数据结构-栈<Typescript>
栈
什么是栈
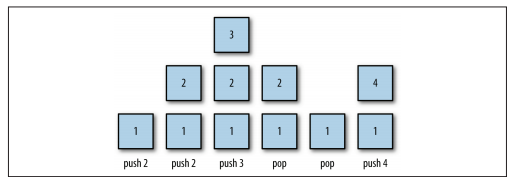
栈是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶。咖啡厅内的一摞盘子是现实世界中常见的栈的例子。
只能从最上面取盘子,盘子洗净后,也只能摞在这一摞盘子的最上面。栈被称为一种后入先出(LIFO,last-in-first-out)的数据结构。
由于栈具有后入先出的特点,所以任何不在栈顶的元素都无法访问。为了得到栈底的元素,必须先拿掉上面的元素。对栈的两种主要操
作是将一个元素压入栈和将一个元素弹出栈。入栈使用 push() 方法,出栈使用 pop() 方法。另一个常用的操作是预览栈顶的元素。pop()
方法虽然可以访问栈顶的元素,但是调用该方法后,栈顶元素也从栈中被永久性地删除了。peek() 方法则只返回栈顶元素,而不删除它。
push()、pop() 和 peek() 是栈的 3 个主要方法,但是栈还有其他方法和属性。clear() 方法清除栈内所有元素,size()方法返回栈里的元素
个数。顺便定义了一个 isEmpty(),用来表示栈内是否含有元素。

class Stack<T>{ private items:Array<T> = []; /* 向栈里添加元素 */ public push(element:T):void{ this.items.push(element); } /* 从栈内弹出一个元素 */ public pop():T{ return this.items.pop(); } /* 返回栈顶的元素 */ public peek():T{ return this.items[this.items.length - 1]; } /* 判断栈是否为空 */ public isEmpty():boolean{ return this.items.length == 0; } /* 栈长度 */ public size():number{ return this.items.length; } /* 清空栈 */ public clear():void{ this.items = []; } /* 打印栈内所有元素 */ public print():void{ console.log(this.items.toString()); } } let stack:Stack<string> = new Stack<string>(); stack.push("yoyo"); stack.push("gigi"); stack.push("vivi"); stack.print();//yoyo,gigi,vivi stack.pop(); stack.print();yoyo,gigi
利用栈解决是否是回文
回文是指这样一种现象:一个单词、短语或数字,从前往后写和从后往前写都是一样的。 比如,单词“dad”、“racecar”就是回文;如果忽略空格和标点
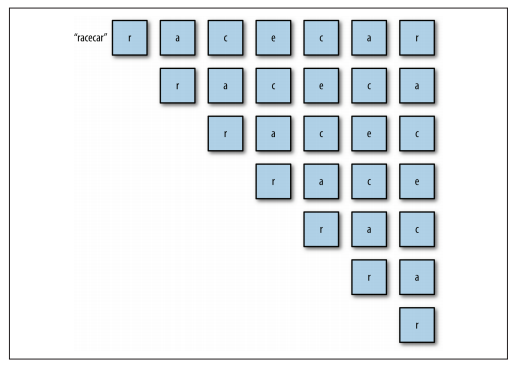
符号,下面这个句子也是回 文,“A man, a plan, a canal: Panama”;数字 1001 也是回文。 使用栈,可以轻松判断一个字符串是否是回文。我们将拿到
的字符串的每个字符按从左至 右的顺序压入栈。当字符串中的字符都入栈后,栈内就保存了一个反转后的字符串,最后 的字符在栈顶,第一个字符在栈底。

利用前面定义的Stack类来判断给定的字符串是否是回文的程序
function isPalindrome(str:string):boolean{ let s:Stack<string> = new Stack<string>(); let reverseStr:string = ""; for(let i:number = 0; i < str.length; i++){ s.push(str[i]); } while(s.size() > 0){ reverseStr += s.pop(); } if(str == reverseStr){ return true; }else{ return false; } } let arrStr:Array<string> = ["racecar","hello","12321"]; arrStr.forEach((value)=>{ console.log(isPalindrome(value)); })
//true false true


