CSS- 浮动与定位
目录
浮动和定位
浮动
1、标准文档流
标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式
标准文档流组成
块级元素(block)
内联元素(inline)
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
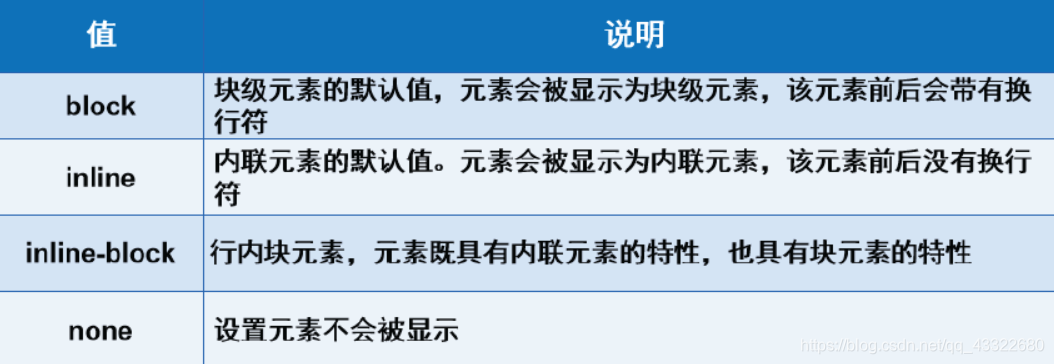
2、display
display属性
display特性
- 块级元素与行级元素的转变(block、inline)
- 控制块元素排到一行(inline-block)
- 控制元素的显示和隐藏(none)
3、浮动
float属性
左浮动
右浮动
4、边框塌陷
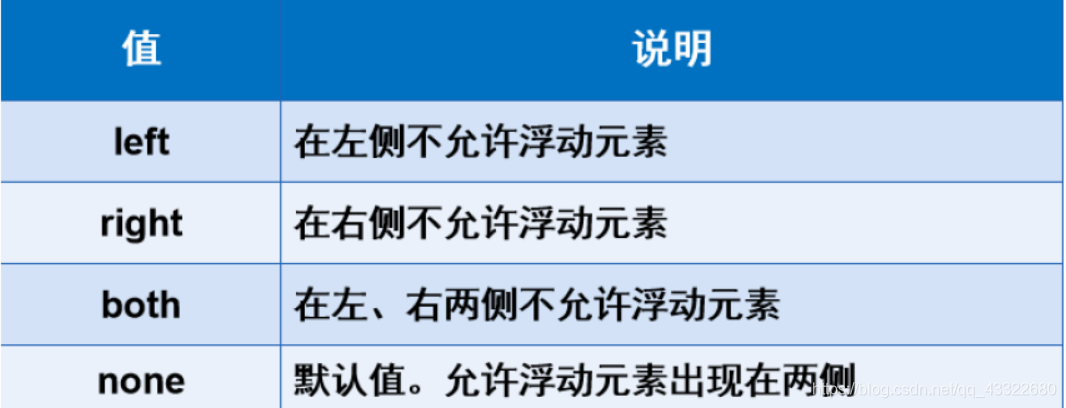
clear属性
解决父级边框塌陷的方法
clear属性可以清除浮动对其他元素造成的影响,可是依然解决不了父级边框塌陷问题
1.浮动元素后面加空div
2.设置父元素的高度
3.父级添加overflow属性(溢出处理)
hidden属性值,通常与< div>宽度结合使用设置< div>自动扩展高度,或者隐藏超出的内容
4.父级添加伪类after
小结:
清除浮动,防止父级边框塌陷的四种方法:
浮动元素后面加空div
简单,空div会造成HTML代码冗余
设置父元素的高度
简单,元素固定高会降低扩展性
父级添加overflow属性
简单,下拉列表框的场景不能用
父级添加伪类after
写法比上面稍微复杂一点,但是没有副作用,推荐使用
5、inline-block和float区别
display:inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- IE 6、IE 7上不支持
float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
6、小结
定位
1、定位在网页中的应用
- 下拉菜单
- 不随滚动条移动的固定导航
- 鼠标移入弹出的消息框
- 。。。
2、相对定位
position属性
- static:默认值,没有定位
- relative:相对定位相对自身原来位置进行偏移,偏移设置:top、left、right、bottom
相对定位元素的规律
设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
设置相对定位的盒子原来的位置会被保留下来
设置第二个盒子右浮动,再设置第一、第二盒子相对定位
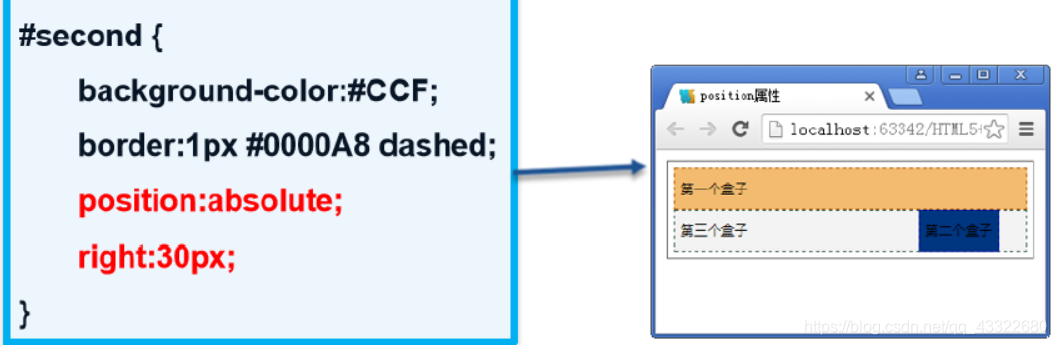
3、绝对定位
absolute属性值:偏移设置: left、right、top、bottom
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
- 如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
- 元素位置发生偏移后,它原来的位置不会被保留下来
设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
4、固定定位
fixed属性值
偏移设置: left、right、top、bottom
类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口
5、z-index属性
调整元素定位时重叠层的上下位置
- z-index属性值:整数,默认值为0
- 设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系
- z-index值大的层位于其值小的层上方
网页元素透明度
小结
- 网页中的元素都含有两个堆叠层级
- 未设置绝对定位时所处的环境,z-index是0
- 设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
- 改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
6、小结










 浙公网安备 33010602011771号
浙公网安备 33010602011771号