Visualforce-7.标准列表控制器(Standard List Controllers)
1.标准列表控制器简介(Standard List Controller)
标准列表控制器允许您创建可以显示或操作一组记录的 Visualforce 页面。
显示记录列表是几乎所有 Web 应用程序的基本行为。Visualforce 只需使用标记,无需后端代码,就可以非常轻松地显示相同类型的记录列表。
标准列表控制器提供了诸多强大的自动行为,例如查询特定对象的记录并使记录在集合变量中可用,以及对结果进行筛选和分页。
将标准列表控制器添加到页面与添加标准(记录)控制器非常相似,目的是一次处理多条记录,而不是只处理一条记录。
2.显示记录列表(a List of Records)
使用标准列表控制器和迭代组件,例如使用 <apex:pageBlockTable> 显示记录列表。
标准(记录)控制器可以轻松地将单个记录加载到可以在 Visualforce 页面上使用的变量中。标准列表控制器与之类似,不同的是,它不是将单个记录加载到变量中,而是将记录的列表或集合加载到变量中。
因为需要处理的是一个集合,而不是单个记录,所以需要使用迭代组件来显示。迭代组件处理类似项的集合,而不是单个值。迭代组件循环遍历集合,并且对于每个记录,根据作为组件标记的一部分提供的模板生成输出。
使用标准列表控制器的标记几乎与使用标准的、一次一条记录的控制器相同。
示例代码1:
<apex:page standardController="Contact" recordSetVar="contacts"> <apex:pageBlock title="Contacts List"> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:page>
代码解析:
- 与使用标准控制器非常相似。首先在 <apex:page> 组件上设置 standardController 属性(要使用的对象),然后设置 recordSetVar 属性(设置记录集合创建变量的名称)。
- <apex:pageBlockTable> 是一个迭代组件,用于生成数据表,并带有平台样式。以下是表格标记中会发生的事情。
- <apex:pageBlockTable> 的 value 属性设置为标准列表控制器加载的变量 {! contacts }。这是 <apex:pageBlockTable> 使用的记录列表。
- 对于列表中的每条记录,一次一条记录,<apex:pageBlockTable> 将该记录分配给 <apex:pageBlockTable> 的 var 属性中命名的变量。本示例中,变量名称为 ct。
- 对于每条记录,<apex:pageBlockTable> 使用 <apex:pageBlockTable> 主体中的 <apex:column> 列组件集合定义的行在表中构造一个新行。<Apex:column> 组件依次使用表示当前记录的 ct 变量来提取该记录的字段值。
- 在循环的外部,<apex:pageBlockTable> 使用 <apex:column> 列组件中的字段,通过查找每个字段标签的方式来创建列标题。
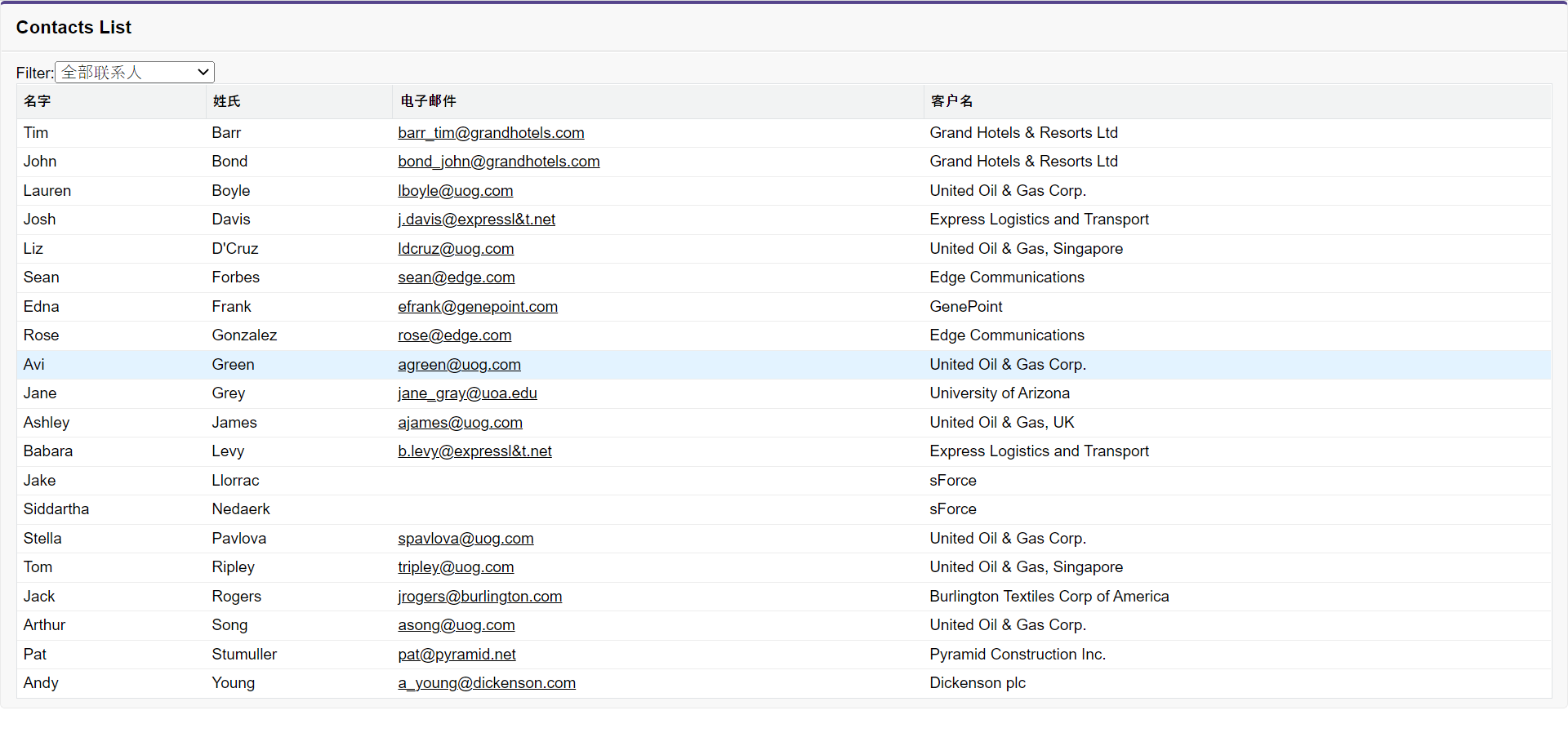
预览结果:

3.将筛选列表视图添加到列表中(Add List View Filtering to the List)
标准列表控制器提供了诸多可用于更改列表显示的特性。其中最强大的特性是列表视图筛选器。可以声明使用单击而不是代码的方式创建列表视图筛选器,标准列表控制器允许在页面上使用已定义的任意列表视图筛选器。
- {! listViewOptions } :获取一个对象可用的列表视图筛选器列表。
- {! filterId } 设置用于标准列表控制器结果的列表视图筛选器。
将整个 <apex:pageBlock> 封装在 <apex:form> 标签中。要更改标准列表控制器的列表视图筛选器,需要将新值提交回服务器。提交的标准方法是使用 <apex:form> 组件创建的表单。
在 <apex:pageBlock> 标签下,添加以下属性,这样就给<apex:pageBlock> 提供了一个“名称”,就可以用它来实现很酷的 Ajax 效果
1 | id="contacts_list" |
示例代码2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <apex:page standardController="Contact" recordSetVar="contacts"> <apex:form> <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> </apex:form></apex:page> |
代码解析:
列表会在不重新加载整个页面的情况下更新。这种 “Ajax” 效果是由 <apex:actionSupport> 组件上的 reRender="contacts_list” 属性提供的。
组件和 reRender 的组合效果是仅更新在 reRender 属性中命名的页面部分。
由于将 id="contacts_list” 添加到 <apex:pageBlock>,当操作完成时,在无需重新加载整个页面的情况下,即可实现只更新 <apex:pageBlock> 的效果。
此页面新功能的完整生命周期是这样的:
当加载页面时,<apex:selectList> 通过从 {! listViewOptions } 表达式获取列表,创建可用筛选器菜单。listViewOptions 是标准列表控制器提供的属性。
当从菜单中选择一个新选项时,<apex:actionSupport> 组件会触发 onchange 事件。
当 onchange 触发时,页面通过将新项目提交给 <apex:selectList> 中设置的 filterId 属性的方式,提交已选择的新列表视图。
当属性更新时,页面从服务器获得新的响应,在 contacts 变量中会有一个新的匹配记录集合。
由于 <apex:actionSupport> 指定只重新渲染页面的一部分,页面是使用 Ajax(异步 JavaScript)更新的,而不是通过重新加载整个页面的方式。
最终结果是,只需添加几行标记,即可实现错综复杂的行为。
预览结果:

4.向列表添加分页
使用标准列表控制器的分页特性,允许用户单次查看一页长的记录列表。
事实上,标准列表控制器默认情况下只显示符合筛选条件的前 20条记录(如果有的话)。如何让用户访问超出前 20 条的记录,或者每页记录超过 20 条?
分页可以解决这个问题。这是一个标准的 Web 应用程序用户界面元素,通常使用下一页和上一页链接,实现在单页的一长串记录中向前或向后移动。
可以使用标准列表控制器将其添加到页面中,还可以使用进度指示器和菜单来更改每页记录的数量。
代码示例3:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <apex:page standardController="Contact" recordSetVar="contacts"> <apex:form> <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> <!-- Pagination --> <table style="width: 100%"> <tr> <td> <!-- 向列表中添加进度指示器,指示用户正在查看哪个页面,以及剩下多少页面 --> Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/> </td> <td align="center"> <!-- 上一页及下一页链接 --> <apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/> <!-- inactive (no earlier pages) --> <apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/> <apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/> <!-- inactive (no more pages) --> <apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/> </td> <td align="right"> <!-- 更改每页记录数的菜单 --> Records per page: <apex:selectList value="{! PageSize }" size="1"> <apex:selectOption itemValue="5" itemLabel="5"/> <apex:selectOption itemValue="20" itemLabel="20"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> </td> </tr> </table> </apex:pageBlock> </apex:form></apex:page> |
代码解析:
- 用纯HTML来写分页处,简洁且易用
- 在分页控件中,<apex:commmandLink> 组件引用了标准列表控制器提供的两种操作方法,Previous 和 Next。结果是执行 Previous 或 Next 操作的链接。
- 渲染属性(rendered):这就是 Visualforce 有条件地显示组件的方式,即取决于布尔表达式的结果。此处的页面标记引用了标准列表控制器 HasPrevious 和 HasNext 提供的布尔属性,来确定给定方向上是否有更多记录。
通过使用渲染属性中的表达式,可以在页面上显示或隐藏该组件的结果。当第一次加载页面时,上一页链接置灰,但如果通过单击下一页链接向前移动时,上一个链接则变为活动状态。
- 每页选择菜单记录时使用之前用到的 <apex:selectList>,但没有通过调用控制器方法来获取菜单值,而是简单地使用 <apex:selectOption> 元素获取所需的值。每次选定的值发生变化时,<apex:actionSupport> 标记都会再次触发菜单,并再次使用 reRender="contacts_list" 来实现只更新 <apex:pageBlock> 的效果。这里不同的是,使用了 <apex:selectList> 设置标准列表控制器的 PageSize 属性。
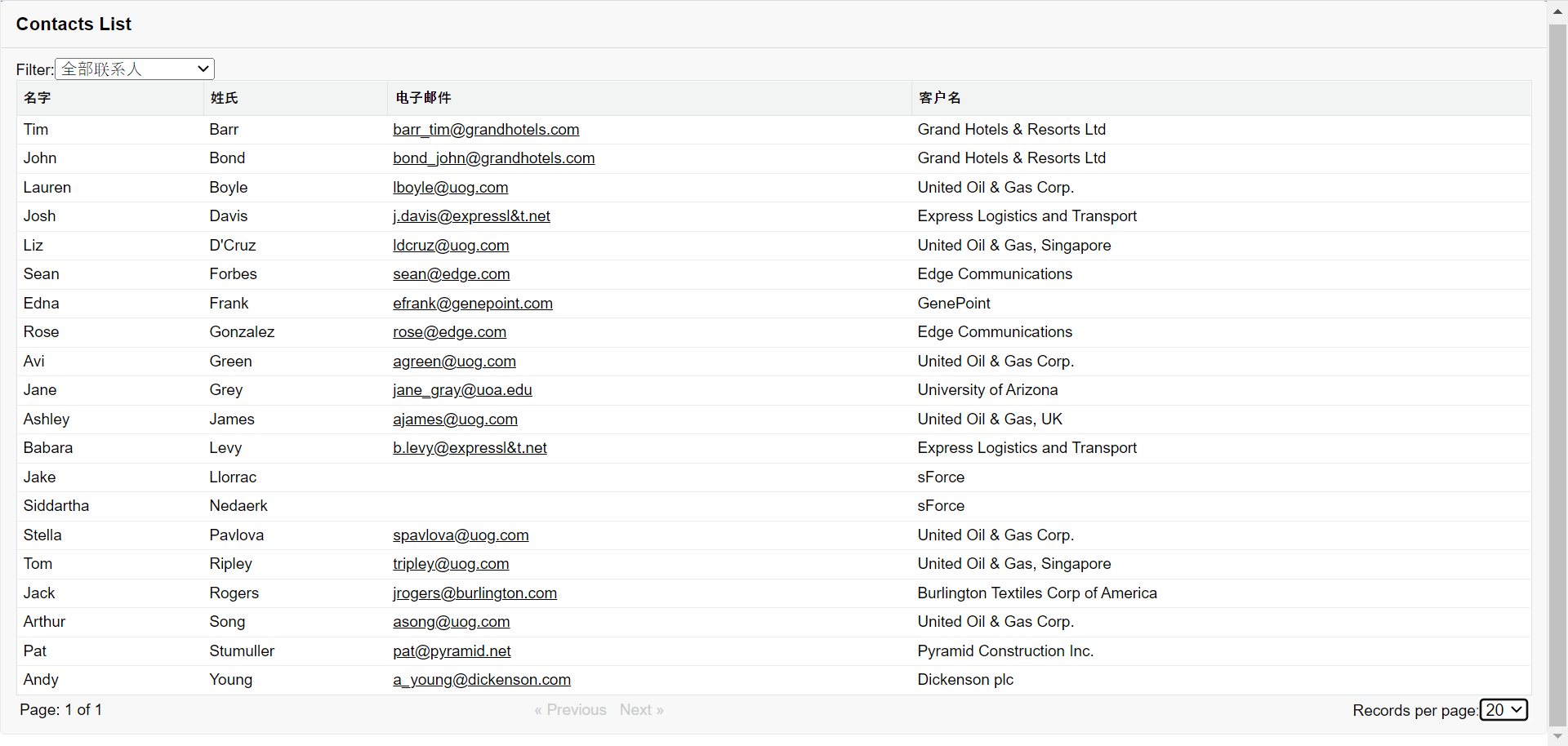
预览结果:

标准列表控制器提供了诸多 Web 应用程序中常见的功能,远不止本章节介绍的功能。
例如,除了每次向前或向后移动一个页面的 Previous 和 Next 操作以外,还有指向记录列表开头或结尾的 First 和 Last 操作。
Resources
- Standard Controllers
- Standard List Controllers
- StandardController Class Apex
- StandardSetController Class Apex
- Create a Custom List View in Salesforce Classic
- “The Standard Controller,” in Visualforce in Practice
- “The Standard List Controller,” in Visualforce in Practice
- Twitter Bootstrap and Visualforce in Minutes






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结