Visualforce-6.表单(Form)
1.示例代码:
<apex:page standardController="Account"> <h1>Edit Account</h1> <apex:form> <apex:inputField value="{! Account.Name }"/> <apex:commandButton action="{! save }" value="Save" /> </apex:form> </apex:page>
代码解析:
- <apex:page> :定义客户标准控制器"Account"
- <apex:form> :它将内部的所有内容打包成页面操作的一部分,并将其发送回服务器。※如果需要将数据发送回 Salesforce,大多数情况下会在 <apex:form> 中进行
- <apex:inputField> :为与之关联的记录数据字段创建单页表单字段。可以通过引用 value 属性中相关字段的表达式来实现
- <apex:commandButton> :将一个按钮添加到页面的用户界面。单击此按钮时会触发一个操作。这种情况下,操作是标准控制器中的 save()操作方法。与 <apex:inputField> 一样,通过引用要提供给 <apex:commandButton> 操作属性的表达式中调用的操作方法,将 <apex:commandButton> 与操作关联起来。
预览结果:

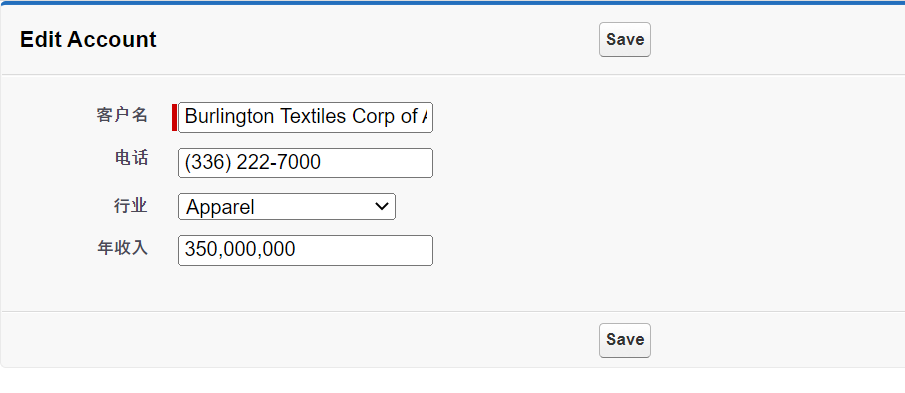
2.添加字段标签和平台样式
<apex:page standardController="Account"> <apex:form> <apex:pageBlock title="Edit Account"> <apex:pageBlockSection> <apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlockSection> <apex:pageBlockButtons> <apex:commandButton action="{! save }" value="Save" /> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page>
代码解析:
- <apex:inputField> :根据标准或自定义对象字段的类型呈现相应的输入小部件。例如,当使用 <apex:inputField> 标记来显示日期字段时,表单上会显示一个日历小部件。如果使用 <apex:inputField> 标签来显示选项列表字段,会显示一个下拉列表。
<apex:inputField> 可用于捕获任何标准或自定义对象字段的用户输入,并尊重字段定义中设置的任意元数据,例如该字段是必需的还是唯一的,或者当前用户是否拥有查看或编辑权限。
预览结果:

3.显示表单错误和消息
- <apex:pageMessages> :显示任何表单处理错误或消息。当出现问题时,页面应提供有用的反馈,例如缺少必填字段或字段值未通过验证。标准控制器会处理这一切。只需要告诉标准控制器信息放置在页面的哪个位置。
<apex:page standardController="Account"> <apex:form> <apex:pageBlock title="Edit Account"> <apex:pageMessages/> <apex:pageBlockSection> <apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlockSection> <apex:pageBlockButtons> <apex:commandButton action="{! save }" value="Save" /> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page>
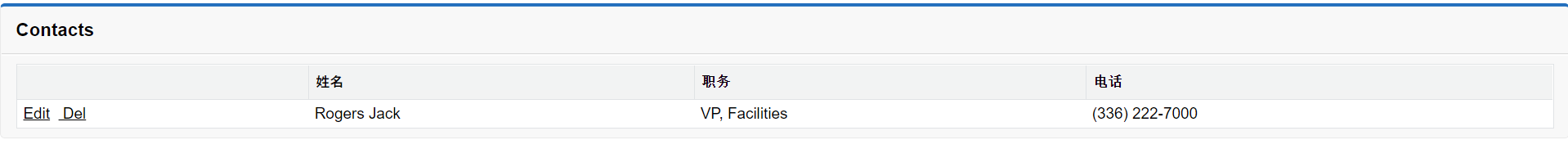
4.编辑相关记录
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column> <apex:outputLink value="{! URLFOR($Action.Contact.Edit, contact.Id) }"> Edit </apex:outputLink> <apex:outputLink value="{! URLFOR($Action.Contact.Delete, contact.Id) }"> Del </apex:outputLink> </apex:column> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable></apex:pageBlock> |
预览结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现