; } .d{background:yellow; } </style> </head> <body> <div class="box"> <div class="a"></div> <div class="b"></div> <div class="c"></div> <div class="d"></div> </div> </body> </html>
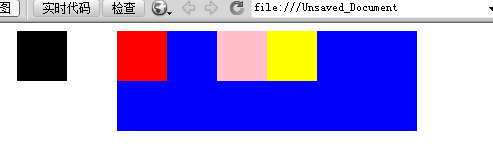
结果如图:
可以看见,排第三的c在b出去之后,c的参考线是以a为基准的。
也就是,我们可以得出一个结论来解决双飞翼布局中的left元素为-100%的疑惑。
即: 同一方向浮动的元素本是按顺序排列在视图中的,若因为margin导致位置发生变化,那么浮动元素的margin(注意:margin方向必须与float方向相同,否则无效。)移动参考线是以离自己最近的元素(不管该元素是否浮动。)(也可以是父元素的边界)。


