微信云函数实现数据库访问
技术概述
调用微信云函数,通用用户openid,获取用户发布文章等相关信息并返回页面进行渲染。
技术详述
通过阅读微信官方的云函数文档,查阅其他资料完成编码。
显示页面代码
<navbar navbar-data='{{nvabarData}}' bindnavback='backToMycenter'></navbar>
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<view class="in_pay_tapbar" bindtap="slidemove" >
<image class="slide" animation="{{animation}}"src="../../images/income.png" mode='scaleToFill' ></image>
<text class="income" style="color:{{incomecolor}}">未入选</text>
<text class="expend" style="color:{{expendcolor}}">已入选</text>
</view>
<block wx:if="{{condition}}" wx:for='{{chosenList}}' wx:key='id' wx:for-item="item">
<image src="../../images/modification.png" class="modification"></image>
<view class="content" catchtap="move2detail" data-index="{{item.id}}">
<image src="../../images/beer.png" class="beer"></image>
<view class="time">{{item.time}}</view>
<view class="contenttype">{{item.type}}</view>
<view class="contenttext">{{item.content}}</view>
</view>
</block>
<block wx:if="{{condition1}}" wx:for='{{nonchosenList}}' wx:key='_id' wx:for-item="item">
<image src="../../images/modification.png" class="modification"></image>
<view class="content" catchtap="move2detail" data-index="{{item.id}}">
<image src="../../images/right.png" class="right"></image>
<view class="time">{{item.time}}</view>
<view class="contenttype">{{item.type}}</view>
<view class="contenttext">{{item.content}}</view>
</view>
</block>
本地函数代码(调用云函数并且获取数据,渲染页面的数据)
getChosen(){
wx.cloud.callFunction({
name:'getPost',
data:{
state:'1', //1表示入选
}
}).then(res=>{
console.log('入选请求成功', res)
var content
for(var i=0;i<res.result.length;i++){
content = res.result[i].content
content = content.length>maxLenth?content.slice(0,maxLenth)+"...":content
this.setData({
["chosenList["+i+"].content"]:content,
["chosenList["+i+"].time"]:res.result[i].createTime,
["chosenList["+i+"].id"]:res.result[i]._id
})
}
})
.catch(err=>{
console.log('已入选请求失败', err)
})
},
云函数代码,访问数据库,根据用户openid获取数据结果
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// var openid = 'test01'
var chosen
// state为1表示文章已入选, 0, 2表示未入选
var state = event.state
var openid = wxContext.OPENID
if(state==='2'||state==='0'){
await db.collection('post')
.where({
state:_.or(_.eq(0), _.eq(2)),
userid:openid,
})
.get()
.then(res=>{
chosen = res.data
})
return chosen
}
await db.collection('post')
.where({
state:1,
userid:openid,
})
.get()
.then(res=>{
chosen = res.data
})
return chosen
}
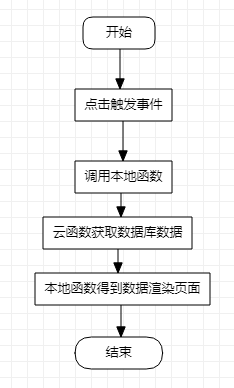
流程图

问题和解决
问题:云函数修改之后运行并没有按照修改后的方式运行
解决:修改之后需要保存,并且部署到云端才能实现修改
总结
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。云函数在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。



