D3.js:完整的柱形图
一个完整的柱形图包含三部分:矩形、文字、坐标轴。本章将对前几章的内容进行综合的运用,制作一个实用的柱形图,内容包括:选择集、数据绑定、比例尺、坐标轴等内容。
(1) 添加SVG画布
//画布大小
var width = 400;
var height = 400;
//在 body 里添加一个 SVG 画布
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
//画布周边的空白
var padding = {left:30, right:30, top:20, bottom:20};
(2) 定义数据和比例尺
// 定义一个数组
var dataset = [10, 20, 30, 40, 33, 24, 12, 5];
// x轴的比例尺
var xScale = d3.scale.ordinal()
.domain(d3.range(dataset.length))
.rangeRoundBands([0, width-padding.left - padding.right]);
// y轴的比例尺
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([height - padding.top - padding.bottom, 0]);
(3) 定义坐标轴
// 定义x轴
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
// 定义y轴
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left");
(4) 添加矩形和文字元素
// 矩形之间的空白
var rectPadding = 4;
// 添加矩形元素
var rects = svg.selectAll(".MyRect")
.data(dataset)
.enter()
.append("rect")
.attr("class","MyRect")
.attr("transform","translate("+ padding.left + "," + padding.top + ")")
.attr("x",function(d, i){
return xScale(i) + rectPadding/2;
})
.attr("y",function(d){
return yScale(d);
})
.attr("width", xScale.rangeBand() - rectPadding)
.attr("height", function(d){
return height - padding.top - padding.bottom - yScale(d);
});
// 添加文字元素
var texts = svg.selectAll(".MyText")
.data(dataset)
.enter()
.append("text")
.attr("class","MyText")
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("x", function(d, i){
return xScale(i) + rectPadding/2;
})
.attr("y", function(d){
return yScale(d);
})
.attr("dx", function(){
return (xScale.rangeBind() - rectPadding)/2;
})
.attr("dy", function(d){
return 20;
})
.text(function(d){
return d;
})
(5) 添加坐标轴的元素
// 添加x轴
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+ padding.left + "," +(height-padding.bottom)+")")
.call(xAxis);
// 添加y轴
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+ padding.left + "," + padding.top + ")")
.call(yAxis);
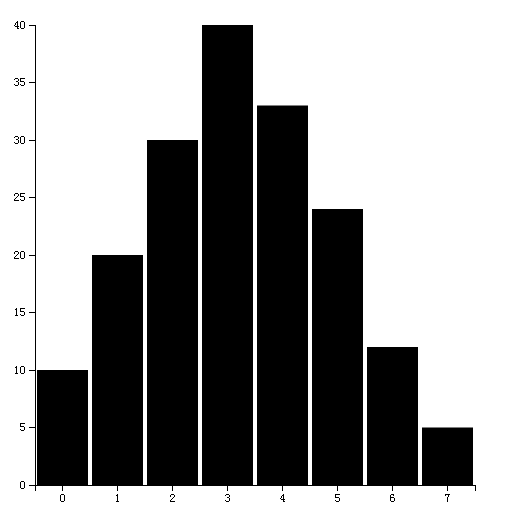
页面效果: