css+div页面布局
div标签是html页面中用于分组的块元素,是专门用于元素布局的标签。
标签的级别:
1、行级标签:可设置大小,但一行只能容下一个行级标签(默认宽度==页面宽度,默认高度==填充高度)
2、块级标签:可设置大小,多个块级标签占据一行(默认宽度==填充宽度,默认高度==填充高度)
CSS中与布局有关的常用属性:
| CSS属性 |
含义
|
可用值
|
含义
|
|
position
|
元素位置 |
absolute
|
相对屏幕位置
|
|
relative
|
相对父元素的位置
|
||
|
static
|
固定位置
|
||
|
direction
|
元素内容靠哪侧
|
ltr | 左 |
|
rtl
|
右
|
||
|
float
|
元素本身靠哪侧
|
left
|
左
|
| right |
右
|
||
| height |
高度
|
pt|px|%|em
|
像素、百分比
|
|
width
|
宽度
|
pt|px|%|em
|
像素、百分比
|
|
margin
|
边框外部填充
|
pt|px|%|em
|
像素、百分比
|
|
padding
|
边框内部填充 |
pt|px|%|em
|
像素、百分比
|
|
border
|
边框
|
pt|px|%|em
|
像素、百分比
|
1、我们先一段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> div.container{background-color: gray;} div.leftframe{background-color: #00ff99;} div.rightframe{background-color: #88bb99;} </style> </head> <body> <div class="container"> <div class="leftframe"> <ul> <li>班级列表</li> <li>学生查询</li> <li>成绩统计</li> <li>学校信息</li> </ul> </div> <div class="rightframe">页面主体内容</div> </div> </body> </html>
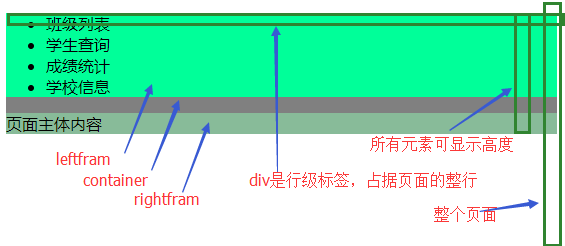
body标签中三个div标签,层级关系如下
<div class="container">
<div class="leftframe">
<div class="rightframe">
head标签中通过内联方式,给三个标签上色,效果如下

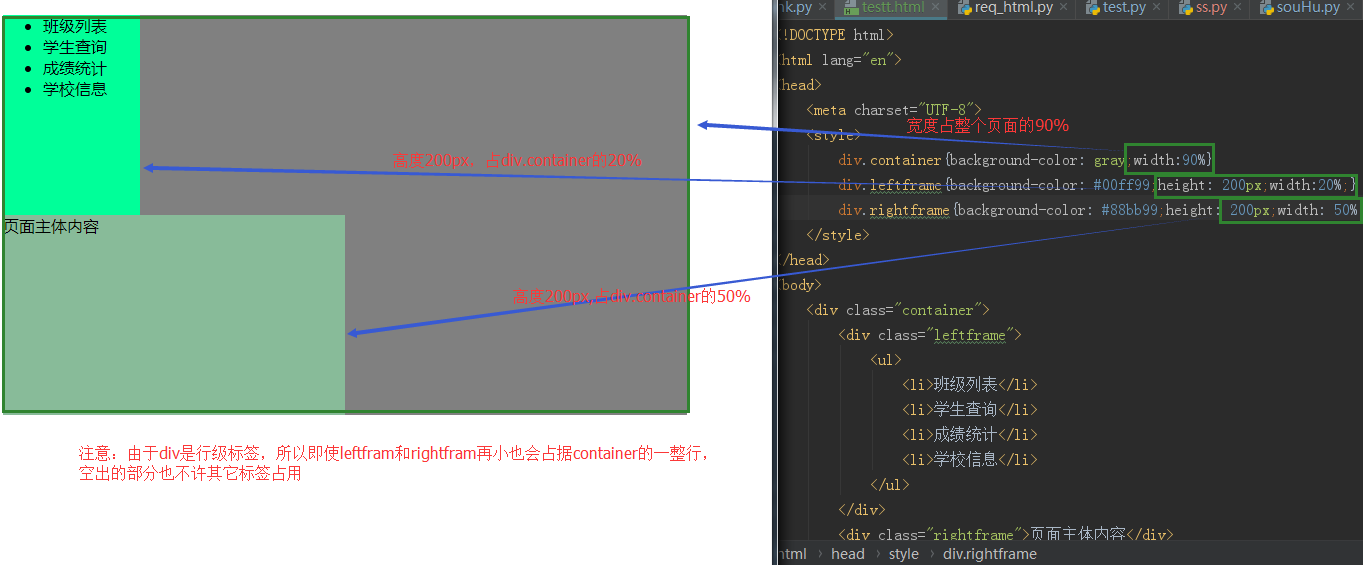
2、我们设置一下各标签的宽度和高度

一些解释:
1、div父标签div.container的宽度设置为页面的90%,默认100%,高度为leftframe+rightframe
2、div子标签div.leftframe宽度设置为父标签的20%,默认100%,高度设置为固定值200px
3、div子标签div.rightframe宽度设置为父标签的50%,默认100%,高度设置为固定值200px
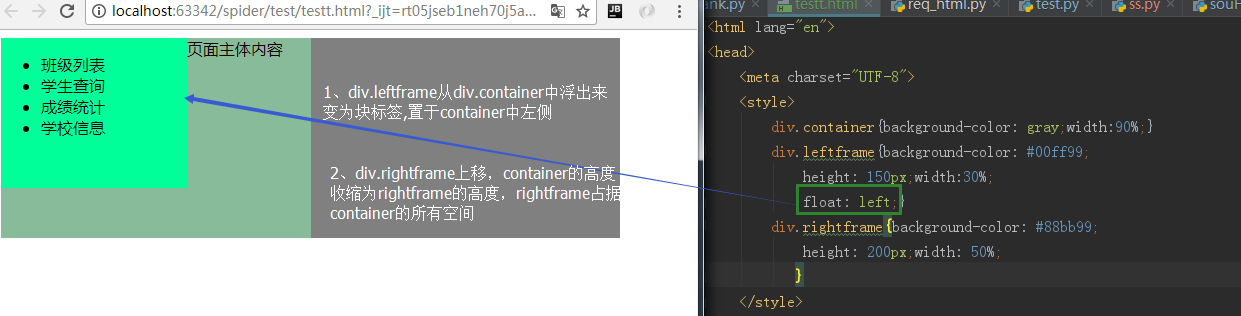
3、float的用法
float:专门针对div而生的用法,字面意思为浮动,实际含义为将子div标签从父div标签中抠出来,作为块级标签使用(此时不再占用父div的空间)
示例:(将leftrame设置float属性)

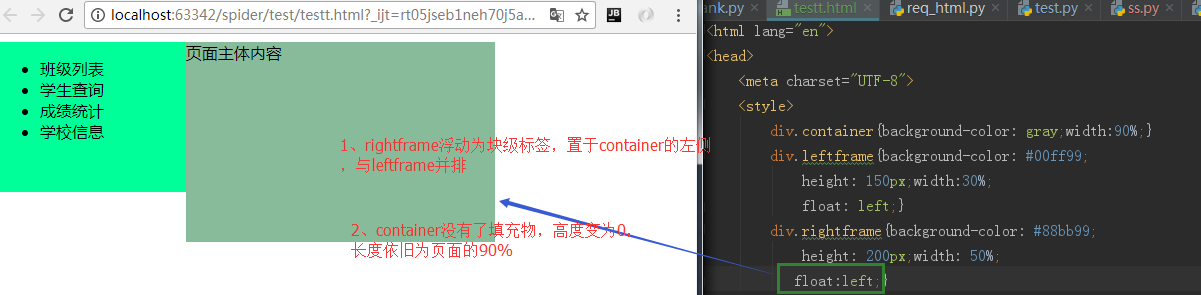
将rightframe设置float属性

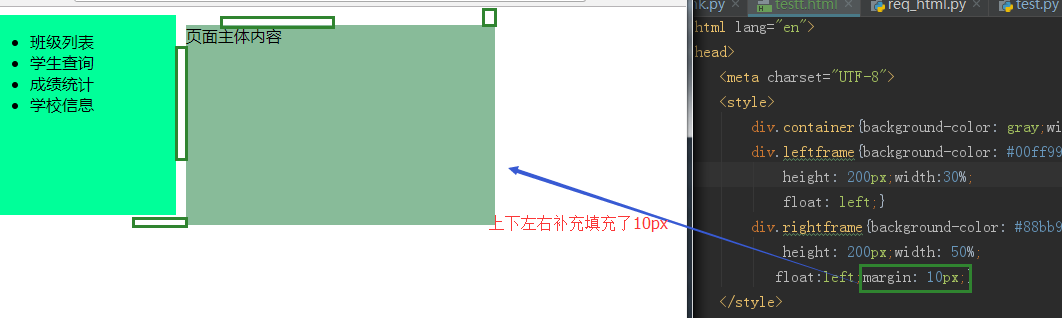
4、margin:边框外部填充(四面填充)
margin-left:填充左侧
margin-right:填充右侧
margin-top:填充上方
magrin-button:填充下方
示例:

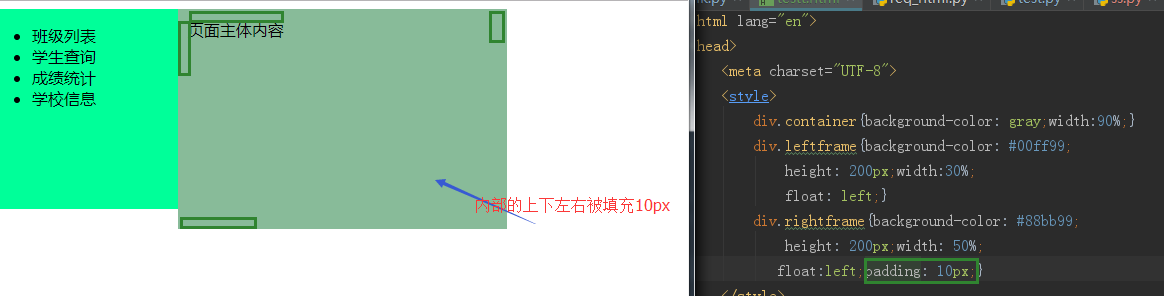
5、padding:内部填充(四面填充)
padding-left,
padding-rihgt,
padding-top,
padding-button
示例: